Swift3.0を使って簡単なiPhoneアプリを作ってみます
(初心者向け)Swift3.0で初アプリ - 外部ライブラリを使ってみる - CocoaPods, CarthageでAlamoFireを使えるようにしました
(初心者向け)Swift3.0で初アプリ - iPhoneからMacbookへアクセスでiPhoneからMacbookへアクセスできるようにしました
(初心者向け)Swift3.0で初アプリ - iPhoneからNode-REDヘアクセスでiPhoneからNode-REDへアクセスできるようにしました
次はiPhoneのアプリから自分のMacbookで稼働しているNode-REDへアクセスできるようにします
1.Node-REDのフローを用意します
- Node-REDを起動します
- 下記のフローをコピペして動かします
- このフローでは/test10に対してPOSTメソッドでデータを受信しているので注意します(GETだと404エラーで受信されません)
アプリからのリクエストを受信するフロー
[{"id":"386498ec.918b48","type":"debug","z":"6daf1ea.58ba66","name":"","active":true,"console":"false","complete":"false","x":350,"y":120,"wires":[]},{"id":"662f2b11.b3d67c","type":"http in","z":"6daf1ea.58ba66","name":"","url":"/test10","method":"post","upload":false,"swaggerDoc":"","x":170,"y":60,"wires":[["1cc428b9.c7b2ff","386498ec.918b48"]]},{"id":"f814e629.f0152","type":"http response","z":"6daf1ea.58ba66","name":"","statusCode":"","headers":{},"x":610,"y":60,"wires":[]},{"id":"1cc428b9.c7b2ff","type":"template","z":"6daf1ea.58ba66","name":"htmlを返す","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <body>\n <h1>\n 祝!開通!!\n </h1>\n </body>\n</html>","output":"str","x":410,"y":60,"wires":[["f814e629.f0152"]]}]

- 実はこのアプリは(初心者向け)Swift3.0で初アプリ - iPhoneからNode-REDヘアクセス のフローの先頭(左端)の"http"ノード(黄色)をダブルクリックして、「GET」メソッドから「POST」メソッドへ変更した(だけ)です
2. iPhoneアプリを用意します
- Xcodeを起動し、新しいSingle View Applicationを用意します
- ViewController.swiftへ下記をコピペします
Node-REDへデータを送付するフロー
import UIKit
import Alamofire
class ViewController: UIViewController {
let url = "http://192.168.2.1:1883/test10" //送付先を指定
let headers: HTTPHeaders = [
"name": "value"
]
let button = UIButton() // ボタンを定義
override func viewDidLoad() {
super.viewDidLoad()
// ボタンの位置とサイズ
button.frame = CGRect(x: 120, y: 150, width: 120, height: 100)
// ボタンの背景色
button.backgroundColor = UIColor.lightGray
// ボタンのタイトル
button.setTitle("送信", for: .normal)
// ボタンのタイトルのサイズ
button.titleLabel?.font = UIFont.systemFont(ofSize: 30)
// ボタン押下時のアクションとして送信処理("sendJson()")を指定
button.addTarget(self, action: #selector(self.sendJson(sender:)), for: .touchUpInside)
// 画面の背景色を指定
view.backgroundColor = UIColor(red:1.0,green:1.0,blue:0.875,alpha:1.0)
// 画面に追加
view.addSubview(button)
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
// 送信処理
@objc func sendJson(sender:UIButton){
let parameters: Parameters = [
"moji_param": "こんにちは", // 文字パラメータの例
"suji_param": 123, // 数値パラメータの例
"nested": [
"nested_param": "ごきげんよう" // ネストしたパラメータの例
]
]
// Alamofireでの送信処理
Alamofire.request(url,
method: .post, // POSTメソッド
parameters: parameters,
encoding: JSONEncoding.default,
headers: headers)
.authenticate(user: "user", password: "password")
.responseJSON { response in
if
let json = response.result.value as? [String: Any],
let prop1 = json["prop1"] as? String
{
debugPrint(prop1)
}
debugPrint(response)
}
}
}
- 必要に応じ下記の行の送付先URLを編集します
let url = "http://192.168.2.1:1883/test10" //送付先を指定
- Xcode画面左側のナビゲーターペイン(プロジェクト名やMain.storyboardなどが並んでいるところ)からInfo.plistを開きます
- リスト上部の「Information Property List」の右側にある「+」記号をクリックします

