はじめに
構築作業の覚書としてQiita記事を作成しておきます。
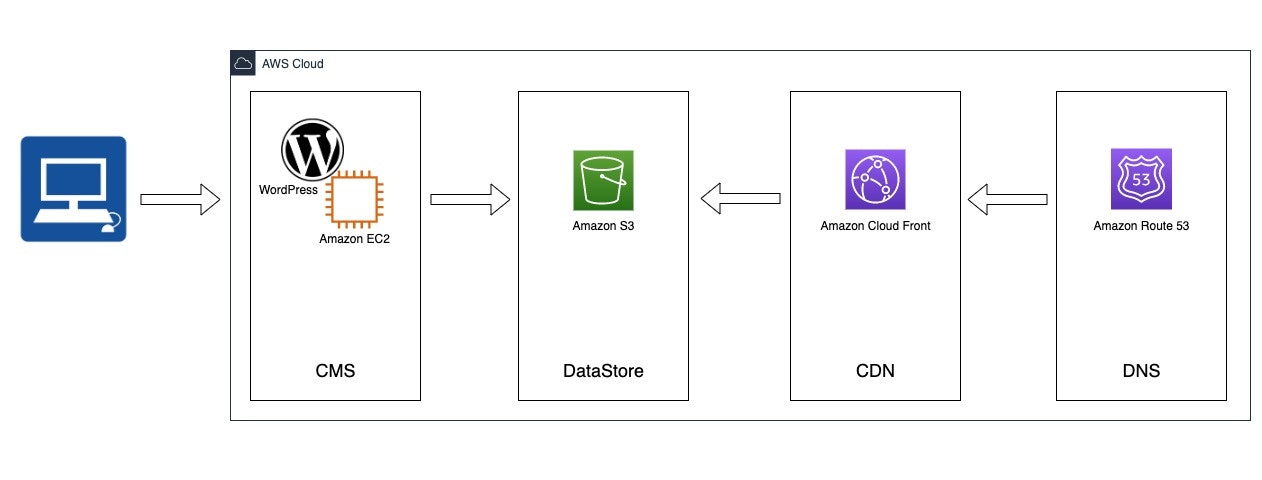
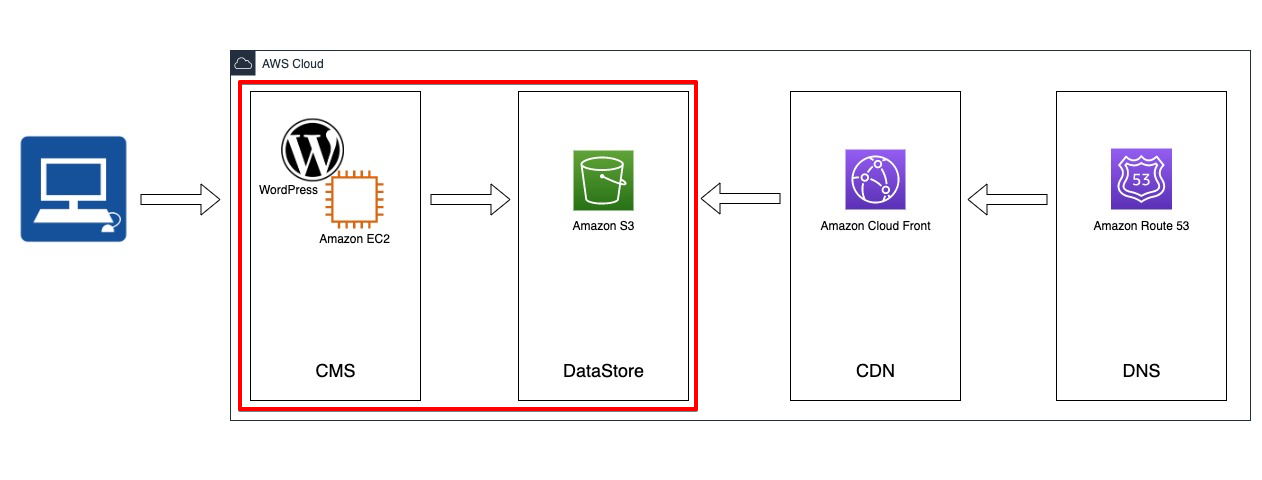
また、この記事ではWordPressからS3に連携し、S3のエンドポイントでホスティングするまでを記載しています。

その先のCDN、DNS部分はまた別の記事で。
【2020/2/17 追記】
書きました。
CloudFrontにキャッシュしたS3上のWordPress記事に独自ドメインでアクセスする
本アーキテクチャのメリット
- ColoudFront
