はじめに
いまさら感が否めないのですが、もう二度とこんな過ちを繰り返さないために書きます。
やりたかったこと
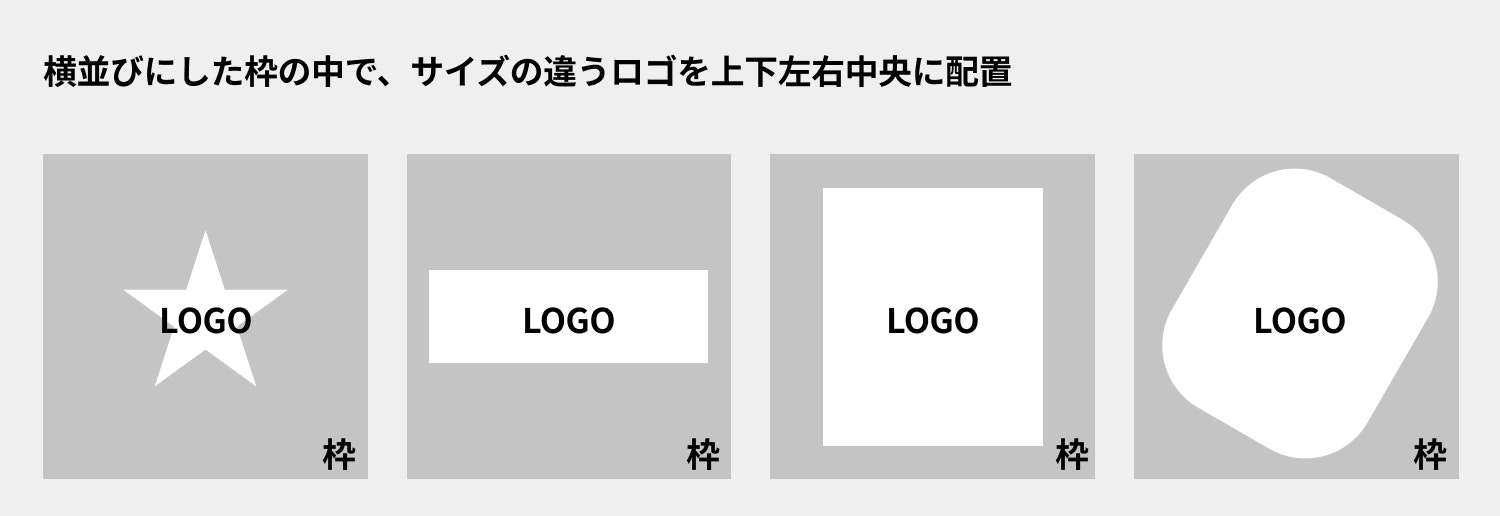
- flexboxで横並びにした各要素の中に、サイズの違うロゴを配置
余談ですが、クライアントにwordpressからアップロードしてもらった画像を表示させるので、縦横比どんなサイズの画像が来てもうまく収まることを目指します。

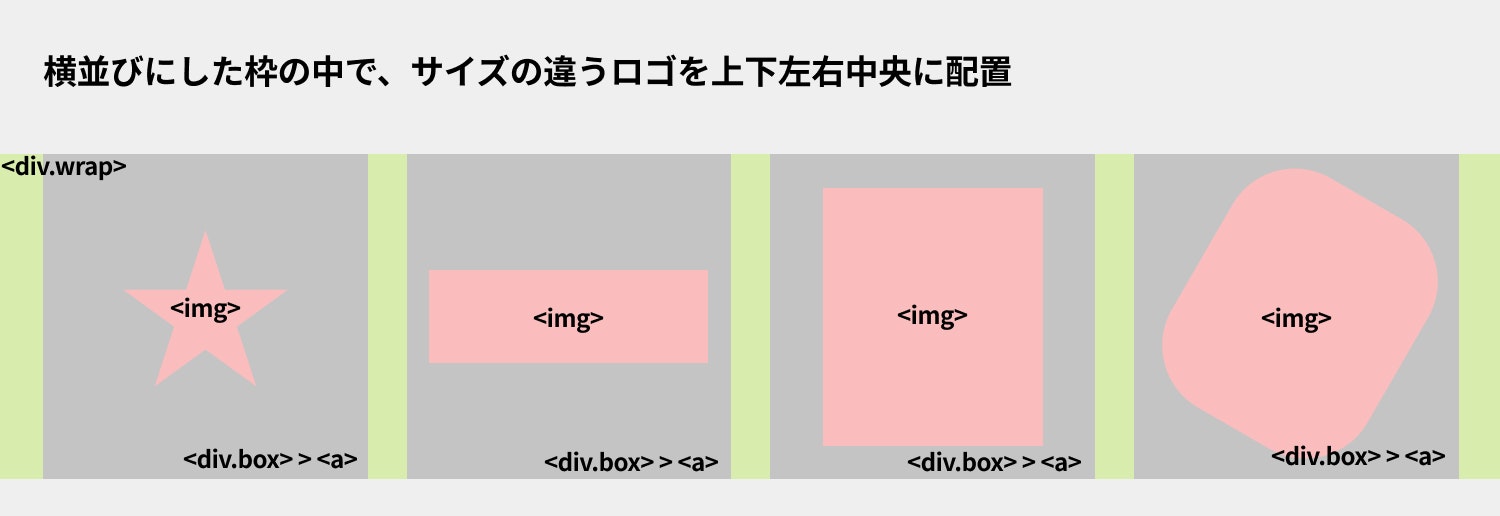
イメージ
ちょっと分かりづらいですが、タグにするとこんなイメージです。

詰まったところ
- flexで包含される
imgタグにmax-width:100%を指定するとIE11でみたときに盛大に崩れる -
imgは下記のようにしました。max-widthがきかないので、width: auto;のみ適用され幅が枠から盛大にはみ出す
img {
width:auto;
height:auto;
max-width:100%;
max-height:100%;
}
結果
-
imgを包含している要素にposition: relativeを設定(仮にa)
a {
position: relative;
}
-
imgを下記のようにposition: absolute;に
img {
width:auto;
height:auto;
max-width:100%;
max-height:100%;
/* 以下追加 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
こんな感じです。*上の絵をつくるより早かった。
DEMO
まとめ
面倒ですがIE11対応はサポートの切れる2025年まで続きそうです。ということで、とりあえず制作はじめたらIE11は早期に確認するようにしたほうがいいなということです。
今回は以上です。ありがとうございました。
参考・引用
「Flexbox」を使って大きい画像を並べたら、IEでだけ画像がはみ出してしまった時の対処法
flexboxのバグに立ち向かう(flexboxバグまとめ)