前回では、React,Typescriptについて書きました。
今回はNext.jsとVercelについて書いていこうと思います。
ちなみに、作ったページはこちら ↓
Next.jsとは
Reactベースのフレームワークです。
Reactでアプリケーションを作るときに使える骨組みのようなものだと思ってもらえればOKです。
Next.jsのメリット
・SSR/SSG
・ファイルベースルーティング
・開発サーバの高速リロード
・画像最適化
・ゼロコンフィグ
があります。
・SSR/SSG
参考↓
Reactのレンダリング(表示)には主に4種類ある
CSRとSSRとSSGとISR
CSRとは
Client Side Rendering は、SPA(= Single Page Application)とほぼ同義
htmlファイルに単一のjsファイルを読み込ませることによってレンダリングする。jsをクライアントサイドで読み込む必要があり、初期ローディングに時間がかかる。一方で一度読み込めばそのほかに読み込みはないためページの遷移が高速に行える。
SSR
クライアントからリクエストをもらった際に、レンダリングを行うものである。初期データはサーバー側でデータ取得、レンダリングを行い、初期データ以外をAPIリクエストし、ブラウザ上でレンダリングを行う。
SSGはサイトをビルドするときにレンダリングするものです。
これらの機能によりダウンロード時間が短縮されページ読み込みから表示までの時間を短縮できます。Reactはひとつのページとして巨大なjavascriptを生成するので、googleの検索エンジンから見るとページが一枚しかないように見えます。しかし、Next.jsを使うことで、個別にHTMLファイルが生成されSEOにも有利です。
SSR
リクエスト毎に読み込みが必要なのに対し、SSGの違いはサイトをホスティングしてビルドする際にデータを読み込んで、静的なページを生成するので、読み込みが早いです。SSGはNext.jsの公式でも推奨されています。
参考↓
ISR
SSGの進化版みたいな感じみたいです。
SSGにのpropsにrevalidateを追加すると、revalidateの設定した秒数でデータが更新されていないかどうか再検証してくれます。
キャッシュを作成してrevalidateで設定した時間までは、キャッシュを返し続けます。
そのあと、設定した時間を経過後はキャッシュが古くなったとみなされますが、次のリクエストは一旦そのキャッシュを返します。バックグラウンドで値を更新して、その次のリクエストで再生成されたキャッシュを返すみたいです。
60秒後にキャッシュを再生成する例
export async function getStaticProps(): Promise<GetStaticPropsResult<Props>> {
const products = await getActiveProductsWithPrices();
return {
props: {
products,
},
revalidate: 60,
};
}
参考↓
ファイルベースルーティング
Reactではreact-router-domを使用して、ルーティングを手動で設定する必要がありますが、Nex.tjsディレクトリ内に配置したjsxコンポーネントをもとに自動でHTMLファイルとURLを生成してくれます。
一度Pure Reactでルーティングを試したことがあるのですが、Next.jsに慣れてしまうと本当に面倒です。
開発サーバの高速リロード
この機能は開発時に非常に役に立ちます。
開発環境では、next devを起動し、localhostをブラウザで立ち上げて、コードを編集していきます。
コードを編集して保存した際に、変更を適応するには、普通であれば、ブラウザのリロードが必要となり、毎回数秒の待ち時間が発生するのですが、next.jsのfast Refreshは優れモノで、ブラウザ自体の再読み込みをせずに変更を適応してくれます。差分だけを読み込むので、ブラウザを再読み込みするよりも早く結果を知ることができます。
これはNuxt.jsではなかった良さで、Next.jsを使った後にNuxt.jsを使った時にストレスを感じました。
画像最適化とゼロコンフィグ
そこまで恩恵は感じませんでしたが、あまり知識がなくても勝手にやってくれるといった感じでNext.js便利すぎないか(笑)と感じます。
Vercel
ホスティングにVercelを使用した理由は、ボタン一つでホスティング可能で、個人利用が無料だからです。Next.jsの開発元が同じためNext.jsほとんどすべての機能が最大限生かすことができます。個人利用だと無料なのは非常にありがたいですね。商用利用となると値段が高くなってしまうので、(ん??)
調べていて思ったのですが、このサイト商用利用だから使ってはいけないですね…(まだ、利益が出ていないからセーフ)
ホスティング先変えてきます!!
Netlifyに移行!!