- CDNを咬ますことで負荷に強くなったりレンダリング速度が上がる
- S3、Route53との連携が簡単
- サーバー容量も気にしなくて良い(訳ではないが、EC2に直接配置するよりはまし)
- WordPressが稼働できればいいのでインスタンスタイプも小さくてよくなる
- Route53は可用性100%
構築手順
EC2インスタンスの作成
WordPress本体を稼働させれるためのEC2を構築していきます。
今回はBitnamiのAMIを使用します。
https://bitnami.com/
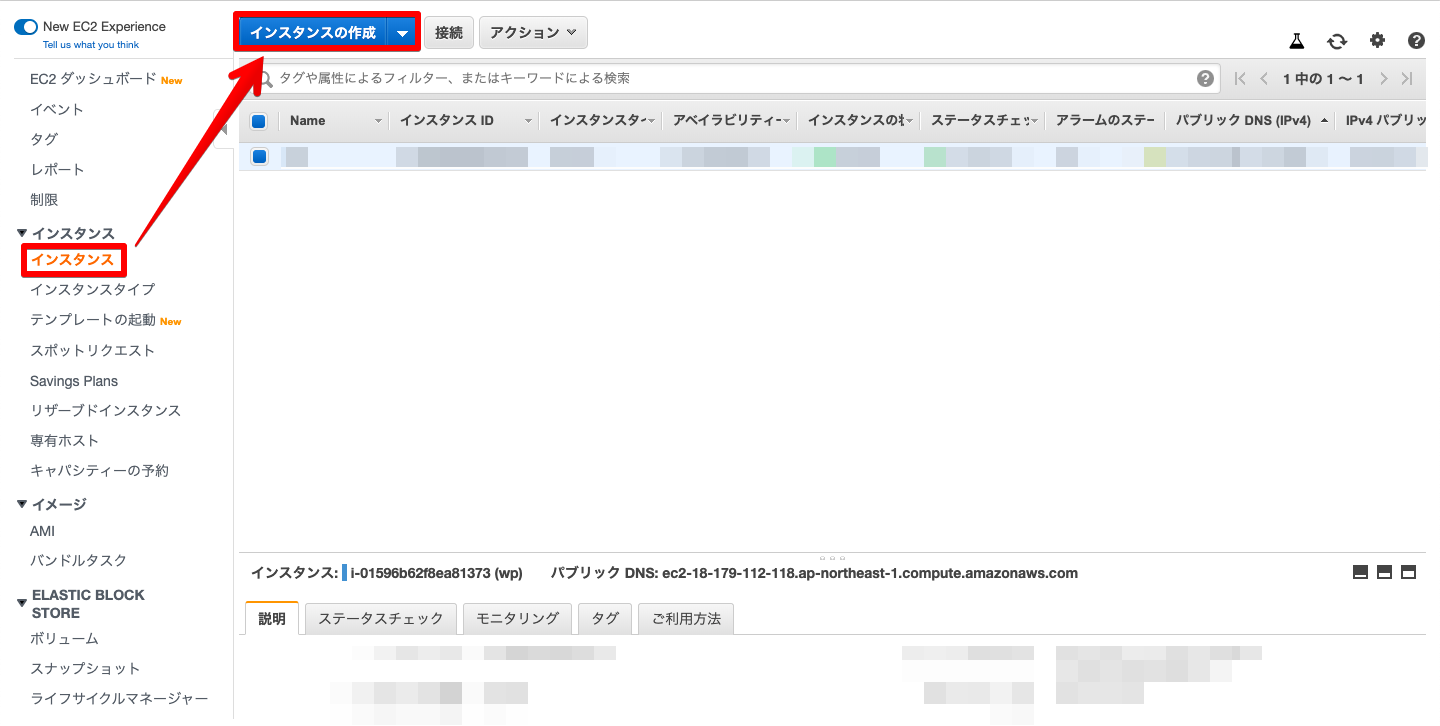
