■はじめに
現在、私の会社では勤怠登録とは別に出勤・退勤連絡時の連絡をChatworkに手入力で行っているのですが、
この作業を効率化したいと思い、今回Google Apps Script(GAS)を使った自動化を実装しました。
さらに、iPhoneのショートカットアプリを活用し、手間を減らす仕組みを作りました。
この記事では、Chatwork APIを利用し、GASとiPhoneショートカットで出退勤連絡を自動化する手順を紹介します。
■解決したい問題
- 出勤日の出勤・退勤時に毎回Chatworkを開き、手動でメッセージを入力・送信する手間 (現状は「出勤 氏名」のような形でメッセージを送信しています) - 業務効率を上げるために、より簡便な方法を実現したい
■必要なもの
- Chatworkアカウント(無料プランでOK)
- Chatwork APIトークン
- Chatwork RoomID(メッセージを送信したい先のID)
- Googleアカウント(Google Apps Scriptを利用するため)
- 使用端末によりiPhone(ショートカットアプリ) または Android(ショートカット作成)
■1. Chatwork APIの準備
-
Chatwork APIトークンの取得
Chatworkにログインし、APIトークン発行ページからAPIトークンを発行します。
このトークンは後でGASで使用しますので、メモしておきましょう。
■2. Google Apps ScriptでChatwork APIリクエストを実装
次に、Google Apps Script(GAS)を使って、ChatworkにAPIリクエストを送信するスクリプトを作成します。
スクリプト
// chatwork APIキー
var apiKey = 'API トークンを入力';
var roomId = 'xxxxxxxxx';
// 氏名
var username = '漢字フルネームを入力';
function doGet(e) {
sendAttendanceMessage();
return ContentService.createTextOutput('Message sent: 出勤 ' + username);
}
function sendAttendanceMessage() {
var url = 'https://api.chatwork.com/v2/rooms/' + roomId + '/messages';
var message = '出勤 ' + username;
var payload = {
body: message
};
var options = {
'method' : 'post',
'headers': {
'X-ChatWorkToken': apiKey
},
'payload' : payload
};
var response = UrlFetchApp.fetch(url, options);
// ログ確認用
Logger.log(response.getContentText());
}
上記は出勤用として作成しましたが、同様に退勤用も作成します。
当初は自分用に動けば良いだけのものを予定して作成していたため、エラーハンドリングは行っていません。
(コード内で処理をかき分けても良いかもしれません。午前中に動いたら「出勤」、午後に動いたら「退勤」と判定するのも面白いかも)
■3. Google Apps ScriptをWebアプリとしてデプロイ
次に、上記のスクリプトをWebアプリとしてデプロイします。
-
Google Apps Scriptエディタでデプロイ
「デプロイ」→「新しいデプロイ」を選択し、「Webアプリ」を選択してデプロイします。 -
URLの取得
デプロイ後に表示されるWebアプリのURLをメモしておきます。
このURLは後ほど、iPhoneのショートカットに使用します。
■4. iPhoneショートカットアプリを使った連携
上記までで作成したURLを実行することで当初の目的としていたことは達成することができますが、 それをさらに簡略化するためここではiPhoneのショートカットアプリを使用し、 WebアプリのURLを利用してワンタップでChatworkに出退勤メッセージを送信する設定を行います。
ショートカット作成手順
-
ショートカットアプリを開く
ショートカットアプリを開き、「ショートカットを作成」を選択します。 -
URLを設定
「URLを取得」を選択し、先ほどGASでデプロイしたWebアプリのURLを入力します。 -
Webリクエストを実行
「URLを開く」アクションを追加し、このURLをタップするだけでリクエストを実行できるように設定します。 -
ショートカットの名前を付ける
それぞれ「出勤」「退勤」用のショートカットを作成し、ホーム画面に追加します。
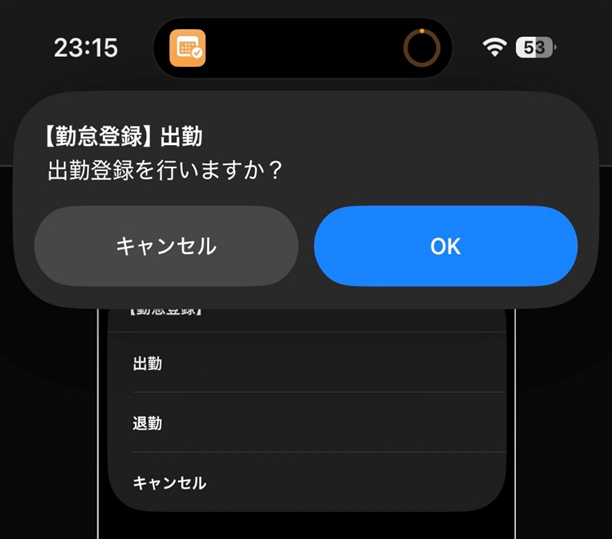
■5. 結果
 |
|---|
iPhoneのホーム画面からワンタップでChatworkへ出勤・退勤のメッセージを送信できるようになりました。
これにより、アプリを開く必要がなくなり、業務効率が大幅に向上しました。
■まとめ
今回は、Chatwork APIとGoogle Apps Scriptを活用し、出退勤連絡を自動化する手法を紹介しました。 iPhoneのショートカットアプリを使うことで、さらに便利にメッセージの送信を簡略化できました。 似たようなことでも役立てられるかとも思うので興味のある方はぜひ試してみてください。