概要
TECH::EXPERTのカリキュラムでオリジナルのミニアプリを作成する機会があり、
その一部のページでMaterializecssのCarouselを使用し、users_controller.rb
で定義した@usersをそれぞれ"carousel-item"で表現したので紹介します。
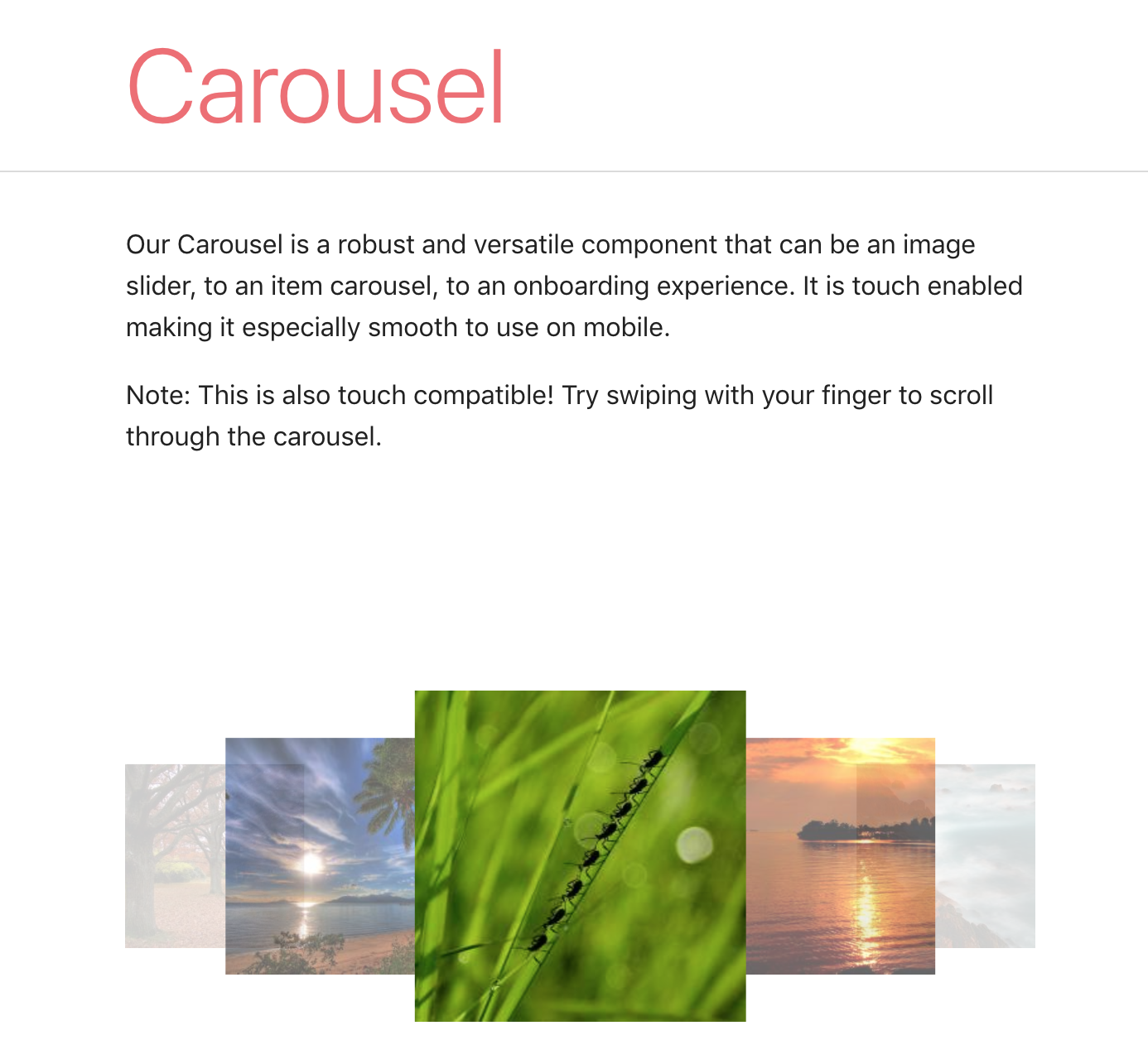
MaterializecssのCarouselとは
画像をくるくると回せる機能です。

https://materializecss.com/carousel.html
自分が作成したページ紹介

画像が自動で切り替わる方法は
こちらを参照していただけば幸甚です(ついでにイイね![]() )
)
作成する前提
MaterializecssがCDNで読み込めている
編集するファイル
・コントローラーファイル
・ビューファイル
コントローラーファイル
user_contoroller.rb
def show
user=User.find(params[:id])
@users=User.where(training: user.training)
end
上の例では、表示しているuserページのuserのtrainingと同じtrainingを持っている人を
@usersで定義してます。
ビューファイル
show.html.erb
<div class="card">
<h6>この人と同じトレーニングが好きな人</h6>
<div class="carousel #fafafa grey lighten-5" id="recommend_user" >
<% users.each do |user| %>
<a class="carousel-item" href= "/users/<%= user.id %>" data-id ="<%=user.id %>" >
<%=user.nickname%>
<img src="">
<%= image_tag image(user),class:'circle' %>
</a>
<%end%>
</div>
</div>
eachメソッドで"carousel-item"ごと表現しています。
名前とプロフ画像を描画してます。