EC2のダッシュボードから[インスタンス] > [インスタンスの作成]

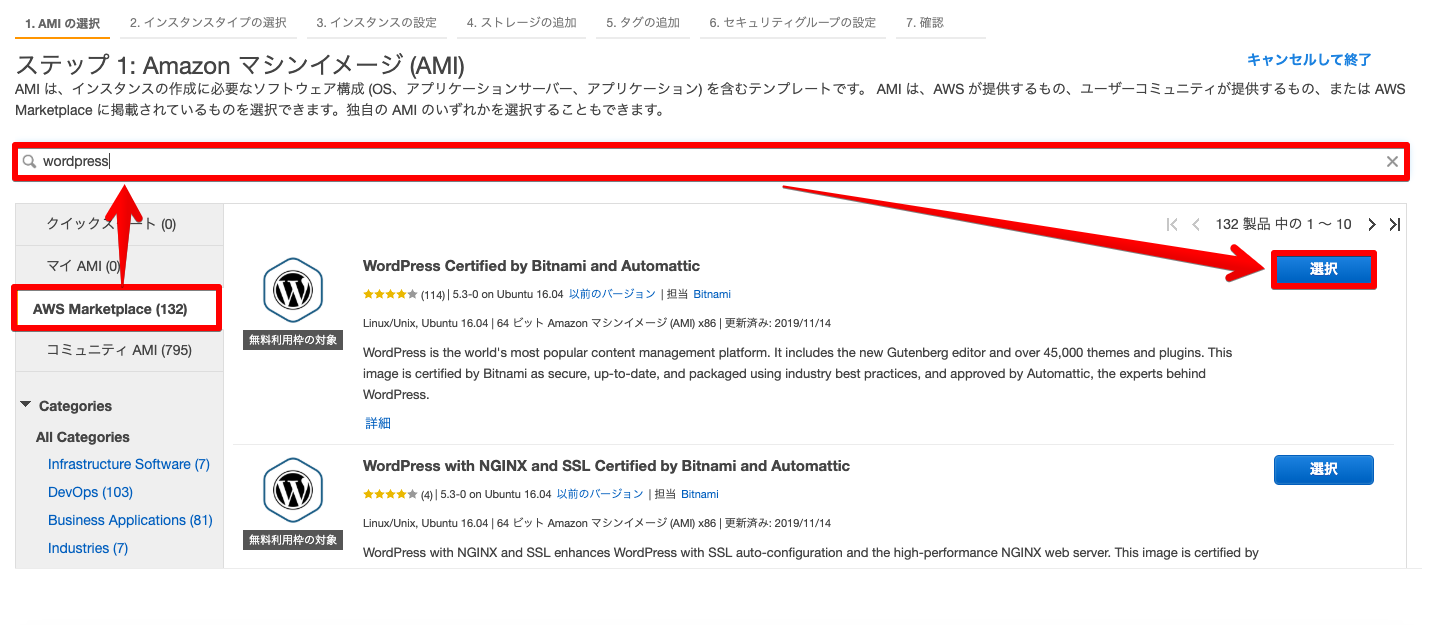
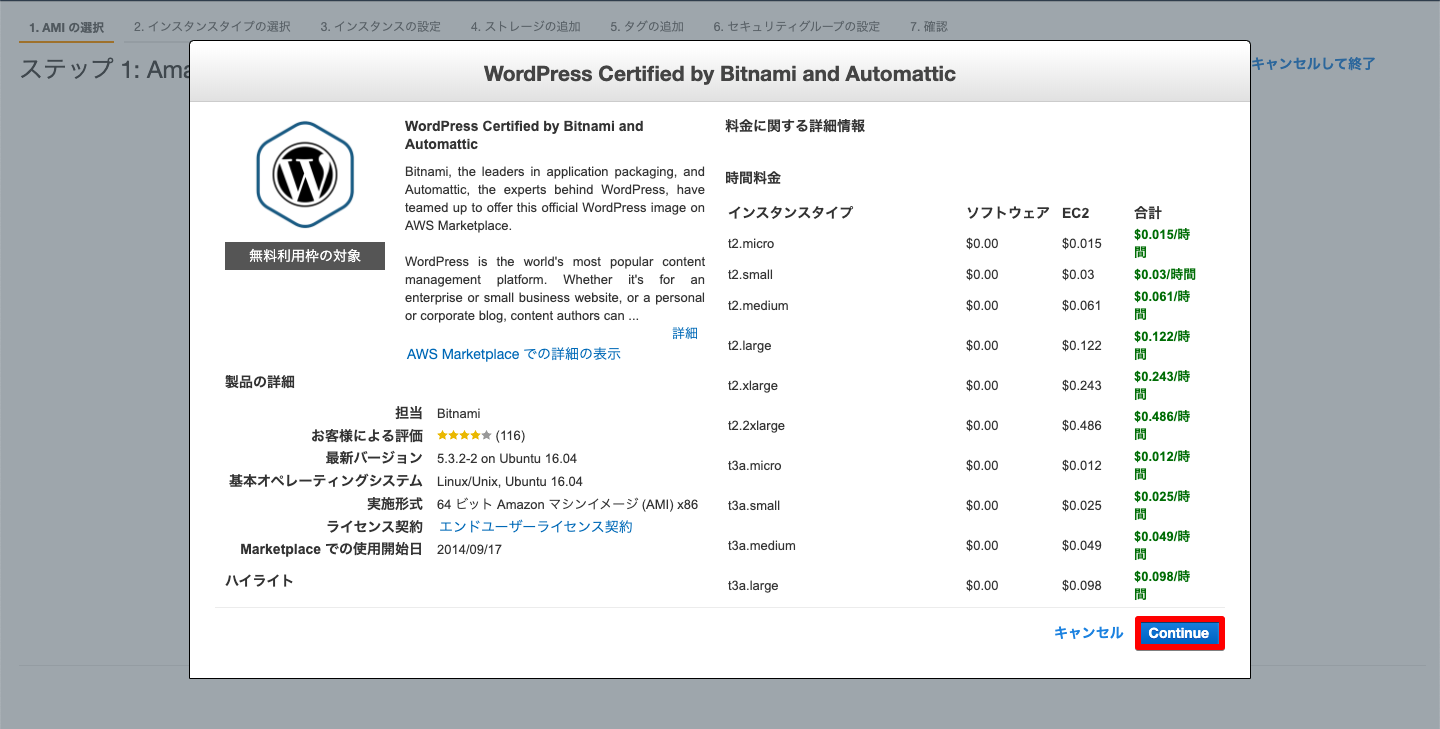
BitnamiのAMIを選択します。
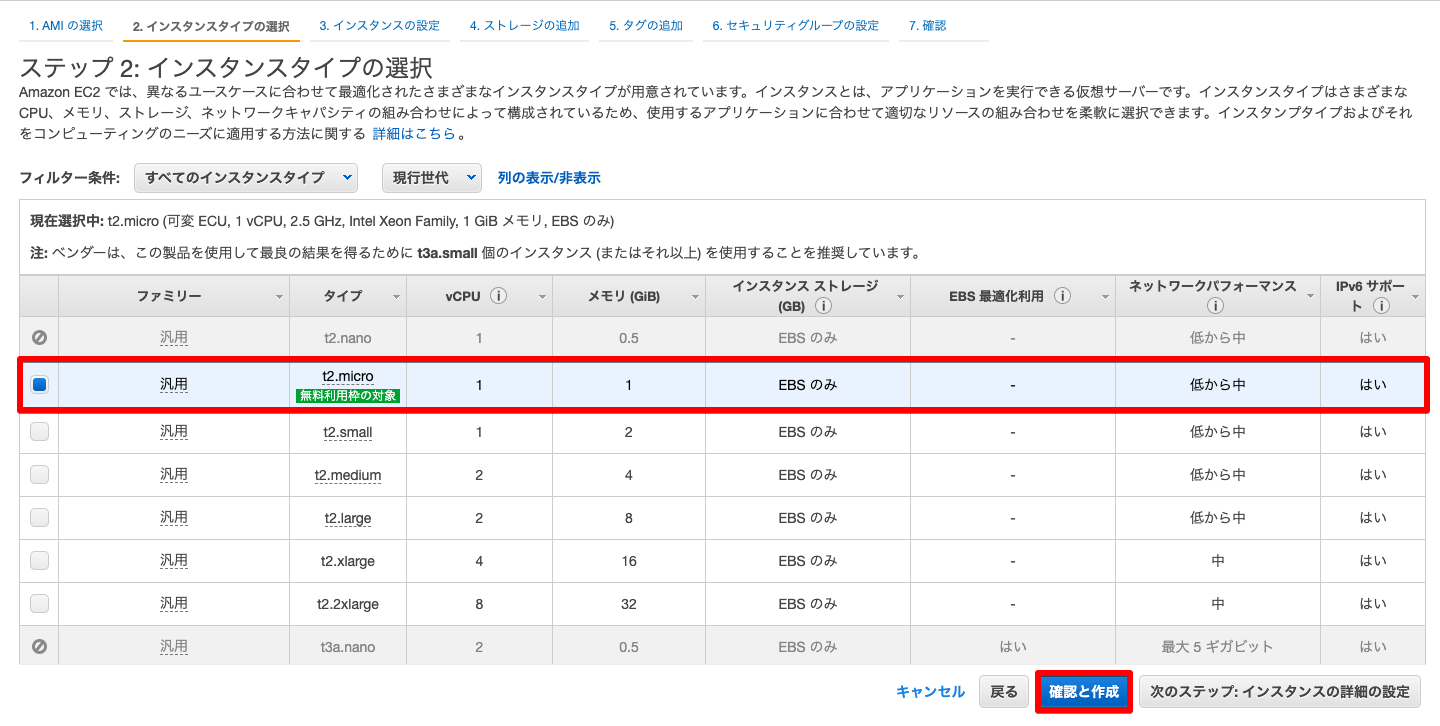
インスタンスタイプは無料枠で使用したいこともあったのでt2.microで作成します。
WordPressで記事を生成するだけであれば、正式運用時でもt2.microで十分な気もします。
残りの設定は、今回すべてそのままなので [確認と作成] を押下します。

