テーマ
テキストフィールドをタップすると
キーボードが隠れてしまうことがありますよね。
一行も書かずに、これを解決します。
ゴール
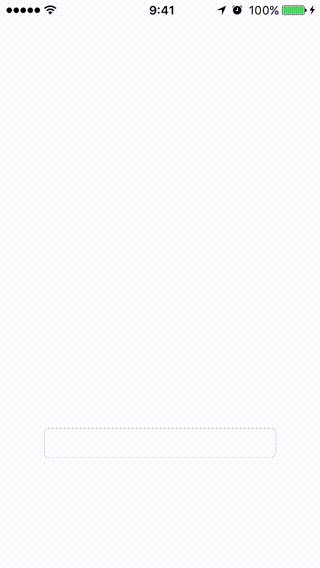
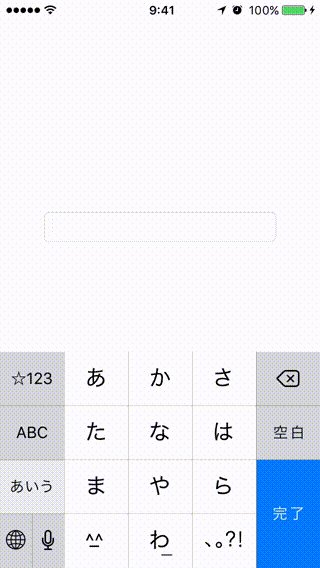
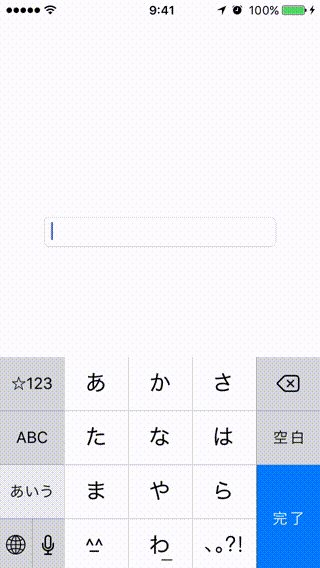
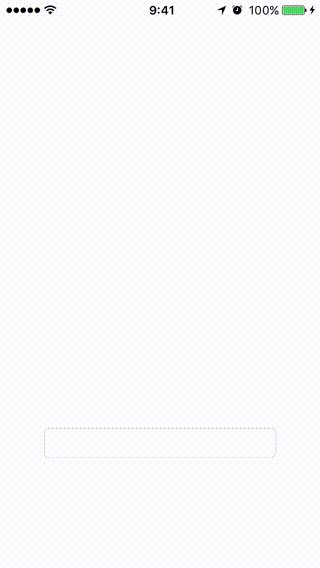
下記のように、テキストフィールドをタップすると、
画面全体がスクロールし、テキストフィールドが隠れないようにします。
答えは、
TPKeyboardAvoidingというライブラリを使用します。
フォーカスが外れたときも、キーボードを消してくれます。
NSNotificationCenterとか使わなくてもOKです。
実装手順
- ライブラリを追加する。
- 画面のベースにUIScrollViewを設置する。
- UIScrollViewのカスタムクラスに「TPKeyboardAvoidingScrollView」を指定する。
- テキストフィールドを設置する。
それでは、やってみます。
1. ライブラリを追加する。
残念ながら、CarthageやCocoa Podsに対応していないので、
ダウンロードして、プロジェクトに追加してください。
2. 画面のベースにUIScrollViewを設置する。
ソースコードとのひも付けも不要です。

3. UIScrollViewのカスタムクラスに「TPKeyboardAvoidingScrollView」を指定する。

4. テキストフィールドを設置する。
あえて、キーボードで隠れそうな位置に、UITextFieldを設置する。

以上です。
まとめ
簡単ですね。
ぜひ、ご活用ください。