自身のプライオリティによりますが、いくつか。
- Markdownで幅広く再利用性を利かせたい、長期的に丁寧に版管理したい
- 自分自身の操作性、描きやすさと、見た目
- 俄然手軽に、短期的に、Onlineでいつでもどこでも
いずれかという視点で考えると良いのかなと思い、並べてみました。
1. 長期的に: Markdownで幅広く再利用性を利かせたい、丁寧に版管理したいなら
- Markdownで描くことのメリットは再利用性。
- 将来的に追記・編集、自分以外の誰かが手を入れる可能性が高い。
- 現在のドキュメントだけでなく多種説明資料、媒体に転用する可能性がある。
...という点で差分管理をしたいなら、以下。
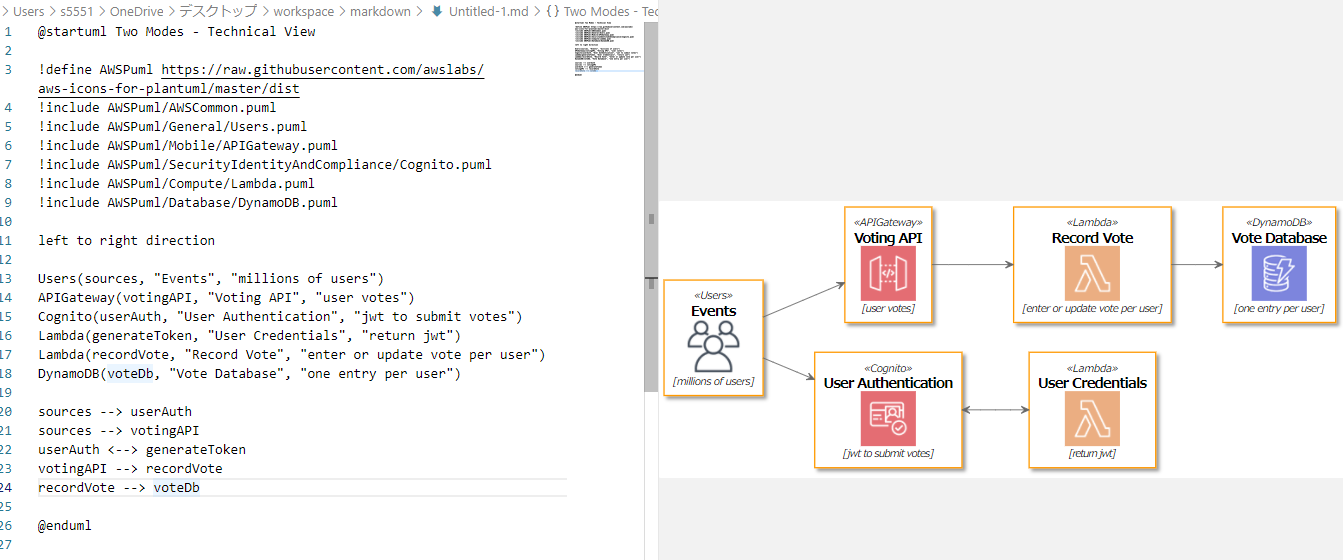
VSCodeでPlantUML、Mermaid
Alt+D でプレビュー起動。
Ctrl + Shift + P でコマンドパレットを起動し、出力。
png, svg, eps, pdf, vdx, xmi, scxml, html で出力可能。
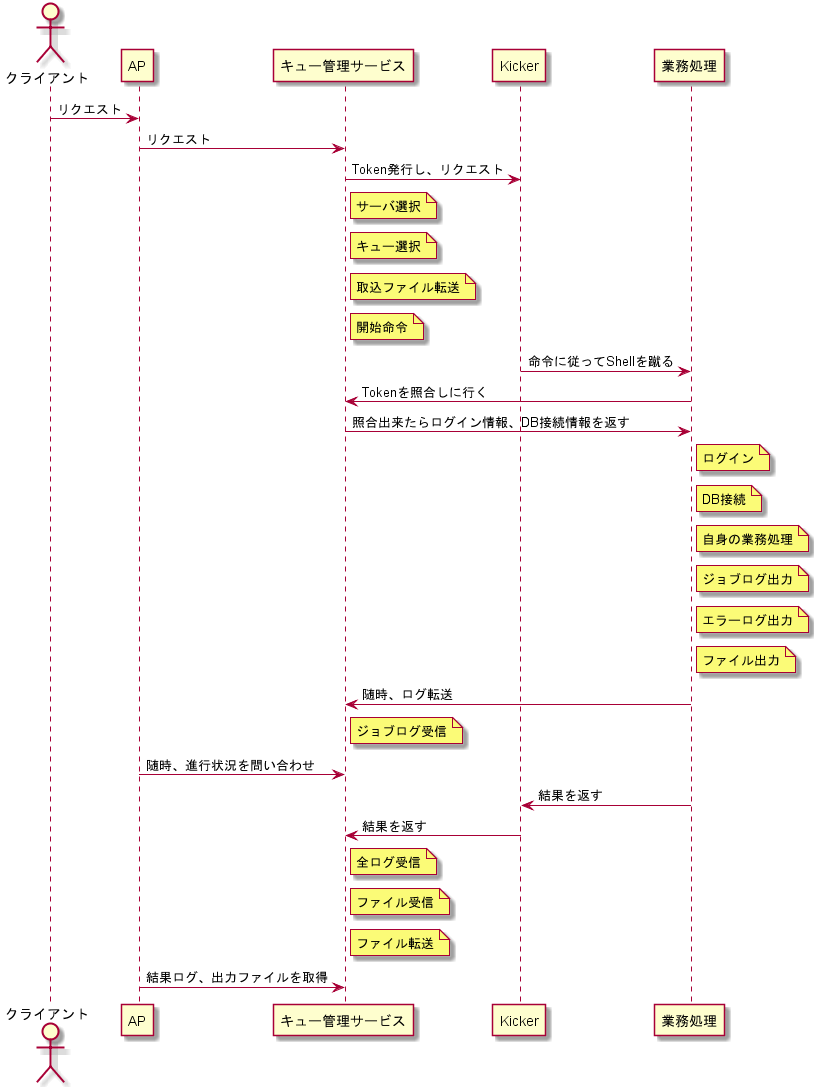
シーケンス図も書けます。
PlantUMLはQiita記事にも使える
こんな感じで
```plantuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: another authentication Response
トラブルシュート
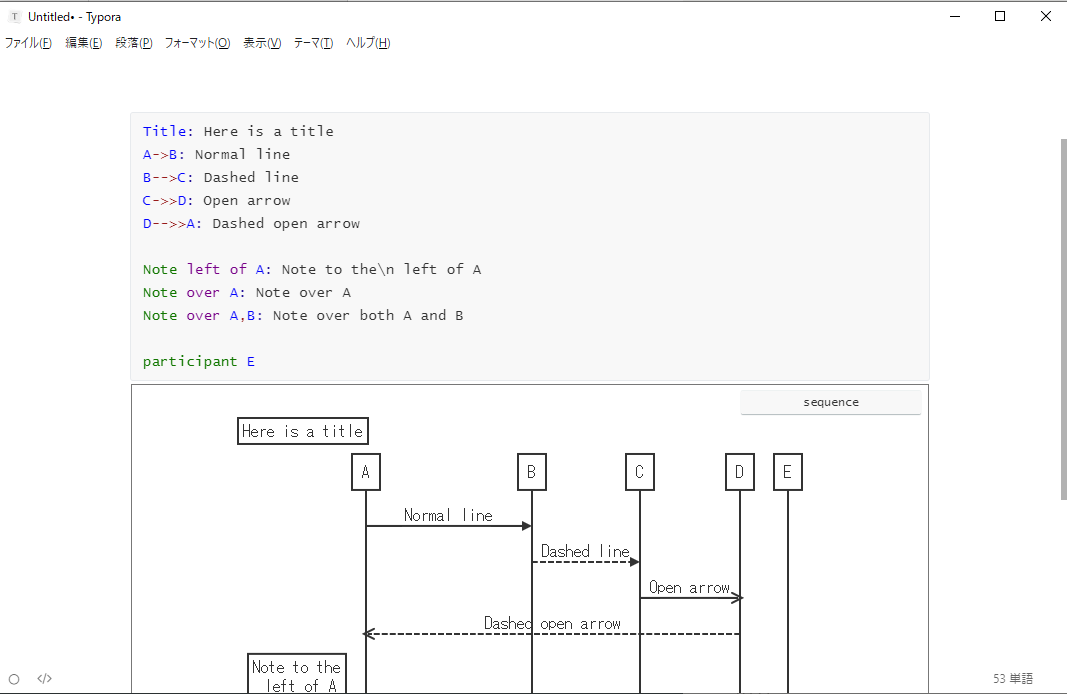