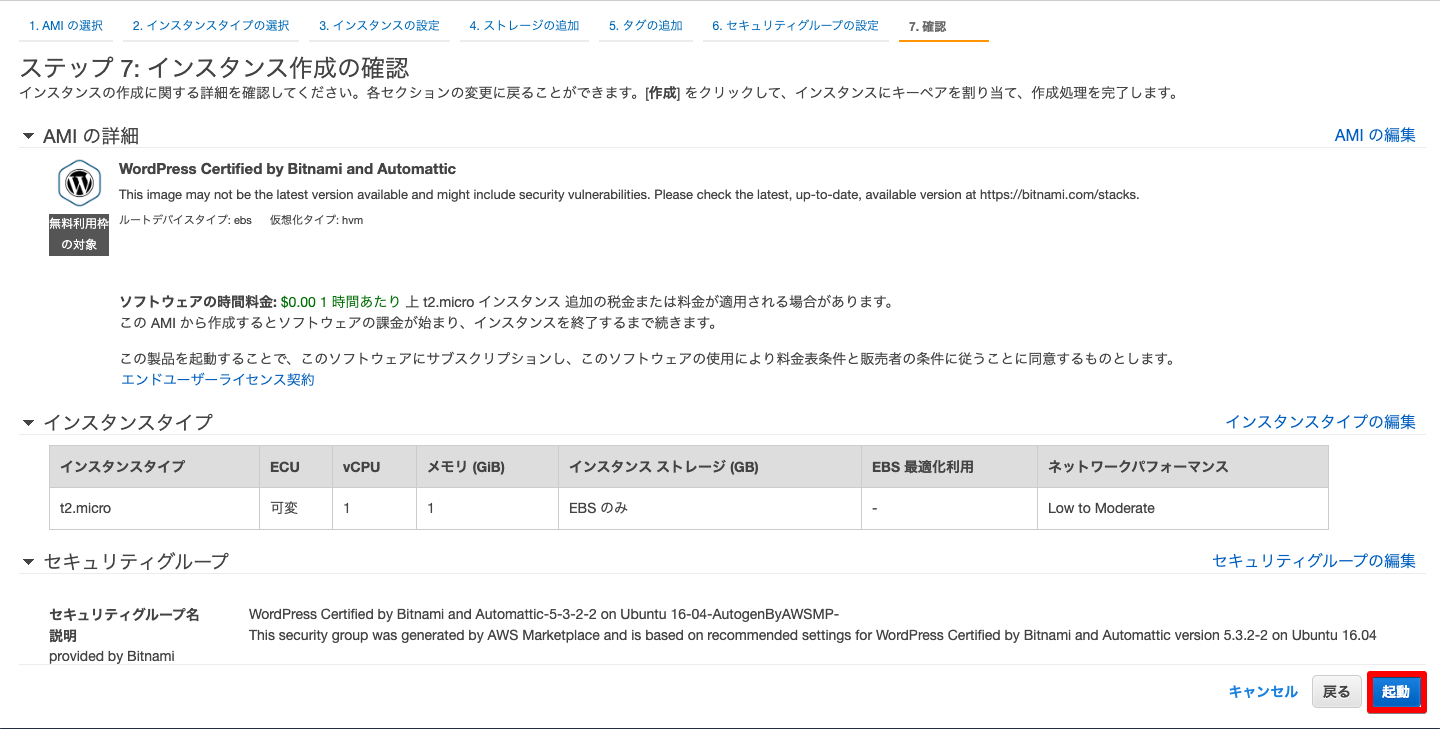
設定した内容が表示されるので、問題なければ [作成] を押下します。

これでWordPressが使用できるようになるのでパブリックIPを使用してアクセスできることを確認します。
ログイン → http://#{パブリックIP}/wp-login.php
初期記事(HelloWorld) → http://#{パブリックIP}/
WordPressへの初回ログイン
WordPressの初期IDはuserで固定なのですが、パスワードは自力で調べる必要があります。
以下を参考にパスワードを調べログインします。
