はじめに
《 対象者 》
- Ruby HTML CSSをある程度理解しているが、Rails Tutorial で挫折した。
- 不安なので誰かの解説を受けながら一緒に作りたい。
- 「Railsで試しにアプリケーションを作りたいが、何も思いつかない」
《 前提知識 》
全ての知識が必要ではありませんが、Railsの前に学習しておくことを推奨します。
Railsの学習をはじめた初学者が陥る問題として、Rails以外の関連知識が不足しているため
挫折するといったケースが多く見受けられます。
未学習の方は Progate の下記コースを奨めています。
学習済であることが推奨される
【HTML&CSS】 基礎(入門書や Progate HTML & CSS)レベル
【Ruby】 基礎(入門書や Progate)レベル
【データベース】 基礎 (https://products.sint.co.jp/topsic/blog/sql#toc-1)
余裕があれば、学習してあると望ましい
【JavaScript】 基礎(入門書やProgate JavaScript)レベル
【Sass】 Progate Sass
【SQL】Progate SQL
【Git】Progate Git
【目次】
1章: 環境構築 goorm編 ◀ いまここ
2章: ポケモン図鑑をつくろう
3章: ポケモン図鑑 課題
プログラミングの学習ステップ
まずはじめに
Awesome Ars Academiaの教育チームが提唱している学習のステップ が個人的に賛同出来るので紹介致します。
プログラミングの学習には、下記3つのステップがあると考えています。
それは、
- 見よう見まねでとりあえず動かしてみるハンズオン学習
- 理論や概念などの理解を深める概念学習
- 理解した内容をベースに作りたいものを作り上げようとする実践・演習学習
という3段階のステップです。
第1段階のステップは、かなり入門的なオンライン学習サービスなどを使って、「言われたとおりにやってみたら動いた」ということを経験する中で、「なんとなくこうしたらこう動く」ということを感覚的に知っていくフェーズです。
