ここ数日風邪で寝込んでいたのでおやすみしていました( ;´Д`)
遅くなりましたが、WebVR Advent Calendar 15日目の記事です。
WebVRに対応したブラウザ
前回はごく簡単な入門コードを紹介しました。
今回はブラウザについて紹介したいと思います。決して手抜きではありません
Firefox 42
[WebVR] 通常のWebサイトで利用するWebVR事例とその所感 でも書きましたが、2015.12.17現在、安定版で対応しているのはFirefoxのみとなります。
逆に言うとFirefoxをただインストールして、WebVRに対応したサイトを見るだけでVRコンテンツを見ることが出来ます。
(まぁもちろん、Oculus Riftなどのデバイスがなければ体験できませんが)
[追記]
すみません、VRを閲覧するには別途アドオンをインストールしてVRを有効化しないとなりませんでした。
アドオンはこちら → https://addons.mozilla.org/en-US/firefox/addon/mozilla-webvr-enabler/
Chromium WebVR版
こちらからChromiumのWebVR実装をしたバージョンをダウンロードすることができます。
通常のChromiumではなく、WebVRに対応するべく特別に実装を施されたバージョンです。
こちらをダウンロードし、WebVRに対応したサイトに訪れればVRコンテンツを見ることができます。
今回は以上です。
・・・ではあまりにあれなので、余談としてWebVR(というかOculus Riftに代表されるVR)の仕組みについて記載したいと思います。
Oculus Riftのハードウェア
- ディスプレイ
- トラッカー
- コントロールボックス
Oculus Riftでは、画面中央を仕切って640×800に分割し、レンズを通して見ることで、このディスプレイを水平視野角90度(それまでの民生品は45度以下のものばかりだった)という高視野角のヘッドマウントディスプレイに仕立て上げている。
※ DK2ではフルHD(1920×1080)の5.6インチ有機ELパネルに変更されています。
Kickstarter成功の後、元AppleのNirav Patel氏が開発に加わり、彼が作ったオープンソースハードウェアのAdjacent RealityをOculus Rift向けに改良したオーダーメイドの品が用いられることになった。Adjacent Realityはもともと500Hzという高性能だったが、DK1などに搭載されているモデルでは1000Hzとさらに改良されている。
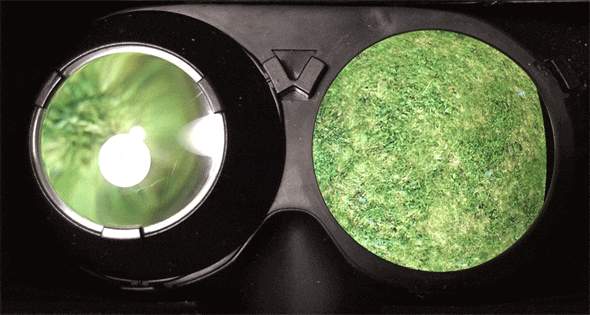
上記の写真を見てもらうと分かりますが、小さめのタブレットと同じ液晶が組み込まれ、それをレンズで歪ませて見る、という仕組みが取られています。
なのでレンズを外すと最近のスマホで見るような精細なピクセルを持つ液晶が姿を表します。
(上記写真の右側がまさにそれです)
DK2スペック
| 項目 | スペック |
|---|---|
| パネル解像度 | 1920x1080 |
| 片目あたりの解像度 | 960x1080 |
| パネル方式 | 液晶 有機EL |
| 位置トラッキング | 赤外線方式 |
DK2の解像度に関しては、まさに最近のタブレットで使われているようなピクセル数となっています。
これを両目用、つまり半分ずつにすることで立体感を表現しています。
画面の分割
画面の分割は以下のようになっています。
左右の画像の違い比較
重ねて見ると分かりますが、すこーしだけ位置をずらしてレンダリングされているのが分かるかと思います。
センサー
Oculus Riftには1000Hzという、一般的なゲームソフトにおけるリフレッシュレート(秒間30/60フレーム)とは懸け離れて高速なセンサーが搭載されている。OculusのSDKでは3種類のセンサーから得られた情報を統合し、1000Hzのログから「描画フレーム時の頭の向きを予測する」機能や、現在地の地磁気を基にして補正を行い、「ドリフト」と呼ばれるセンサーのブレを防ぐ機能などが実装されている。
これらディスプレイやセンダーなどの仕組みを組み合わせてこの没入感が実現されている、というわけなんですね。
それにしてもすごい。製品版の発売が今から本当に楽しみです。