話者自らが振り返り記事を書いてしまうという出涸らしまで活用するスタイルで恥ずかしいのですが、謝辞がてら。先週行われた「デブサミウーマン」において以下を話す機会をいただきました。
以下登壇のスライドとシナリオの見えざるこだわりを自分のため含めて記録します。
「女性こそエンジニアになるべきだ?」
疑問形タイトルです。女性こそエンジニア?なるべきなんでしょうか。伝えたきは「女性こそ」であるがそれは性別関係ない「あらゆる個性こそ」、なるべきだ、なのでそこが伝わったらうれしいなあという気持ちです。
当日の「話すこと」については以下で書いた通り、
エンジニアはどこまで「話せれば」よいのか - 皆様の前で話す技術 - Qiita
ただの己との身体的闘いだったのですが、それ以前にスライド細部に宿らせた小さな神々です。
表紙
多様性が暗にテーマなので「グラデーション」です。会社のコーポレートカラーが #007cc5 だって言うもんで、対になる色は補色に近い黄色系にしました。以下素敵だなと思ったのが元ネタです。
なもので Gradient generator で作りました。ほかこういう時に便利、自家発電的にまとめている記事は ウェブデベロッパーのためのリソースn選的なもの30+選 2021年11月 - Qiita です。

対して、結びのページも同じグラデーションにしています。

最初と最後のページをこうして結びつけるとなんとなく締まりの良い発表になります。
<style scoped>
header {
background-position: 200%;
background-image: url(./images/whilogo-clear.png);
color: #FFFFFF;
}
section {
background-color: #007cc5;
background-image: linear-gradient(135deg, #007cc5 42%, #ebcf34 100%);
text-align: center;
color: #FFFFFF;
font-size: 200%;
}
.box2 {
padding: 4em 1em;
margin: 1em 0;
font-weight: bold;
color: #FFFFFF;/*文字色*/
border: solid 3px #FFFFFF;/*線*/
border-radius: 20px;/*角の丸み*/
}
.box2 p {
margin: 0;
padding: 0;
}
</style>
「たのしむ」
すべてのページの「楽しむ」を <font color=salmon>楽しむ</font> にしています。あまり目立たせても会社の謳い文句なのでどうなのと、会社の提灯になってしまうのではとおもってしまうのですが、まあそれを抜きにしても楽しむって「これを知る者はこれを好む者に如(し)かず。これを好む者はこれを楽しむ者に如(し)かず。」です。論語の時代からの知恵ですよね。昔の上司が言ってたのでそれリスペクト。まあまあ重要キーワードとして強調します。

それでいて余計な色は使いすぎるな、3色以内だ、などとよく聞くので必要以上に色は散らからないようにしました。自己紹介で語った通り普段バックエンド寄りの人なのですがこういうときこそ見た目にはこだわりたくなってくる。楽しい。
Emoji
Slack上の風土を紹介している関係もあるうえ、まあそのオンライン感とTwemoji、普通にかわいいのでそのまま活用しました。あれ?これ使って良いんよな?って言う点で Marpでスライドを作成する時の絵文字のライセンス - Qiita って話を確認しました。その他ライセンスは普通の記事投稿に準じた話なので 記事やソースコードを公開するときに気をつけていること - Qiita を参考まで。
---
<style scoped>
h3 {
font-size: 1000%;
text-align: center;
}
</style>
### ...:thinking:
---
合わせて ![]() ,
, ![]() ,
, ![]() ,
, ![]() など使うことで「このページは誰の発言である」「ここは気づきである」などを喋りよりも視覚表現できるのが良いですね。
など使うことで「このページは誰の発言である」「ここは気づきである」などを喋りよりも視覚表現できるのが良いですね。

