連載も5回目の記事です。(だいぶ日が遅れてるのはご愛嬌で・・)
この記事はWebVR Advent Calendarの18日目の記事となります。
WebVR Boilerplateを使う
さて、今までの連載はWebVR入門ということで、基本的なこととWebVRをどうしたら利用できるか、という点に関して書いてきました。
今回はWebVR Boilerplateを使ってWebVRを実現する方法と、今までの連載で書いてきたものがどう活用されているのか、ということを書きたいと思います。
今後はこうしたライブラリを使って実現していくのが現実的かと思います。
(このライブラリ自体も内部はさらにThree.jsを利用しているので、ますます生でなにかを書く、というケースはなくなると思います)
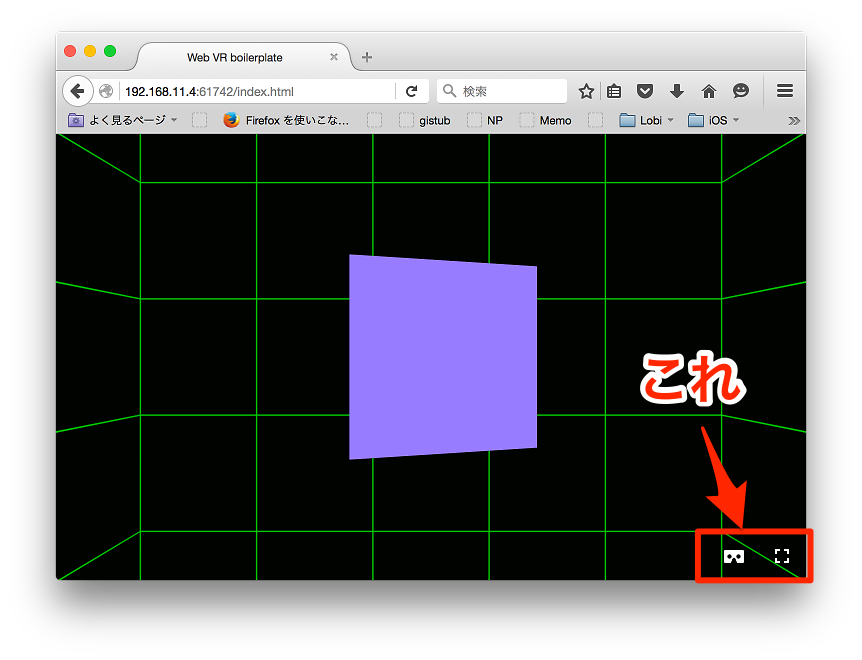
Hello World
さて、boilerplateのリポジトリを落としてくるとルートにすでに index.html が用意されていて、これを実行するだけでWebVRに対応したブラウザで見ればVRモードボタンが有効になった状態で始まります。
そしてリポジトリの説明を読むと、ビルド済みの2つのファイルを読みこませるだけでよいようです。
<script src="js/webvr-boilerplate/webvr-polyfill.js"></script>
<script src="js/webvr-boilerplate/webvr-manager.js"></script>
webvr-polyfill.js と webvr-manager.js の2つですね。
ただし前回の連載まで使用していた VRControls.js と VREffect.js も同時に利用する必要があります。
上記ふたつはあくまでこの VRControls.js と VREffect.js の利用を最適化してくれるに過ぎないからです。
(※ そのためモバイル対応としてコメントアウトしたりした VREffect.js を使っている場合はいったん元に戻してください)
WebVRManagerを使う
上記ふたつのファイルを読みこませると WebVRManager が定義されます。
これを以下のように、レンダラとエフェクタを渡して初期化します。
var manager = new WebVRManager(renderer, effect);
また、レンダリングループでは以下のようにマネージャの render を呼ぶ必要があります。
manager.render(scene, camera);
指定できるパラメータ
WebVRManager ではいくつかのパラメータを指定することができるようになっています。
インスタンス生成時に渡せるパラメータ
| ParamName | 意味 |
|---|---|
| hideButton | VRモードとフルスクリーンモードへのボタンを非表示にする |
| isUndistorted | 歪み補正を有効化するかのフラグ |
var manager = new WebVRManager(renderer, effect, {
hideButton : true,
isUndistorted: true
});
クエリによるモード設定
http://example.com/?start_mode=[1-3]
モードのIDは以下の通りです。
| ID | type | 意味 |
|---|---|---|
| 0 | UNKNOWN | -- |
| 1 | NORMAL | Not fullscreen, just tracking. |
| 2 | MAGIC_WINDOW | Magic window immersive mode. |
| 3 | VR | Full screen split screen VR mode. |
グローバル変数を利用したコンフィグ
サンプルに書かれているのを引用させてもらうと以下の項目が設定可能のようです。
Polyfill設定
| Parameter | Default |
|---|---|
| FORCE_ENABLE_VR | false |
| K_FILTER | 0.98 |
| PREDICTION_TIME_S | 0.040 |
| TOUCH_PANNER_DISABLED | false |
| YAW_ONLY | false |
boilerplate設定
| Parameter | Default |
|---|---|
| FORCE_DISTORTION | false |
| DISTORTION_BGCOLOR | { x:0, y:0, z:0, w:1} |
| PREVENT_DISTORTION | false |
| SHOW_EYE_CENTERS | false |
WebVRConfig = {
/**
* webvr-polyfill configuration
*/
// Forces availability of VR mode.
//FORCE_ENABLE_VR: true, // Default: false.
// Complementary filter coefficient. 0 for accelerometer, 1 for gyro.
//K_FILTER: 0.98, // Default: 0.98.
// How far into the future to predict during fast motion.
//PREDICTION_TIME_S: 0.040, // Default: 0.040 (in seconds).
// Flag to disable touch panner. In case you have your own touch controls
//TOUCH_PANNER_DISABLED: true, // Default: false.
// Enable yaw panning only, disabling roll and pitch. This can be useful for
// panoramas with nothing interesting above or below.
//YAW_ONLY: true, // Default: false.
/**
* webvr-boilerplate configuration
*/
// Forces distortion in VR mode.
//FORCE_DISTORTION: true, // Default: false.
// Override the distortion background color.
//DISTORTION_BGCOLOR: {x: 1, y: 0, z: 0, w: 1}, // Default: (0,0,0,1).
// Prevent distortion from happening.
//PREVENT_DISTORTION: true, // Default: false.
// Show eye centers for debugging.
//SHOW_EYE_CENTERS: true, // Default: false.
};
これらの設定を行い、あとは前回までと同様画面を出力すればマネージャがWebVR対応ブラウザかどうかに応じて適切にコンテンツを管理してくれます。
WebVRすらも、ほとんどコードを書くことなく実現できてしまいます。すごい世の中になったものですw
これを読んでくれた方が、「お、いっちょやってみるか」と思ってくれたら幸いです。
来年発売予定のVRデバイスたち。今からとても楽しみですね。
ちなみにwebvr-boilerplateをいれたバージョンのデモもアップしてあります。