第2段階のステップは、初心者向けのプログラミング教科書を用い、実際にコードを書きつつ勉強することで、「なんとなく動いている裏側ではこんなことが起こっているんだ」ということを学び、理解を深めていくフェーズです。
第3段階のステップは、「こういうサービス・こういう機能を実現したい」という状況のもと、自力でそのゴールを達成していくフェーズです。
本講義では、第1段階のステップの役割を担っています。
ポケモン図鑑を、解説を受けながら作り上げていきます。ポケモン図鑑の作り方はこちらから
開発環境について
ご自身のパソコンにRubyとRuby on Railsの開発環境を構築する場合、予期せぬエラーが発生してしまいその解決に数時間を要してしまう事があります。
開発に集中するためにも、本講義ではクラウド開発環境を利用します。
クラウド開発環境
クラウド開発環境の中ではCloud9を推奨します。AWS (Amazon が提出する多くのクラウド開発サービス群) の1つであり、AWSの他のサービスともシナジーが良い為です。(学生であれば無料利用申請可能なようです)
Amazonによる承認のステップを挟むため時間的事由により講義内では、goormを用いて説明します。
WindowsやMacにRailsの環境を構築したい方は下記リンクから
- Windowsでの環境構築方法(リンク貼る)
- Macでの環境構築方法(リンク貼る)
前置き:講義を進める前に注意事項
1. コマンドについて
本資料では、下のような画像を多数載せています。
これらにはターミナルに打ち込むコードや、プログラムを記述しています。
行頭に$と記述されている行は、ターミナルへのコマンドであることを示しています。
その下の行は、コマンドの実行結果です
コードをコピーする際は行頭の$を除いてください。
$ echo "hello world"
hello world
また、この様に下のような画像も多数載せている箇所があります。
-
+ p 'hello' # これを追記する