- 「NSAppTransportSecurity」と打ち込み、

- [Enter]キーを押下すると、「App Transport Security Settings」に変化します

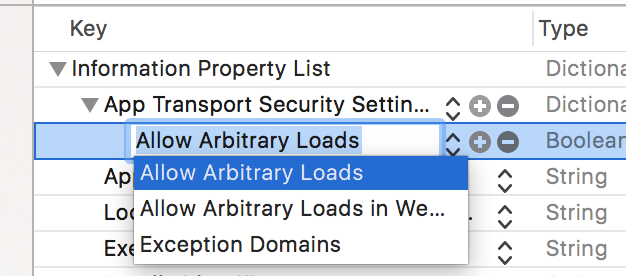
- この「App Transport Security Settings」の右側の「+」記号をクリックすると、「Allow Arbitrary Loads」「Allow Arbitrary Loads in Web Content」の選択肢が表示されるのでこれらを追加します。右欄のValueには"YES"を指定します

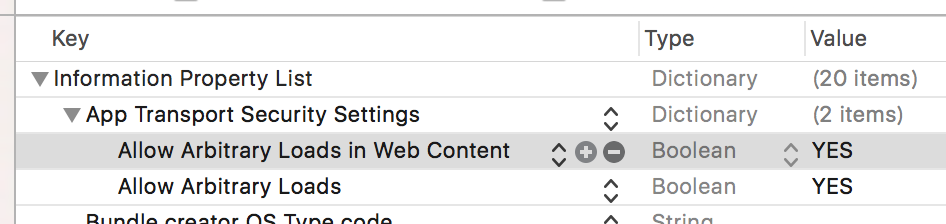
- 最終的に下記のようになることを確認します

3. アプリを起動しNode-REDへデータを送付してみます
- (初心者向け)Swift3.0で初アプリ - iPhoneからMacbookへアクセス、(初心者向け)Swift3.0で初アプリ - iPhoneからNode-REDヘアクセスを参照し、iPhoneからNode-REDへアクセスできるようにしておきます
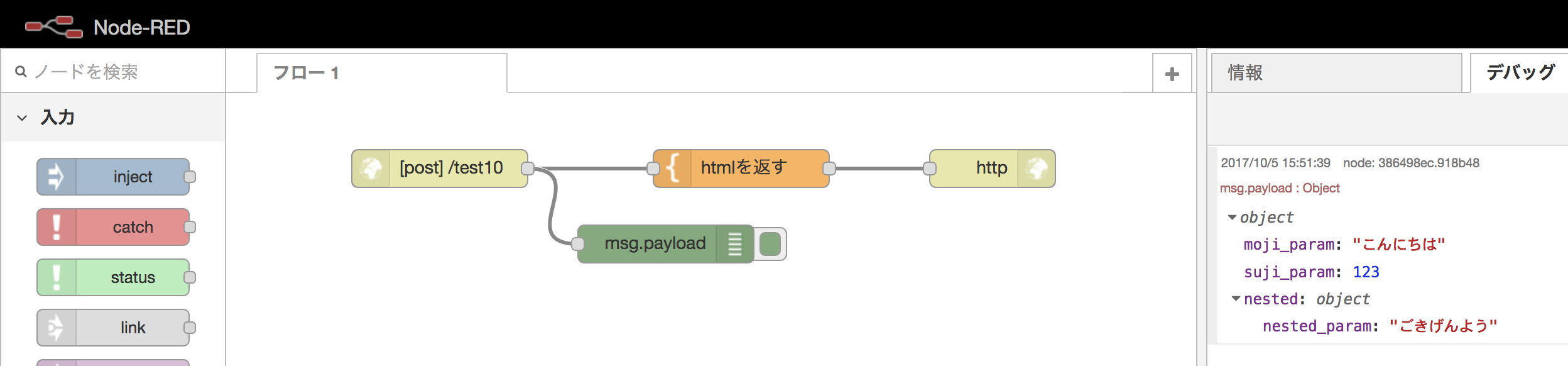
- Node-REDフロー画面のデバッグタブを開いておきます
- iPhoneでアプリを起動し、「送信」ボタンでデータを送付し、Node-REDへ届くことを確認します