10 Trending projects on GitHub for web developers - 9th April 2021 にて紹介されていたものをお試しした記録。
導入
npm install --save-dev kolorist
お試し
kolorist_test.js
import { red, cyan, blue, yellow, white, magenta, green, bgYellow, bgWhite, bold } from 'kolorist';
console.log(red(`Error: カラリストで色付きエラー ${cyan('kolorist_test.js')}.`));
console.log(blue('あお'));
console.log(magenta('マゼンタ'));
console.log(yellow('イエロー'));
console.log(green(bold('グリーン')));
console.log(bgYellow(white('背景イエロー')));
console.log(bgWhite(red('背景白')));
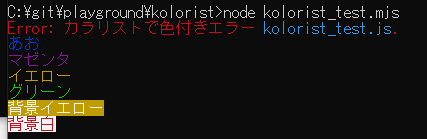
node kolorist_test.mjs でお試し。
出力結果
余談
本論と全く関係ないが mjs というものは何なのかは以下。