赤い箇所は、削除される部分、
青い箇所は追記する部分になっています。
コードをコピーする際は行頭の+を除いてください。
この場合はp 'hello'をコピー&ペーストしてください。
-の行は追記せず、削除をしてください。
2.記述場所
コードの記述場所は、左上に書いてあります。
どこに書くのか確認しつつ進めてください。
(新しくファイルを作成する場合もあれば、既に作成されているファイルに追記する場合もあります)
3.保存について
コードを追加するごとに必ず保存をする癖をつけましょう。
control + S(controlを押しながらSを押すこと)で保存ができます。
4.反復学習
本講義では、同じ内容を繰り返し説明しています。
1度目は簡易的な説明に留めており、理解が曖昧なままでも次に進む事を重視します。
再登場する毎に徐々に詳しく説明及び補足していき、理解を深めていきます。
理由
初学者にとっては未知の情報が多く、その1つ1つに厳密且つ詳細な説明を行っていくと、本筋の説明が遅々として進まず理解が困難になるといったケースが発生する為
【厳密な説明よりも、テンポと理解しやすさ】を重視します。
大事なのは脳死でコピペしてすすめるのではなく、可能な限り理解に努め、調べていき、開発力を磨くことです。
よくあるエラー・トラブル集
1.ファイルを保存できていない

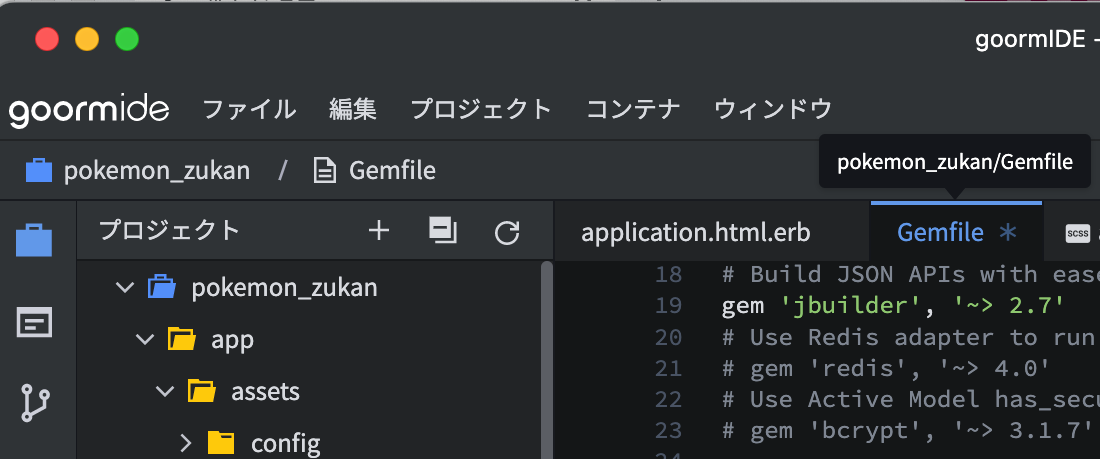
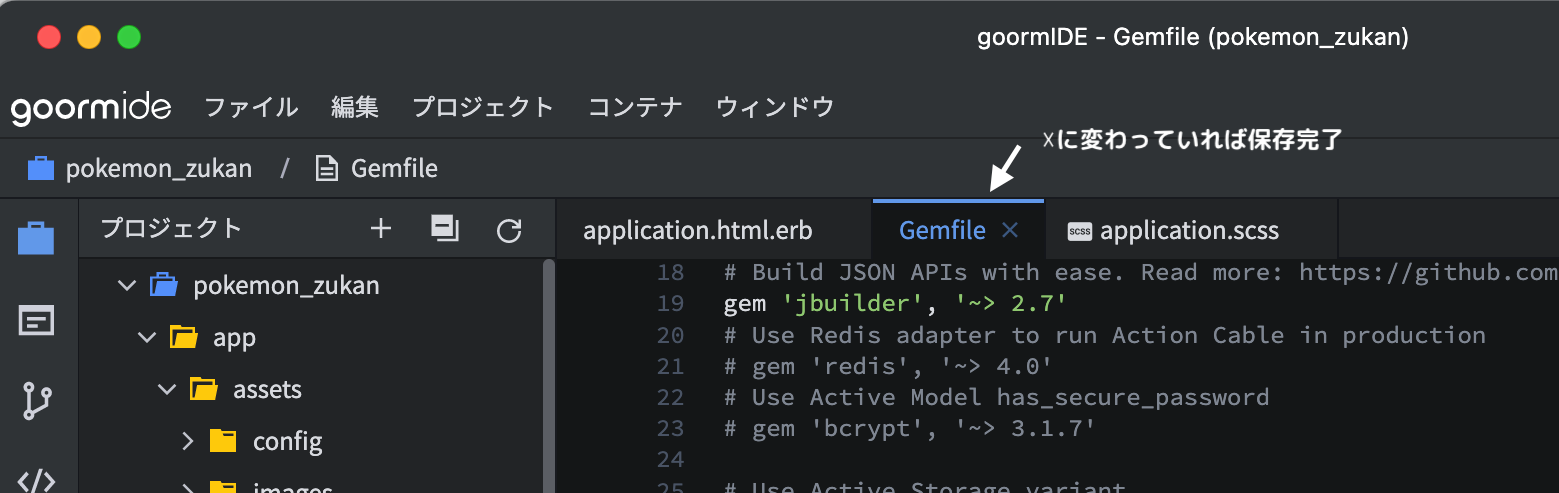
ファイル名の文末に*がついている(上の画像だとGemfile*になっている)と、変更したものが保存できていません。
このままだと、正しく実行できないので、なにか変更を加えた際、必ず保存をしましょう。
*が☓に変わっていれば保存完了です。

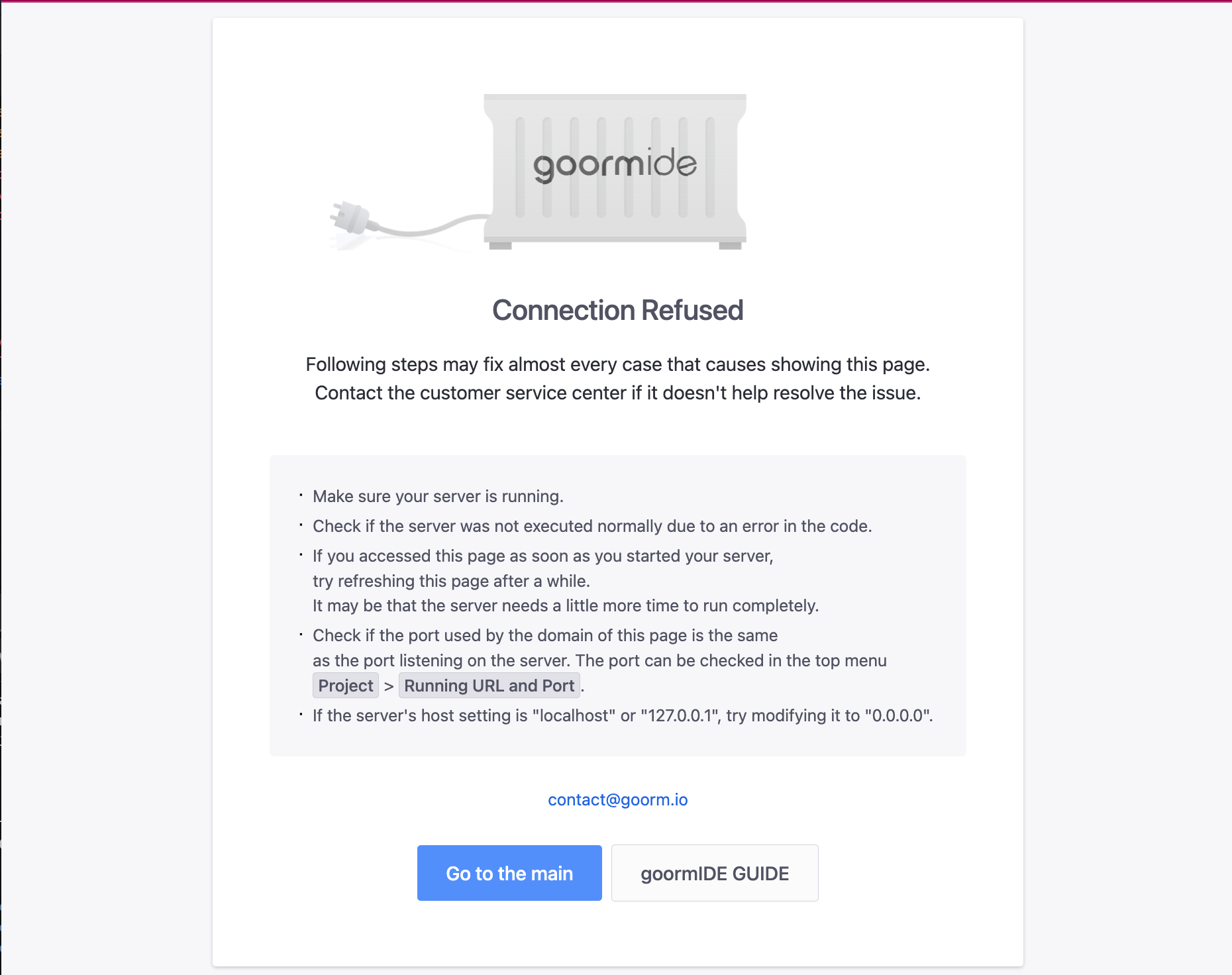
プレビューをしようとしても表示されない
正しく表示されているか確認しようとプレビューを見ると下のようなものが表示された…。