1. 設定
next.config.jsに以下のプロパティを設定
module.exports = { target: 'serverless' }
2. Netlifyに登録・デプロイ
Netlifyのアカウントを持ってない方はこちら
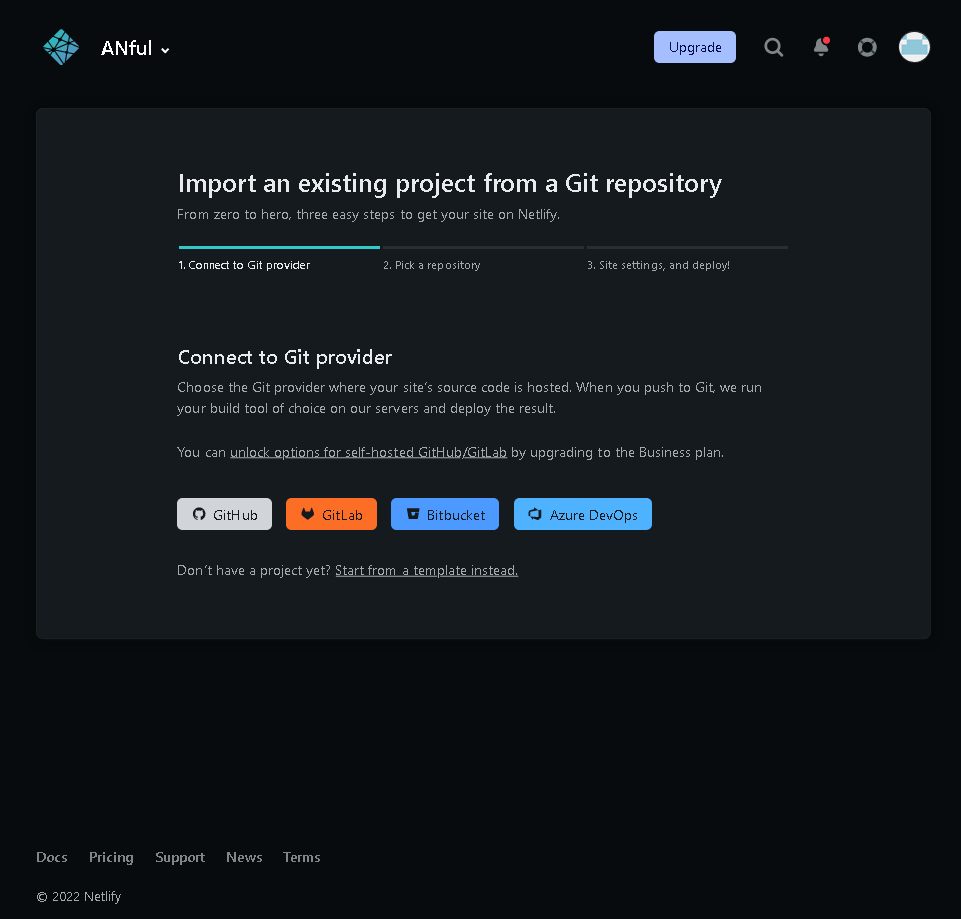
1. プロジェクトの作成
2. Git providerを選択
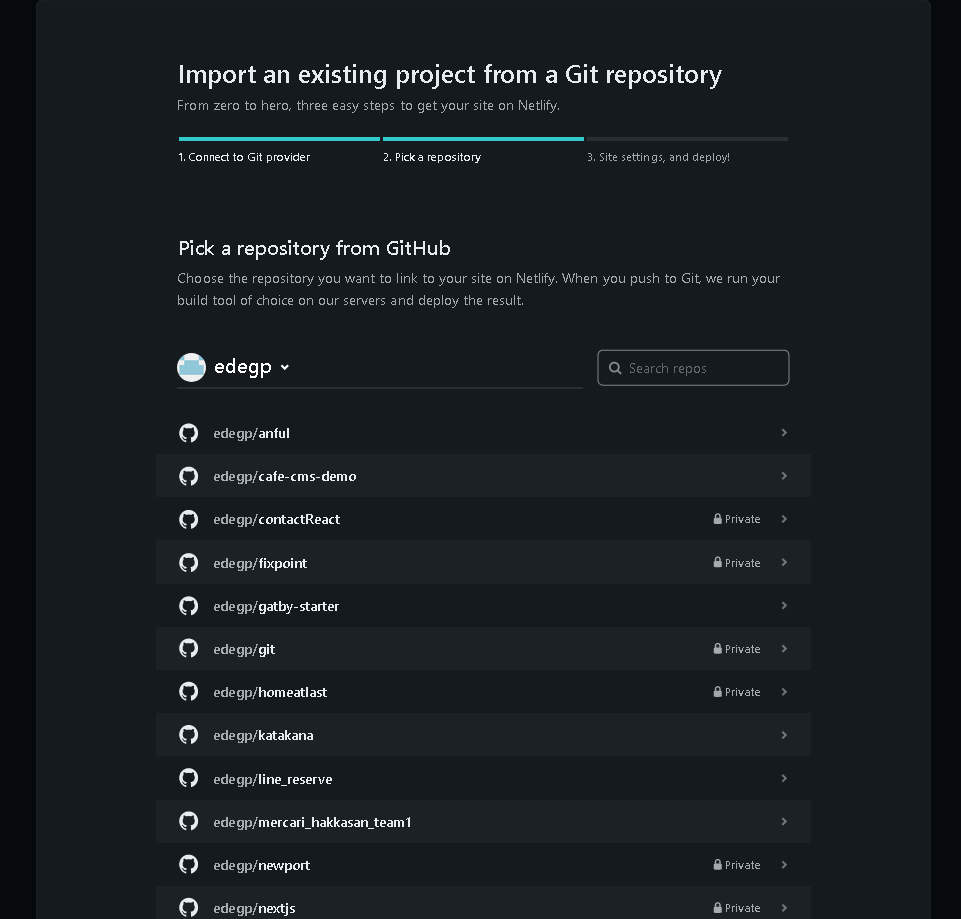
3. deployしたいgitリポジトリを選択
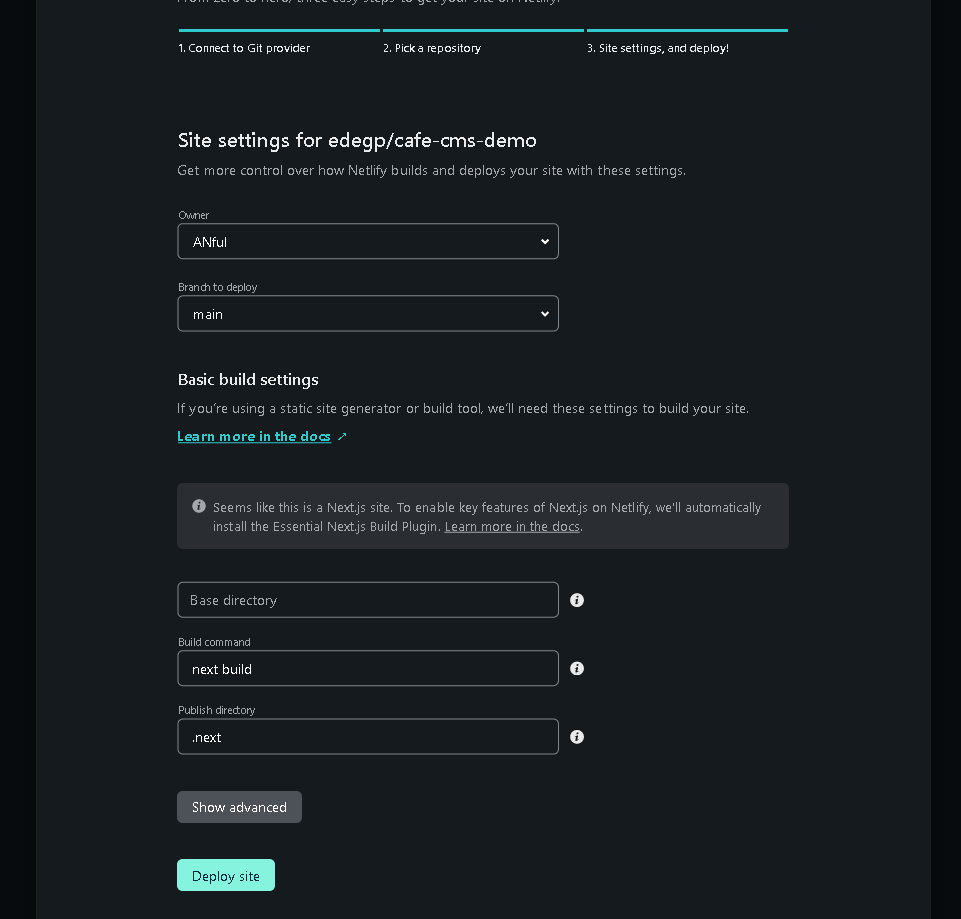
4. build.commandをnext buildに変更してDeploy siteを選択!
※ option Show advancedで環境変数を設定可能

4. Next.js のプラグインを追加!
デフォルトだと下記が使えないので、next.js用のプラグインを追加!
- dynamic routing
- API Route
- Preview Mode
- Build Cache
Install the Next on Netlify Plugin
Netlifyの感想
ちょっとdashbordが見ずらいと感じました。
設定できる項目がかなり多いので、いろいろ試してみたい方にはいいかもしれないです。
参考↓