Swift3.0を使って簡単なiPhoneアプリを作ってみます
初心者向け)Swift3.0で簡単なiPhoneアプリを作ってみるで作ったシンプルなSwift3.0アプリのアイコンを登録してみます
#1. アイコン用のPNG画像を用意します
- (初心者向け)Macbookで写真のサイズを変えるなどを参照し、縦横120ピクセルの正方形のPNG画像ファイルと縦横180ピクセルの正方形のPNG画像ファイルを用意します
#2. アイコンを登録します
- Xcodeでアプリを開きます
- 画面左側にナビゲーターを表示させます。表示されていない場合には画面右上隅のアイコンから選択します
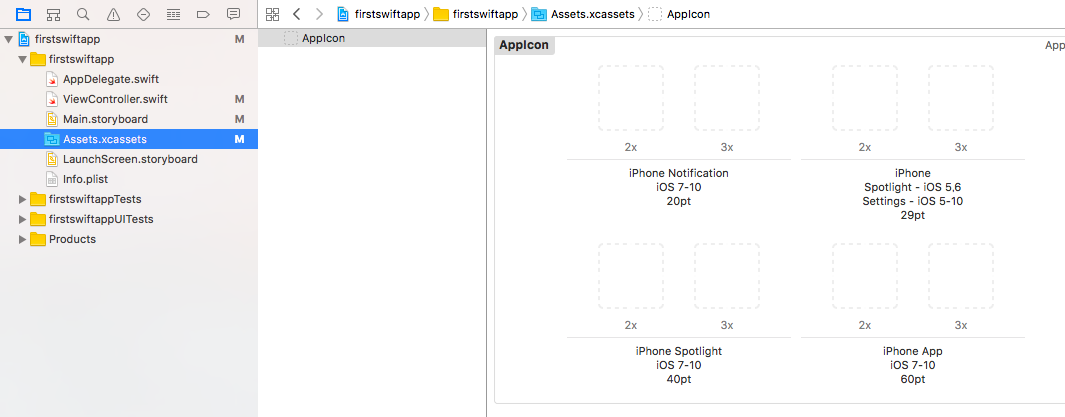
- ナビゲーターから「Assets.xcassets」を選択し、「AppIcon」を選択します
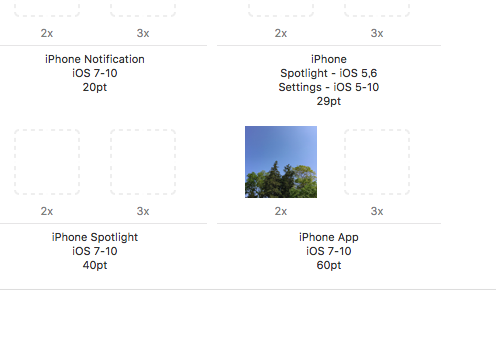
- 前項で用意した120ピクセルのPNG画像を「iPhone App iOS7-10 60pt」セクションの「2x」の欄へドラッグ&ドロップします
- 同様に、180ピクセルのPNG画像を同じセクションの「3x」の欄へドラッグ&ドロップします
#3. シミュレーターおよびiPhone実機で確認します
- シミュレーターでアプリを稼働します。アプリ画面(「こんにちは」)が表示されたら、画面上部のシミュレーターのメニューから「Hardware」→「Home」ボタンを押し、アイコンが設定されていることを確認します
- iPhoneでも同様に確認します(略)
#次のステップへ
#関連ページ