あるいはTypora
その他 flowchart.js, Growi
2. 自分自身の操作性、描きやすさと、見た目なら
- 多分開発用途で、編集もせいぜい同じツールを使える開発メンバー。
- 設計資料だから開発チーム内でまあまあ便利に使えるのがベスト。
...という点なら、以下。
こちらもVSCodeで、Draw.io
デフォルトでは .drawio, .dio, .drawio.png, .drawio.svg などの拡張子のファイルを開けば、DrawioのUIで開いてくれる。
トラブルシュート
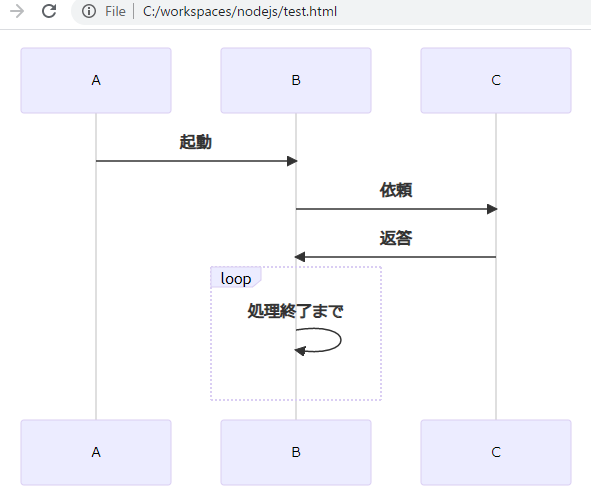
JavaScript mermaid.js
npm install mermaid --save-dev
<!DOCTYPE html>
<html lang="ja">
<head>
<link rel="stylesheet" href="https://unpkg.com/mermaid/dist/mermaid.min.css">
</head>
<body>
<div class="mermaid">
sequenceDiagram
A->>B:起動
B->>C:依頼
C->>B:返答
loop
B->>B:処理終了まで
end
</div>
<script src="https://unpkg.com/mermaid/dist/mermaid.min.js" charset="UTF-8"></script>
<script>
mermaid.initialize({
startOnLoad:true
});