画像
もっと増やして字を削りたかったが、スライドは後からUpしたい、そうなると文字として残しておかないと読んでもわからないしなあ、ということで難しいですね。後半お土産パートで使っている画像はおよそ Beautiful Free Images & Pictures | Unsplash です。
ゆるいペアプロっぽい画像
もくもく会っぽい画像
風通しの良さそうな画像
「駆け出し」の画像
以上、基本的にダジャレです。
2ページ目
最近の登壇で比較的お約束の気もしますがこの資料が後から共有してもらえるものなのか、今ばんばんキャプチャしていったほうが良いのか聞き手は気になります。聞く方に集中できたらむしろ安心してわいわいツイートしたりコメントしたり楽しく聞けますよね。ってことで話者的にはこれを挟む余裕を持つと親切なのだろうと思って入れました。資料のボリュームも120ページですよなど。
---
<style scoped>
.box2 {
padding: 4em 1em;
margin: 1em 0;
color: #007CC5;/*文字色*/
border: solid 1px #007CC5;/*線*/
border-radius: 20px;/*角の丸み*/
}
.box2 p {
margin: 0;
padding: 0;
}
</style>
<div class="box2">
- この資料はWebに公開します。撮影OKです。
- 大きく2部構成です。
- 前半: 座談会
- 後半: お持ち帰りいただける知見の共有
</div>
---
こだわりのページ
表紙が最も重要であろう(あらゆる引用で最も見られるのが表紙です)ことはさておいて、好きなページを挙げると以下です。
グレース・ホッパー
コンピュータに言葉を教えた女性 グレース・ホッパー|ウートピ
なかなか波乱万丈な人ですね。しかしCOBOL考えたのが彼女というのはシンプルにカッコイイです。ホント好きなので入れました。ラピュタのドーラ船長も好きですがそこはライセンスの関係にて。
うちのチビッコ

一週間前に公園で遊んでいる時に撮った写真を入れました。身内を積極的に活用しております。
男性社員の応援諸々
上の書き込みは社内Slackの #z_papamama チャンネルです。また、相方 @bigchopstick-3412 と私が「先輩と後輩」だけど「逆・上司部下」で私が「年上部下」だぞ、と、むしろ入れたら良いっていうのも、社内風通しおにいさんを自称する開発出身人事(ジンジニアと言うらしい) @uemura_t のナイスアドバイスでありますが社外の人から見たら知らねーよって話だからまあ良いわ草。よく考えるとまあまあ話の筋のキーポイント「違いとは役割分担」になっているのがすごいですね。あと後半お土産パートで紹介した「あつ読み」はこちらです。
以上の通り、女性とか男性とかじゃない、皆をリスペクトだ。です。そういうことです。社内の皆様ありがとう~~
構成