https://aws.amazon.com/jp/getting-started/tutorials/launch-a-wordpress-website/
→ ステップ 3: Web サイトを変更する
IAMの作成
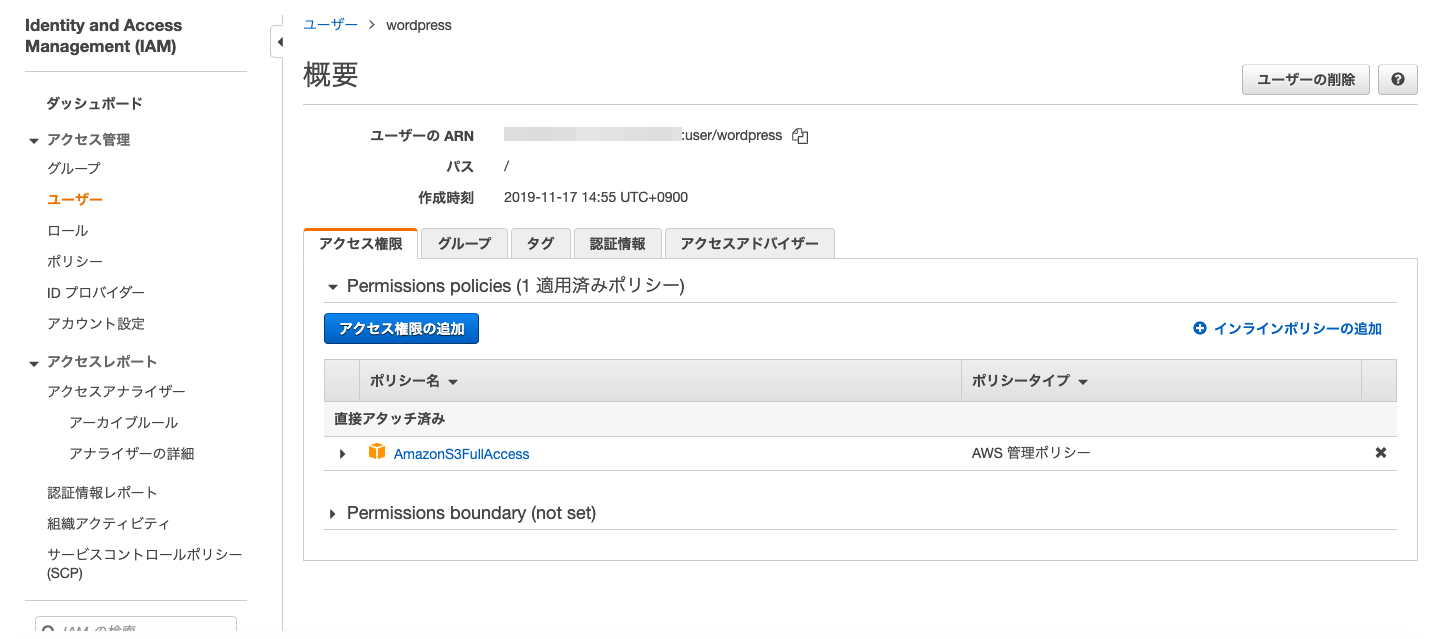
WordPressのプラグインであるStaicPressを使用しますが、アクセスキーが必要になるので専用のIAMを作成します。
ポリシーはS3FullAccessのみアタッチします。

S3バケットの作成
適当な名前でバケットを作成します。
バケットポリシー
以下のとおり設定します。