▶ new run ruby on Railsしているか確認してください。
環境構築中のエラーやトラブルについて
手順通りに進めていても何らかのエラーにより、手詰まりになることもあると思います。
そういった場合は、講義時間内に質問してください。
質問は Discord にて受け付けています。
Discordグループの招待URLは、WebClass に記載しています。
テーマ6(Webアプリケーション制作)を参照してください。
- 質問窓口について
-
質問の際は,エラー箇所,エラー内容について詳細に記入して下さい.
例)エラー箇所【2-3】,gem install railsを打ちこんだら以下のエラーが出ました.
Could not find gem 'rails x64-mingw32' in any of the gem sources listed in your Gemfile.
Run `bundle install` to install missing gems. -
質問への回答には時間がかかります(順番待ちが予想されるため)
回答を待っている間もできるだけ自己解決を図って下さい.
自己解決できた場合は,その旨も報告してください。 -
質問しても成績下がることはないです 匿名の質問でもOK 課題内容でも気になったことでも
-
さあ、環境構築へ!
goormは、ブラウザ上でウェブ開発やアプリケーション開発を行うことができるサービスです。
1.goormのアカウント作成
はじめに、goormへアクセスし、右上のはじめにをクリックします。

アカウント作成のページが開かれるので,
①メールアドレス
を入力して認証ボタンを押してください。
入力したメールアドレスに認証メールが来るのでメール内のリンクをクリックして認証を完了させてください。
完了し終わったら、
②パスワード
③名前
を入力して会員登録をクリック

下部の本題に入るをクリックしてください。
トップページに戻ると思うので右上のコンソールをクリックしてください。

右上にある新しいコンテナをクリックしてください。
