- WordPressで投稿者が画面に表示される内容を変更可能にします
- この記事の内容はWordPress 4.9.8での稼働を確認しています
1. 画面を用意します
2. コードを記入します
- 対象のページ(例:frontpage.phpなど)に以下を記入します
投稿者が表示内容をセットする
<div class="b1">
<?php
if ( current_user_can('administrator') || current_user_can('editor') || current_user_can('author') ):
$text = "";
$t = filter_input(INPUT_GET, "input_text");
if ( $t != "" ):
$text = filter_input(INPUT_GET,"input_text");
// set_transient( 'transient_text', $text, 12 * HOUR_IN_SECONDS );
set_transient( 'transient_text', $text );
// echo "transient_text is set to ";
// echo $text;
else:
// echo "transient_text was not set in this pass";
endif;
$selection_html = '';
$selection_html .= '
<form method="get">
<input type="text" name="input_text" size="30" maxlength="20">
<input type="submit" value="doit">
</form>';
echo $selection_html;
endif; ?>
</div>
上記の選択に従い表示される画面
<div class="b2">
<?php
$t2 = get_transient( 'transient_text' );
if ( $t2 != "" ):
$text2 = get_transient( 'transient_text' );
// echo "transient_text was received as ";
echo $text2;
else:
// echo "transient_text was not received in this pass";
endif;
</div>
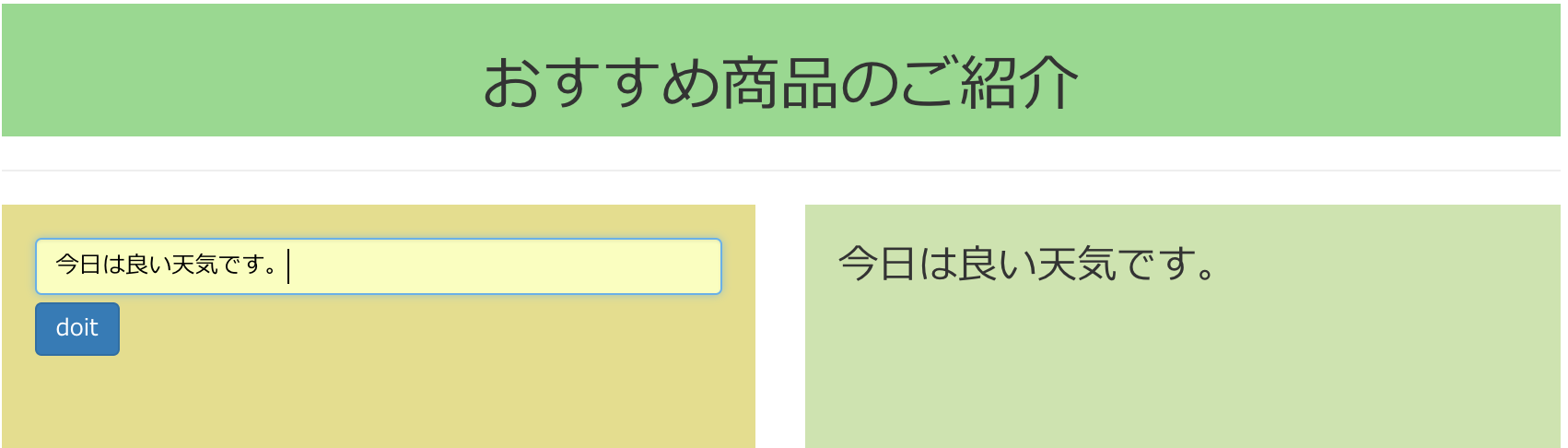
3. 表示を確認します
- 期待通りに表示されることを確認します
- 投稿者でログインし、表示するテキストを入力します

- 他のブラウザで「購読者(Subscriber)」でログインすると、投稿者がセットしたテキストが表示されます