React Kawaii という React コンポーネントのお試し。
10 Trending projects on GitHub for web developers - 23rd April 2021 で紹介されていたもの。
React Kawaii
使い方
以下で。
npm install --save react-native-svg
npm install --save react-kawaii
かわいいのは題名のとおりさておいて、React ってこういう感じなのかあ というのが分かるところが面白かったかもしれない。
書いたのこれだけ。
import { Planet } from 'react-kawaii'
import { Cat } from 'react-kawaii'
import { Ghost } from 'react-kawaii'
//中略
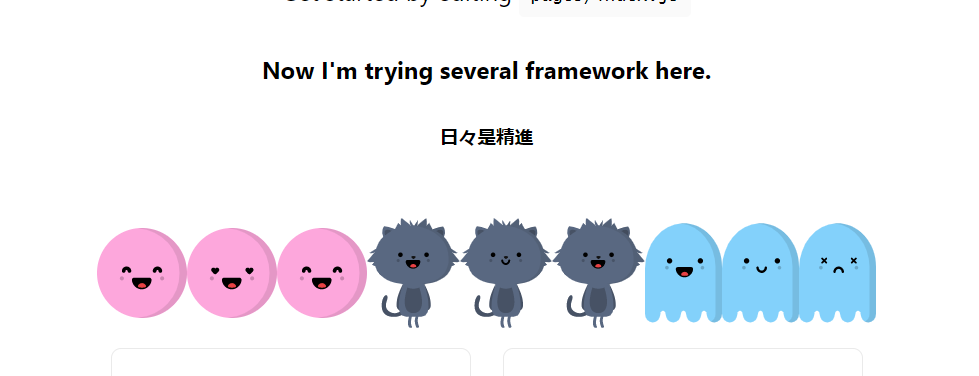
<Planet size={90} mood="blissful" color="#FDA7DC" />
<Planet size={90} mood="lovestruck" color="#FDA7DC" />
<Planet size={90} mood="blissful" color="#FDA7DC" />
<Cat size={110} mood="excited" color="#596881" />
<Cat size={110} mood="happy" color="#596881" />
<Cat size={110} mood="excited" color="#596881" />
<Ghost size={100} mood="excited" color="#83D1FB" />
<Ghost size={100} mood="happy" color="#83D1FB" />
<Ghost size={100} mood="ko" color="#83D1FB" />
こうなる
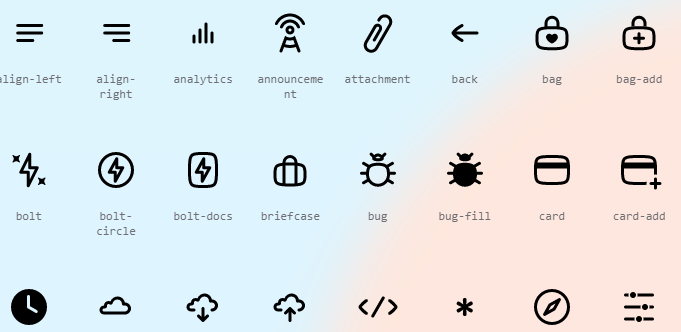
追記: Supercons も
# yarn add supercons
npm i supercons
import React from 'react'
import Icon from 'supercons'
export default () => (
<div style={{ color: 'magenta' }}>
<Icon glyph="like" size={128} />
<Icon glyph="cloud" size={32} />
</div>
)
React メモ
以上お楽しみいただければさいわいです。