</script>
</body>
</html>
あるいは Python Diagram as Code(Diagrams)
等など。
以上このゾーンは結局お好みかもしれない。
3. 短期的に: 俄然手軽に、Onlineでいつでもどこでもなら
- とにかく描いて議論して話を固めたい。まだ初期段階だから色々変わりそう。
- 開発チーム以外も見る、編集するから道具にこだわれない。
...という点なら。
Google Workspace
意外とシンプルに描けます。
チームでああだこうだ言いながら書いても良いかもしれない。
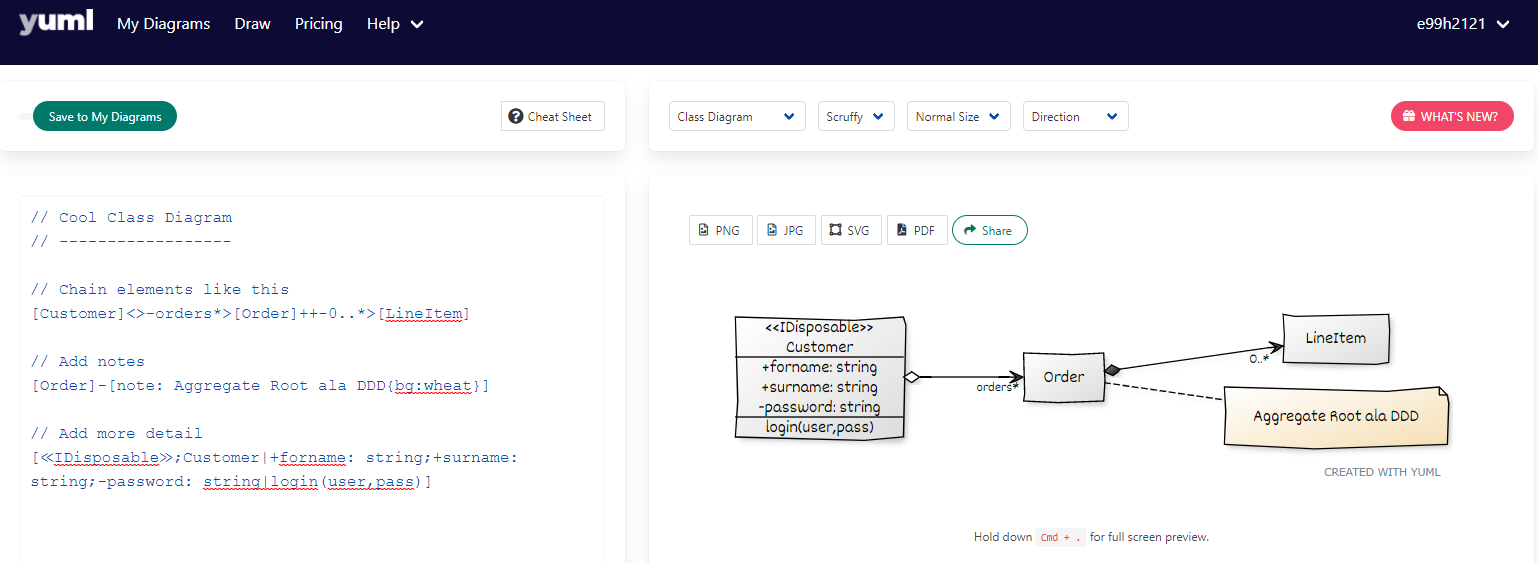
yUML
こちらもお気軽におしゃれな絵が描ける。
ほか色々 Cacoo、Cloudcraft、Hava
- Cacoo https://app.cacoo.com/
- Cloudcraft https://cloudcraft.co/
- Hava https://www.hava.io/
結局 Google Sheets や Excel
Google Sheets やExcelという選択肢になる現場もあるとおもう。Good luck。
番外
その他、Miscたち。
素材
スクリプトを作ってしまうという選択肢
まとめ
- 長期的に少しずつメンテして育てたい
- 短期的にササッと書き捨てたい
選択肢そのものも増えている…
GitHubで使えるようになった Mermaid の便利なところ
UMLとかAWS構成図とかを描くツール
以上、選択肢とプラスアルファの順に並べてみました。
参考になればさいわいです。