コンテナ名 pokemon_zukan
地域 Seoul (KOR)
公開範囲 Private
テンプレート 基本テンプレート
配備 Not used
ソフトウェアスタック Railsを選択
以上の情報を入力、選択し、コンテナを作成してください。
作成には時間がかかります。
右上にある▶Runを押してください。
(表示言語によっては▶実行や、▶new run ruby on railsになっている場合があります。)
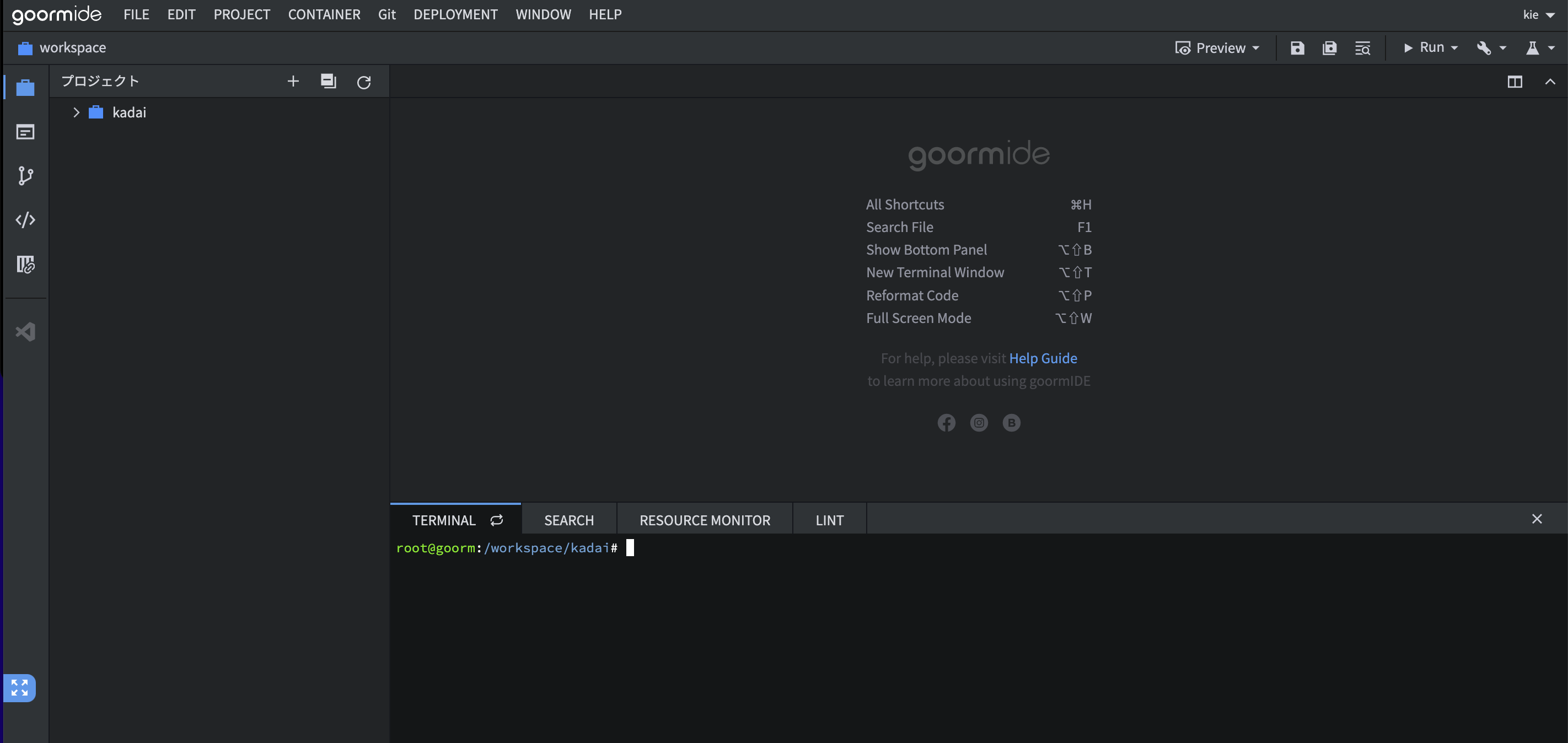
下部のターミナルがこの様になってたら良いです。
root@goorm:/workspace/pokemon_zukan# cd /workspace/pokemon_zukan && rails s -b 0.0.0.0 -p 3000
=> Booting Puma
=> Rails 6.0.3.2 application starting in development
=> Run `rails server --help` for more startup options
Puma starting in single mode...
* Version 4.3.5 (ruby 2.6.5-p114), codename: Mysterious Traveller
* Min threads: 5, max threads: 5
* Environment: development
* Listening on tcp://0.0.0.0:3000
Use Ctrl-C to stop
Railsアプリケーションページを表示するには、
▶Runの左にあるPreview >
Open Preview in New Tabを押すと、
ブラウザの新しいタブで下部のようなページに移動します。
(ここも表示言語によって▶実行 > プレビュー > 新しいタブでプレビューになっていますが、操作は一緒です。)
きちんと表示されていたら環境構築は完了です。
2章:ポケモンずかんを作ろうへ進んで下さい。