{
"Id": "Policy1573970170037",
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1573970167621",
"Action": [
"s3:*"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::#{バケット名}",
"Principal": {
"AWS": [
"arn:aws:iam::#{AIMのユーザー名}"
]
}
}
]
}
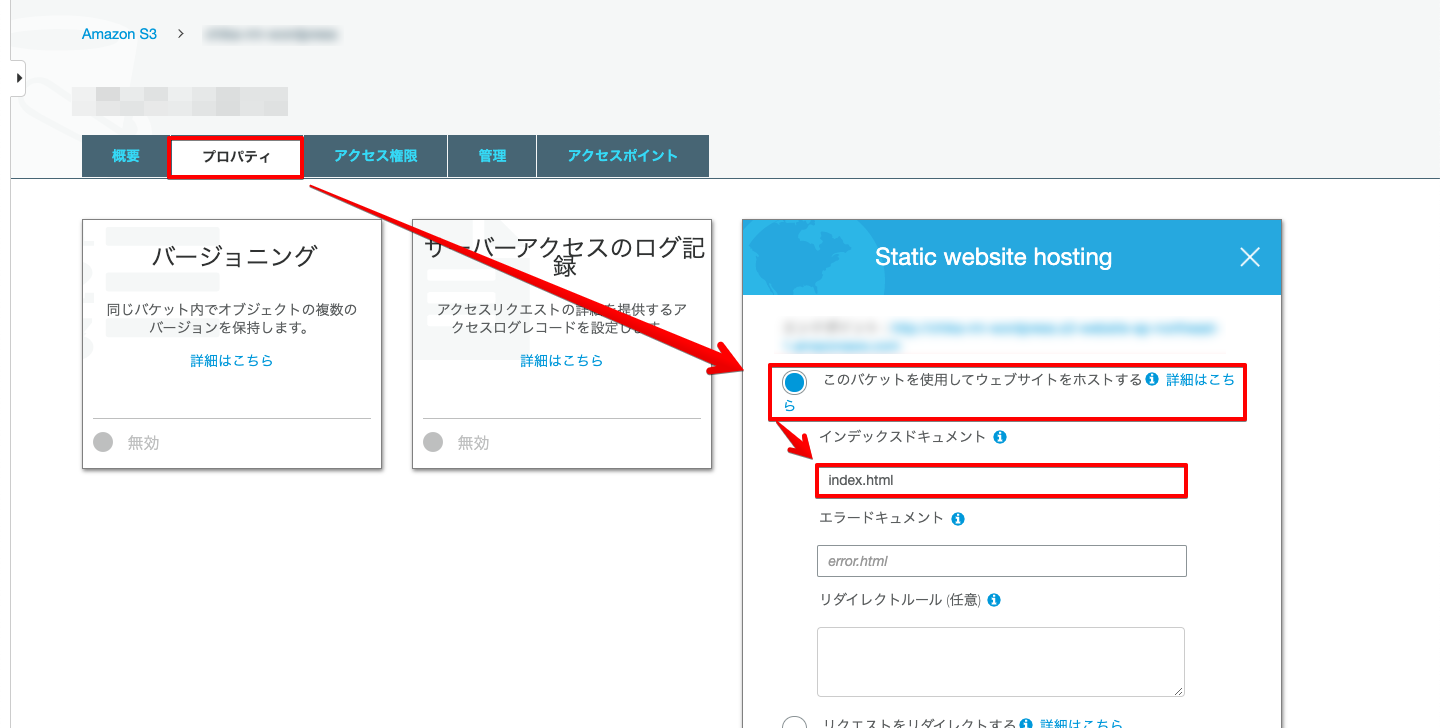
ホスティング設定