↑前半 後半↓

敢えて「女性エンジニア」なんて強調する必要ある?それこそが差じゃないか?と、最初の企画段階でばっきばきのただのガチ技術ネタ一本にしようかとも一瞬戸惑ったが結果、まあ良い機会ですしでシンプルに弊社の女性エンジニアで座談してみたのを元ネタにしています(各位どうもありがとう)。全体としてポエミーな発表です。が、ただの自慢話とステマ?というかただの会社の提灯にならないように前半を「座談会」、後半を「他所様にもシェアできる取り組み」と明確に分けました。せっかくの30分強ですからお土産てんこ盛りにしないとですよね。
登壇が対話形式になり結果としてそれがかなり効果的だったと自分でも相方に感謝します。なるほど対話形式はやはり伝わりやすいんだな!(なんとなくこれは、やめ太郎さんリスペクト)と、先にスライド自体は作り、あとからノートに本音を肉付けして取捨選択していくスタイルで完成させています。ノートの下書き段階で以下時間配分を意識しました。これが下書き。
ーーーーーーーー
1. イントロダクション 所要2分
スライド p.9まで 2分 いやもっとサラッとでいいかも
★むしろ我々の上下関係()と先輩後輩関係を積極的に売っていく
ーーーーーーーー
2. 座談と問題提起 所要8分
スライド p.41まで
- 「たのしく」働けているかどうか。
「自分の状況を」強みにできるかどうか。
- エンジニアという職種は、
女性のライフイベントと共存可能な最適な職種なのでは? ここまでで10分
★制度面の前提説明いる?
p.30辺り
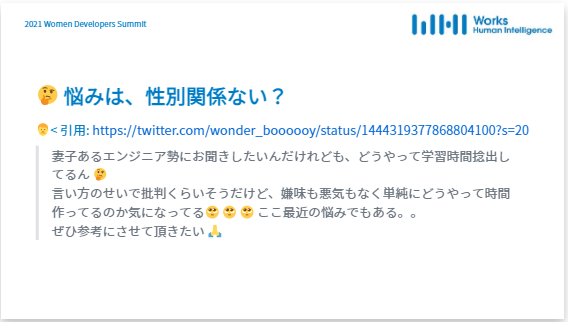
悩みを共有しているところと
弱みは強みになりえる のつながりとは
p.30-33
- 先輩も後輩も
- 上司も部下も
- 悩みを「気軽に打ち明ける」ことは弱さではなく強さでもある
- つまりただの違いである
- 違いを認めあって尊重しあえるチームは、それがチームとしての強さになるよ
よく考えると男女問わず、
「共感」し悩みは「共有」している。
それは男性女性の区別、あるいは国、バックグラウンドではなく、
弱みをいかに強みとして使えるか?では?
ーーーーーーーー
3. 主題 所要7分
p 47 リアクション 共感する土壌
まで 12分
p.57 「うーんそろそろこの質問はどうだ?」
座談会もたけなわ、ここまでで 14分位
p.66 うむ、やっぱり
女性こそエンジニアになるべきだ! 16分位
p.73 まとめ 17分
*話の肝 ☆共感、土壌、
20分くらいでも良いかも知れない
ーーーーーーーー
4. 具体例、真似してもらいたいTips紹介 所要9分
- 学び
- チームワーク
- ぺあっと
- もくもく
- 勉強会の名前って結構大事ですよね
- 「あつ読み」っていうのもやってるね「あつもり」からとったらしいよね
- Radio
- コードレビューとか基本的なお作法は抑えつつやってる
- 1on1やフィードバック
- オープンネス、何でもオープンにしていく試み
- Slack遣いのコツはもちろんだけど
- DX特殊部隊チームとか
- オープンにすることの意味を考えながらやってる
- ちゃんと愚痴る
- その上でリーダーに拾ってもらってフィードバックサイクルにしてもらう
- ひっくるめて大事なのがそれが子育ての愚痴でもいいし家の愚痴でもいいとおもうこと
ここを7分間くらいに抑え ここまでで27分
ーーーーーーーー
5. クロージングへのつなぎ 所要3分弱
p.95 「そして発信」 だんだんまとめへ
いいアイディアならやってしまえ
p.100 「ゴール: 学びも、仕事も、続けたい」それは働く女性のゴールだと思うし、
女性エンジニアってそれを目指せる素晴らしいお仕事なのではと思う
ここまでで32、いや31分..とか
ーーーーーーーー
6. クロージング 所要3分
# :thinking: 続けるためには?
# :bulb: 楽しむこと = キーワード "Work Fun"
~問題提起部分で引用したTwitterへのアンサーというオチ~
# 発信して一緒に悩みながら、学び合いたい。
# 「はたらくを楽しく」 = Work Fun そしてDevelop Fun!
# WHIのDevRel、発信 :tada:
これからも世の開発者へ良い影響を受け、そして与えていきたい。
その発信をすることによって世の開発者と切磋琢磨できる、それをたのしめる、開発になりたい。
女性だからとか男性だからとかではなく自分らしく働ける職場がいちばん「はたらくを楽しく」につながる。
# 「開発を楽しく」 :tada:
~完~ (35分)
「表紙」のパートにも書きましたが、序盤の話題を前フリとしつつ、結尾でそれを思い出したかのように結びつけるとなんとなく締まりの良い発表になります。今回でいうと私がTwitterで拾ってきたこの悩み

