概要
タイトルの通りでnextjsとその他いろいろなサービスを使ってホームページを作りました。
一人で作成したので、いろいろガバガバなところが多いです。
どちらかというと実用性よりも、自分の新しい技術の学習を進めるためにいろいろ試しに使ってみたといった感じなので、ベストプラクティスからは程遠いので、参考程度にしていただければなと思います。
技術選定についての続き
Next.js・Vercel→Netlify 技術選定編 2
追記
記事をまとめていて、Vercelは商用利用禁止だったことに気づきました💦(まだ利益0だから許して)
なのでVercelからNetlifyに移行しました
移行方法について書いたので良かったら見てみてください
独自ドメインにしました!(2022年7月31日)
技術選定編2のURL間違えてました
作ったものはこちら↓
ANful公式ホームページ ↓
ANful LP ↓
ANful 会員登録 ↓
github ↓
背景
ぱっと何をやっているのかわかりづらく、以前このサイトについて説明を求められたときに、自分も技術についての理解が甘かったので、うまく説明できず良さを分かってもらえませんでした。
なので、始めの記事でこのサイトの概要を示したうえで、
次以降の記事で使用した技術を一から何なのかを説明していきたいと思います。
このサイトは何なのか
ウェブサイト作成サブスクリプションを登録できるサイト
(ウェブサイト作成サブスクリプションについては次回以降の記事で)
このサイトの意義
世の中にウェブサイト作成サービスは山ほどありますが、日本ではウェブサイトが比較的大きな企業で採用されることはありますが、飲食店などの比較的小さな規模の事業者だとあまり採用されていません。そこで、あまりPCが得意でない方でも簡単に申し込みできるようなサイトを作れたらいいなと思いこのサイトを作成しました。
このサイトはどんなサイトなのか
このサイトの意義を達成できるように、
LPの閲覧→会員登録→ヒヤリング項目の記入→クレカでの支払い→申し込み完了画面
までが1つのサイトでできるようになっています。
クレカでの支払いまでは画面の遷移もないので、スマホでの閲覧もストレスフリーです。
どのように実現したのか
-
言語
- (なんちゃって)Typescript フレームワーク
- Next.js CMS
- Contentful 決済機能
- stripe 会員管理のデータベース
- supabase ホスティングサービス
- Vercel UIライブラリ
- Material-ui CSS フレームワーク
- Tailwind CSS
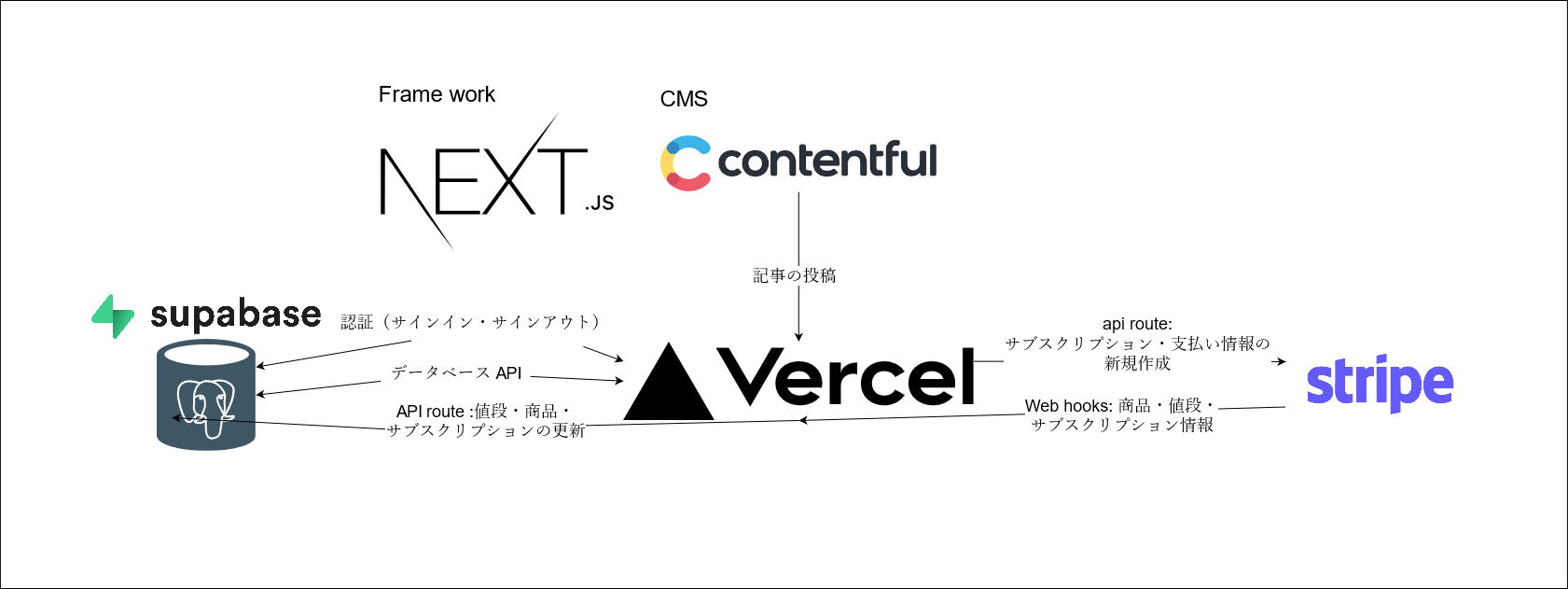
ストラクチャー
使用技術やその選定に関してはの解説は次回以降の記事で書こうと思います。
作った感想
技術選定はとりあえず、おもしろそうな技術を全部使ってみよう言う感じで、いろんな技術を使ったので、インプットがかなり大変でした。
一方で、何かの教材をもとに作ったわけではないので、コードの仕組みについて自分で考えることがかなり多かったので、自分の成長につながったと思います。
膨大なインプット量だったので、あまり一つ一つの技術について、理解が追い付いていないので、次回の記事から一つ一つじっくりと解説しながら理解を深めていきたいと思います。
次回は技術選定・デザインについて
続き
TypeScript・React 技術選定編 1
Next.js・Vercel→Netlify 技術選定編 2
Stripe・Supabase 技術選定編 3