Microsoftのブラウザ、新Edgeの拡張機能を自作します。
コンテキストメニューからWikipediaやTwitterを検索する拡張機能を作成します。
マニフェストの作成
まずは任意の開発フォルダを作成します。
そしたら開発フォルダに次のようなmanifest.jsonを作成します。
良く分からないと思うので、コピペでOK。
{
"name": "Sample Extension",
"description": "Extension Sample",
"version": "1.0",
"background": {
"scripts": ["script.js"],
"persistent": false
},
"permissions": ["contextMenus", "tabs"],
"manifest_version": 2
}
"name"と"description"と"vertion"は変更可
本体の作成
開発フォルダに、次のようなscript.jsを作成します。本体となるスクリプトです。
メニューを登録するコードと、メニューがクリックされた時のコードを記述します。
//メニューを登録するコード
chrome.runtime.onInstalled.addListener(function(){
chrome.contextMenus.create({
id: "root",
title: "拡張メニュー",
contexts: ["all"],
type: "normal",
})
chrome.contextMenus.create({
parentId: "root",
id: "wikipedia",
title: "Wikipediaで開く",
contexts: ["all"],
type: "normal",
})
chrome.contextMenus.create({
parentId: "root",
id: "twitter",
title: "Twitterで検索する",
contexts: ["all"],
type: "normal",
})
})
//メニューがクリックされた時のコード
chrome.contextMenus.onClicked.addListener(function(event) {
if(event.menuItemId === "wikipedia"){
const url = "https://ja.wikipedia.org/wiki/" + event.selectionText
chrome.tabs.create({url})
}
else if(event.menuItemId === "twitter"){
const url = "https://twitter.com/search?f=realtime&src=typd&q=" + event.selectionText + "%20lang%3Aja"
chrome.tabs.create({url})
}
})
「登録コード」はツリー形式にするために、"parentId"で親のidを指定します。
「クリックされた時のコード」はメニューのidで分岐させます。
拡張機能を登録する
作成した拡張機能を登録するには
- 「拡張機能」を開く (ブラウザのメニューにある)
- 「開発者モード」をオンにする
- 「展開して読み込み」から開発フォルダを指定する
これでインストール完了です。
拡張機能を更新する
本体コードを変更した時は、更新作業を行う必要があります。
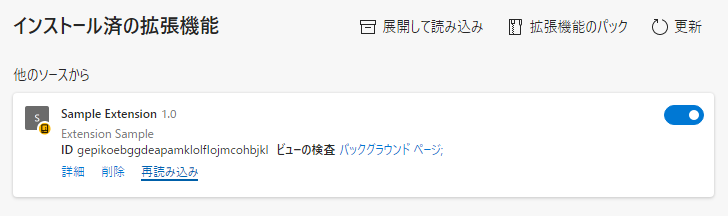
拡張機能のページにインストールした自作のプログラムが表示されます。
その中にある「再読み込み」で更新できます。
※マニュフェストを変更した時や「再読み込み」が表示されない場合は、登録からやり直してください。
課題
- ブラウザを起動した時に警告ダイアログが表示される
- ブラウザに表示される拡張機能のアイコンを非表示にしたい