「妻子あるエンジニア、どうやって学習時間捻出してるん」。これが重要な前半のおこぼれであり聴衆の共感できるモヤモヤ → それをこのセッションの結論としてスッキリ状態に持っていく がゴールです。
偉そうなことを書いていますがTwitterに恩恵を受けたことばかりで有難きです。他所様のTwitterでの発信も積極的に拾って入れました。ゆめみさん羨ましい!メルカリさん素敵!良いのです弊社はDevRelの世界ではよわっよわなのです...頑張ろう、見習おう...。あとこれこそまだ道半ばですが筆者の宗派がMarkdownなので Markdownでスライドを書こう - Marp用テンプレート - Qiita の通り。Marpで作ったMarkdown式 *.MD ファイルをエクスポートして他媒体に展開する式ですべて加工しています。スタイルとフォントも見やすさでおよそ鉄板のモノを毎度使っています。フォントの世界は深いな。Markdownはいいぞ。
---
theme: default
marp: true
header: 2021 Women Developers Summit
---
<style>
@import url('https://fonts.googleapis.com/css?family=Noto Sans JP&display=swap');
h1, section {
font-family: 'Noto Sans JP', serif;
color: #007CC5;
}
header {
width: 100%;
color: #007cc5;
background-image: url(./images/whilogo.jpg);
background-repeat: no-repeat;
background-position: 95%;
top: 10px;
padding: 23px;
text-align: left;
}
</style>
ノート
エンジニアはどこまで「話せれば」よいのか - 皆様の前で話す技術 - Qiita でも書いた通り、私が喋りに関し甚だ素人さんなのでスライドのノートを完璧な台本にしています。Google Slidesからテキストでダウンロードできるのが便利。
以下辺りはスライド本文にでてきていないはずですがこっそり目に入れています。ここに書いていたらこっそりじゃないなまあ良いか...。でも本音をにじませたのはむしろこれら。「上司のチャンネルこそ荒らしに行け」は社内でもヤヤウケだったので私も心が温かくなりました、いいぞ(語弊)。
- 「さらに業務時間外もエンジニア、勉強して当たり前だろとか言われちゃうとねえ?」
- 「これね、上司ってアイドルグループの "リーダー" とか劇団の座長とかだと思ったらメチャクチャしっくり来ます。笑 個性の塊のチームを率いるのね。」
- 「言うたら女性って見た目や年齢のバイアスにも晒されやすい。年齢を突っ込まれたくない故さきにアラサーとかアラフォーとか自分で言っちゃうやつ」
- 「これに関してももちろん簡単な話じゃないんです。誰でもなれるよとは思わない。安売りじゃない。」
- 「でもこれ、むしろネガティブな時に共感する絵文字こそ強いと思うんです。だって、人間ずっとポジティブなわけ無いじゃん。」
- 「リモート会議中にちびっこが乱入なんてよくある。でもそれで皆が、むしろ笑顔になるかどうかってその雰囲気のモノサシかな?とか」
- 「いや何も困難がなかったとは言わない。若い会社なのに、タバコ部屋はある。のみにけーしょんもある。
それで自分も男性陣とやりあってきたぜー、みたいな時代も、ある。」 - 「リモートだからjoinできたメンバーとか、いますからね。それもチャレンジ。」
- 「むしろあれね、**上司のチャンネルにこそ荒らしに行ったりね。**笑 Timesつくったけどつくっただけじゃまだ道半ば。」
- 「会社のリーダーがこういう発信してくれるってとても羨ましい!」
- 「よくやるねっていう意味ではぜんぜんなくて、生きて仕事しているだけで神ね、4人のちびっこデビルに勇者ひとりで立ち向かって、それでいて仕事している仲間がいるって神だよ。笑」
- 「パパママチャンネル。 ”パパ” ママなのが結構好きですね。パパ大事にしたいのね。」
見てわかるとおりですがノートすら話し言葉で書いています。語彙もないですね。「神」連呼してる。まあ普段からそんな感じだしどんだけそのまま読む気なんだと言われそうですがそこを怠って事故るよりはいいのです。本当に、貴重な体験でした。ありがとうございました。
ご清聴ありがとうございました
当日の登壇、選択肢としては「事前に収録してそれを放映」あるいは「自宅や会社からリモート参加」、もしくは現地のスタジオで生登壇、だったのですが、「事前に何テイクもヒーヒー言いながら収録をやりなおして消耗するよりは当日機材もすべてオマカセで喋るだけの状態で一発でかますほうが良い」という私と相方との男気ある意見の一致によりあのようになりました。インターネット世界では筆無精な相方(その点においては全く常識人ですね)には「お前はこのまま一生砂糖水を売り続けるつもり(売ってねえよ)かそれとも弊社を変えないのか?」ばりに圧をかけ続け、私めに脚本、大まかな構成、ネタ仕込みまですべておまかせいただいた上で細かなところであれこれ仕上げる形が功を奏しました。大感謝です。
漫才師さんでも脚本担当はどちらかに決まっているようですからコンビ芸、その担当の気持ちでいました。まあ自分が好き、「楽しみたい」だけですが!
結果Twitter上の反応がとてもとても温かく前向きで「本当にここはあの恐ろしいインターネットという世界なのか?」と信じられないながらに感動しています(まだ少し信じられません。治安の悪そうなところはあまり見ないようにしています笑)。他の登壇者各位もお互いにお互いを尊重してくださっている小規模感が、「いつものデブサミ」よりもいい方向に効果的だったのではと勝手に分析します。知らんけど笑
また「キラキラしちゃって凹む」という話題も垣間見ましたがそれ!その感覚こそ普段の素の我々開発者、それこそ性別関係なくエンジニアの感じるこの業界ですよね...。見渡せばどこまでもたどり着けない学びの草の生える庭、終わらないチケット、止まない問い合わせ、、
それでもなんとかしがみついているので女性エンジニア、否、あらゆるエンジニアに共感できる部分が少しでもあれば、またあらゆる若者に、このスライドが業界に興味を持つきっかけになっていたらうれしいな。そんな貴重な体験でした(2回も書いてしまった)。そろそろ現実に戻ってきましたね。お仕事します。
以上ありがとうございました! ![]()