作成したバケットをホスティングします。
S3のコンソールから、[作成したバケット名] > [プロパティ] > [Static website hosting]と選択し、以下のような設定を行う。

StaticPressをインストールする
以下の記事を参考にさせていただきました。
https://qiita.com/Ichiro_Tsuji/items/c6a52ec0ee95ead42f68
記事内でプラグインをインストールするために下記ディレクトリ配下に移動する手順がありますが、ディレクトリが存在していないという現象に遭遇しました。
/var/www/vhosts/i-xxxxxxxx/wp-content/plugins
調べてみると、bitnamiのAMIの場合はパスが異なり、下記となるそうです。
/opt/bitnami/apps/wordpress/htdocs/wp-content/plugins
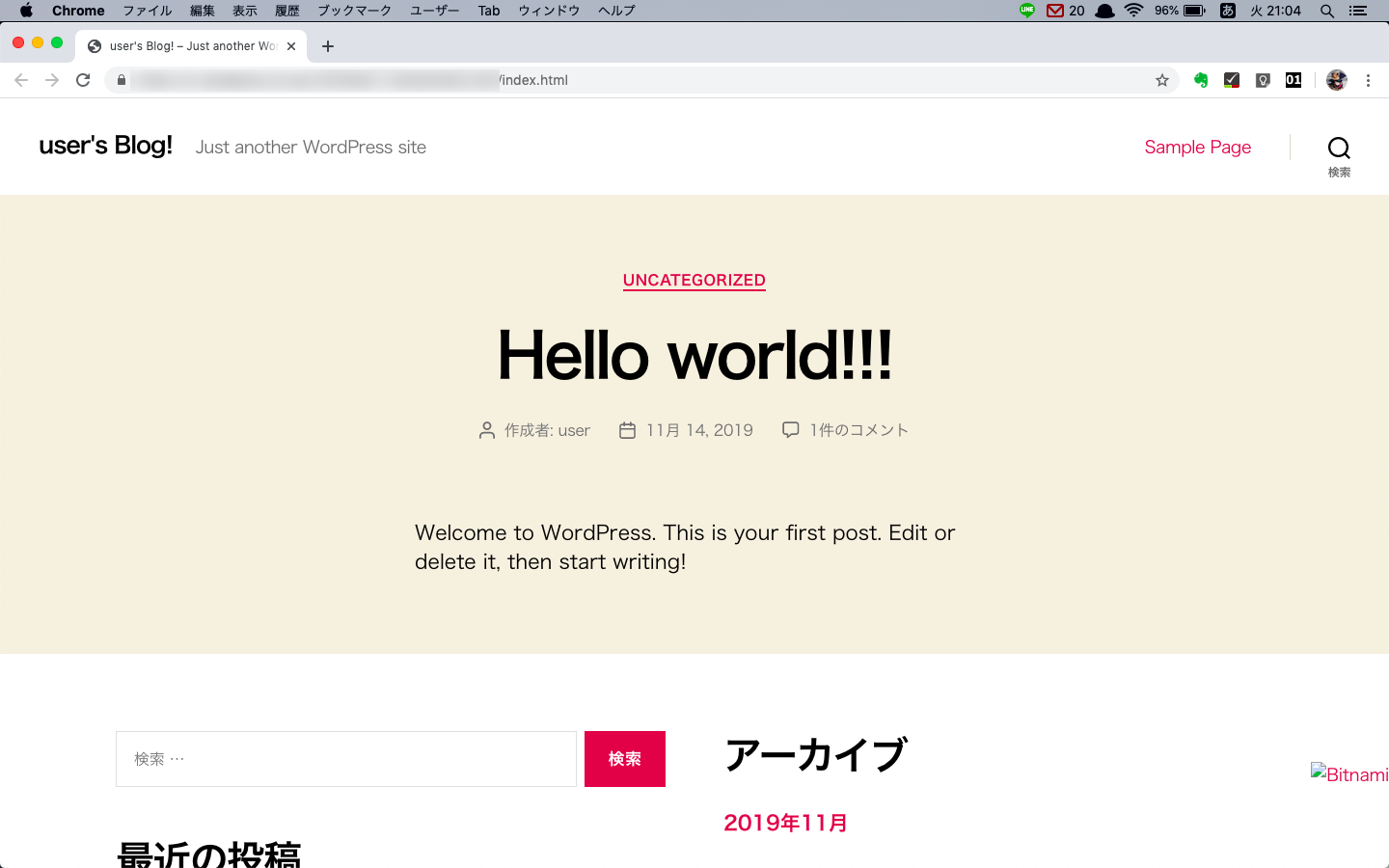
インストール後再実行を行うとS3に記事が連携され、S3のエンドポイントでアクセスするとHelloWorldを確認できます。

参考文献
参考にさせていただきました。ありがとうございました。
WordPress + StaticPress S3で静的WebサイトをS3でホストする