この記事はWebVR Advent Calendar 2015の8日目の記事です。
そして立てたときに思ってたことですが、やっぱり登録が少ない( ;´Д`)
立てた責任として、ごく簡単な連載記事を13日週に書いてみようと思いますw
とりあえず今回は普通に書きます。
今回の記事は、少し前に制作したカヤックVR部のサイトを作っての所感と、WebVR自体の使いドコロ、みたいなところを書いてみようと思います。
WebGLで普通のWebサイトを装う
サイトを見てもらうと分かりますが、ぱっと見は普通の、というよりむしろ一昔前な感じの構造をしたWebサイトに仕上がっています。
が、実はこのサイト、すべてのレンダリングをWebGLで行っています。
正直なことを言うと、モック作成からそのまま実サイトに仕上げてしまったのでいたるところが構造化されておらず、正直つらたんな感じのサイトになっちゃってます。(単純に力量の問題でもありますが)
普通のWebサイトをVRで見たらどうなるのか
ではなぜ、そんな中でWebGLでのレンダリングにしたのか。
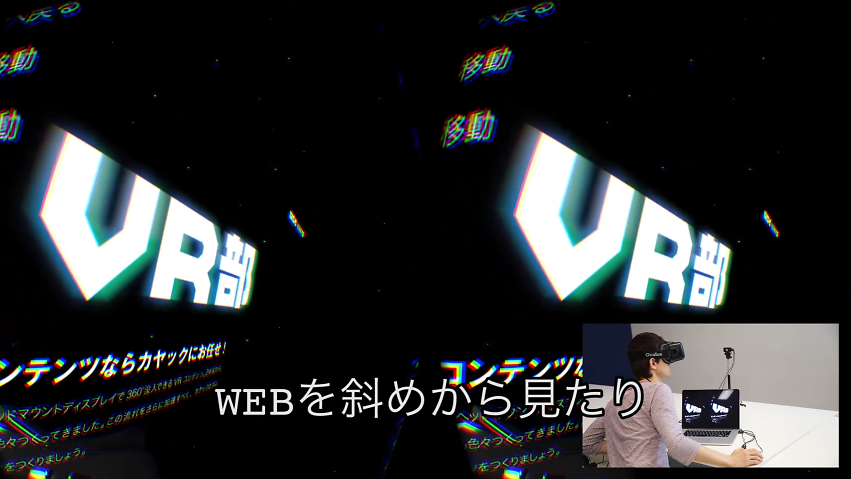
このサイト、 Oculus Riftで見れるんです。
↓見るとこんな感じ。

見た雰囲気が分かる動画も公開しています。
この、どうでもいい WebVR対応をしたかったがためにWebGLでレンダリングする、という暴挙に出たわけですw
VR部サイト立ち上げにあたって、どういうサイトにしたら面白いか、というブレストを行いました。
その中で、「普通のWebサイトをVRで見たらどうなるんだろう?」という話が持ち上がり、そこから色々とアイデアを出し合って今の形になりました。
実際にOculus Riftで見てもらうと分かりますが、意外と圧巻です。
サイトの一番下に移動してからOculus Modeを起動すると、まるで目の前に高層ビルでもあるのかっていうくらい高くそびえ立つWebサイトが眼前に広がります。
Webサイトってこんなにも巨大なものだったのか、と思わされること必至です。
VRならではの見せドコロ
普通に見上げるだけだとそれで終わり、となってしまいますが、VR空間、つまり実際にWebサイトに自分が入り込んだらどう見えるのか、ということを徹底的に考えて、色々な小細工を仕込んでありますw
例えば、普段なにげなく行っている「マウスで選択してクリックする」とはどういうことか。
そんなことを真面目に考えました。
出した結論は、「きっと通信するためになにか信号を飛ばしているんだろう」ということで、マウスからレーザーが発射されている様子を見ることが出来ますw
さらに動画紹介のエリアでは、リアプロジェクタで投影されていると仮定して、VRならではの動きとして動画の「裏側」に行くことができます。
すると、リアプロジェクタの光がちらちらと動いているのが分かります。
(そしてその光の中に入って振り返ると、動画に自分の頭の影が映る、という小細工もあったりしますw)
今後のVRの活用
ただ正直なところ、今後VRをWebで活用するにはどうしたらいいのだろうか、というのは自分の中で答えは出ていません。
しかし実装してみて思ったのはとても手軽にVR体験を構築することができる、ということです。
そして意外にも モバイルと相性がいい! という気付きがありました。
実はこのサイト、WebVR対応としながら、さらにモバイルでもVR体験ができるように仕組んでいます。
最近特に、ハコスコやGoogleのCardboardに続く様々なモバイルVRデバイスが発売されています。
(2000〜3000円で買えるものがほとんどなので手軽に試せるのもポイント)
これらのデバイスを持っている人であればVR体験をすることが可能になっています。
そして大事なポイントとして、 ほぼワンソースでOculus Riftとモバイルの両対応が行えている という点です。
これは従来のVRコンテンツにはないメリットだと思います。
「レスポンシブなVR」なんていう意見があったりするなど、VRが一般化すればするほどこうした考え方は重要になってくると感じています。
つまり、デバイスに関わらず同じ体験ができるということ。
WebVRの登場によって、こうした敷居はどんどん下がっていくと思います。
そしていずれは 商品をVRモードで確認できる機能がECサイトには標準搭載 になるだろうな、とも思っています。(というかそうなってほしい)
Firefoxに標準搭載されたWebVR
そして喜ばしいことに、先のFirefoxのカンファレンスで少し触れられましたが、Firefoxの安定版ですでにWebVRの実装が取り込まれています。
このことからも、ブラウザベンダもかなり力を入れていることが伺えます。
VR大好きな人たちでぜひ、WebVRも盛り上げていきましょう!


