さて、連載も今回で4回目となりました。
この記事はWebVR Advent Calendarの17日目の記事となります。
モバイル対応する
今回は、前回までに作ったものにモバイル対応を入れたいと思います。
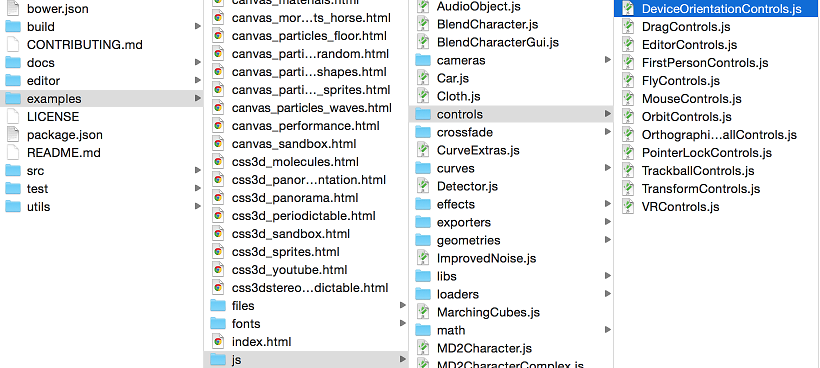
DeviceOrientationControls.jsを読み込む
Three.jsのexamplesの中にある上記スクリプトを読み込ませます。
このスクリプトはスマートフォンのジャイロセンサーを読み取り、その状態をカメラに反映してくれるものです。
そう、VRには欠かせないデバイスの向きをカメラに反映させてくれる素晴らしいスクリプトです。
使い方は以下のようにとても簡単です。
// 初期化
var orientationControls = new THREE.DeviceOrientationControls(camera);
// update
orientationControls.update(); // これはレンダーループなどの中で呼び、毎フレームごとに実行する必要があります。
VREffect.jsに少し手を加える
連載第一回目で VREffect.js を使うと手軽にWebVRが扱えることを説明しました。
ただ、スマートフォンだとヘッドマウントディスプレイ(HMD)が扱えないため、画面を分割する前に処理を途中で中断してしまいます。
なので、少しだけ手を加えて画面分割の処理をスマートフォンでも実行してくれるように変更します。
主に手を入れる箇所は次の2箇所です。
this.render = function ( scene, camera ) {
// if ( vrHMD ) {
// ...中略...
// }
}
if (vrHMD) { } の中で画面分割を行っていますが、ここの処理に入らないため、コメントアウトして実行してもらうようにします。
ただ当然、vrHMDがある想定の処理になっているため、いくつかの値をエミュレートして設定しておく必要があります。
以下の設定がその設定値です。
if ( camera.parent === undefined ) camera.updateMatrixWorld();
// HMDがない場合のエミュレート値
eyeFOVL || (eyeFOVL = {
downDegrees: 53.04646682739258,
leftDegrees: 46.63209533691406,
rightDegrees: 47.52769470214844,
upDegrees: 53.04646682739258
});
eyeFOVR || (eyeFOVR = {
downDegrees: 53.04646682739258,
leftDegrees: 47.52769470214844,
rightDegrees: 46.63209533691406,
upDegrees: 53.04646682739258
});
cameraL.projectionMatrix = fovToProjection( eyeFOVL, true, camera.near, camera.far );
cameraR.projectionMatrix = fovToProjection( eyeFOVR, true, camera.near, camera.far );
camera.matrixWorld.decompose( cameraL.position, cameraL.quaternion, cameraL.scale );
camera.matrixWorld.decompose( cameraR.position, cameraR.quaternion, cameraR.scale );
// HMDがない場合のエミュレート値
eyeTranslationL || (eyeTranslationL = {
x: -0.03200000151991844,
y: 0
});
eyeTranslationR || (eyeTranslationR = {
x: 0.03200000151991844,
y: 0
});
どこに差し込んでいるか分かりやすいように、VREffect.jsで書かれている処理も合わせて載せてあります。
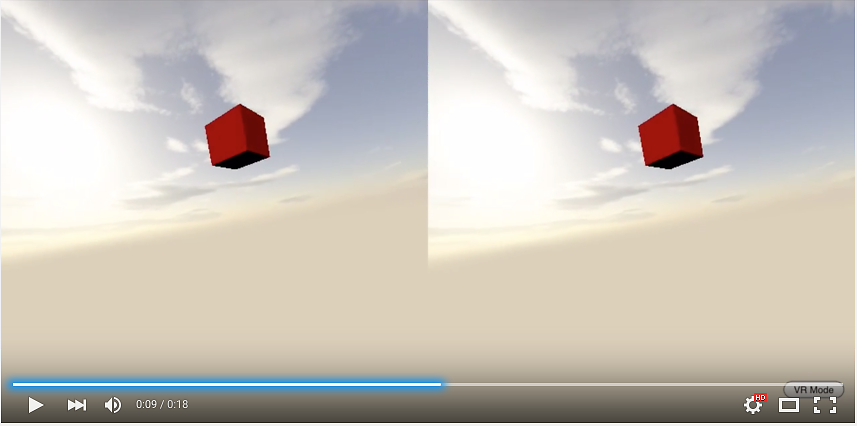
スマホで実行してみる
以上の修正を行い、これをスマホで実行すると以下のような見栄えになります。
デモも用意してあるので、実機で見てもらうとよりどういうものか分かるかと思います。
WebVR?
さて、前回に引き続き今回もw
色々実装しましたが、これもまたWebVRではありません。
WebVRはあくまでHMDからのデータを取得できるAPIの仕様なので、モバイルには当然HMDは接続していないので、WebVRによるAPIはまったく意味を成しません。
WebとしてのVR
Webは「いつ誰がどんなデバイスで見るか」分からないコンテンツです。
つまり、VRであったとしてもそれは例外ではなく、モバイルから見られる可能性が高いわけです。
なので、WebVRコンテンツを作ったとしても、Oculus Riftに代表されるデバイスでだけ見れればいい、というものにはならないと思っています。
なので、こうしたモバイル対応を入れておくことで、似た体験をさせることが可能なのもWebVRのメリットだと考えています。
さて、今回は以上です。
あと2回、何書くか・・。
とりあえず次回はWebVR-Boilerplateを使って、今回のモバイル対応をよりよくする方法を紹介したいと思っています。
(ただ、なんかバグあるっぽいんだよな・・Oculus x Firefoxで見ると・・・)