1. はじめに
A:「プロジェクトの計画表、メンバで共有したいですね、ボス」
B:「エッヘン。教えてあげよう。まず、エ○セルを開き、こうやってセルの左上をクリックして、セルの上の右端をこうやって寄せると全体が細かくなって方眼紙のようになるので、ここに色をつけて描けば綺麗に、っね、ほら。これを共有フォルダに置いてっと、ほら、こんな感じ。」
A:「ボス、マジ、ネ申ぃ!」
:
:
(数日後)
:
C:「このファイル印刷するとずれますぅ」
D:「1日単位で調整できません(涙)」
B:「そんなの、ワシのせいじゃない。A君、あとはよろしく。さらばじゃ!」
A:「ぇぇーー」
*:「それ、mermaidをなら解決できるよ」
ということで、
職場によっては、スケジュール表、マイルストーンなどと呼ばれる線表ですが、ガントチャートとも呼ばれます。
mermaidと呼ばれるテキスト記述式描画ツールがあります。この中にガントチャートモードがあり、テキストの可読性も良く、チャートの仕上がりも綺麗です。
今回はmermaidでガントチャートを作る方法を紹介します。
参考記事:
- 簡単にガントチャートとかクラス図とか書けるやつ
- マーメイド#14 ガントチャート
- onlineTool > Gantt Diagram > mermaid
- Excelが激重なのでmermaid.jsでガントチャートを作ってみた
- 作業手順書にmermaidを使ったら便利だったメモ
- Gantt diagrams
- Mermaid記法の使えるMarkdownエディタ、Webサービスまとめ
2. mermaidでガントチャート
2.1. まずは試そう
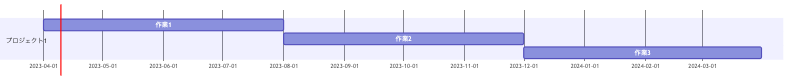
https://mermaid.live/edit の左上の枠に次のように記述すると、ガントチャートが生成されます。
gantt
section プロジェクト1
作業1: a1, 2023-04-01 , 122d
作業2: 122d
作業3: 121d
mermaidのganttの特徴は、ソースで見ても判る点です。この例で判るように、期間が分かりやすいです。
2.2. 基本的な文法
ganttの記述法は次のようになっています。
section 大項目
項目名: ラベル名, 開始日、期間
-
sectionの後ろは、大きなカテゴリを示し、この下にある項目を1つのカテゴリに含めて表示します。 - 項目名は、線表の1つのタスク名です。項目名の最後にコロン:を付けます。
- ラベル名は、その項目名にラベル付けします。省略しても良いです。(効果は後述)
- 開始日は、そのタスクの開始する日付です。 省略すると直前の項目終了翌日が開始日となります。
- 期間は、そのタスクの期間です。
2.3. ラベルを使った開始日の指定
ところで開始日ですが、ラベルを使ってその終了翌日を開始日にすることが可能です。
次のような記述ができます。
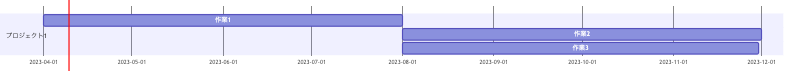
gantt
section プロジェクト1
作業1: a1, 2023-04-01 , 122d
作業2: 122d
作業3: a3, after a1 , 121d
開始日にafter a1と記載することで、a1とラベル付けした作業1の終了翌日を開始日に指定できます。
2.3. 記述に関する指定
次の記述をganttの後に入れると、日付形式などを変更できます。
dateFormat YYYY-MM-DD
axisFormat %y-%m
todayMarker off
特にtodayMarkerは、今日を示す赤い線が消えるので必須かもしれません。
hirokiwa様のマーメイド#14 ガントチャート が、詳しいです。
2.4. 進捗の表現例
ここの内容は、利用方法というよりも、運用の1例です。 他にも色々な方法があると思います。
「線表に進捗を描いて提出」を要求されることがあるかと思います。
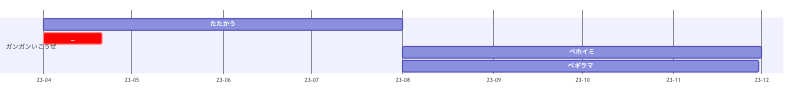
そこで状態critを使い、それぞれのタスクに並行で赤い線を引きます。(後述)
gantt
dateFormat YYYY-MM-DD
axisFormat %y-%m
todayMarker off
section ガンガンいこうぜ
たたかう: a1, 2023-04-01 , 122d
_ : crit, aa1, 2023-04-01 , 20d
ベホイミ: a2, after a1 , 122d
ベギラマ: a3, after a1 , 121d
ここで、2.2節の記述方法の説明に付け加える点があります。
色を付けるために 状態critを使いました。記述方法としては次のようになります。
section 大項目
項目名: 状態, ラベル名, 開始日、期間
状態の部分にはdone、active、crit、milestoneがあります。
項目名の後にこのキーワードが入ると、ラベル名ではなく状態として扱われ、ラベル名の位置はその後ろからとなります。
3. mermaidを扱うツールなど
mermaidはmarkdownのインラインで挿入して利用されることが多く、支援ツールもあります。
サイトは先に紹介したmermaid live editor 以外にもgithubなどもあります。ツールとしては、筆頭がvscodeが挙げられます。
こちらのサイトがよくまとまっています。
Mermaid記法の使えるMarkdownエディタ、Webサービスまとめ
vscodeでスライドを作るとすればmarpが上げられます。marpではmermaidを使うことができない(2023.4/9現在)ため、別途SVG等に出力してから、貼り付ける必要があります。
また、職場内で利用する場合、周囲がM$ 0ffice派だとすると、mermaidを使う環境を提供しないといけなくなるので、LAN内に構築する方法もあります。
参考記事:
mermaid live editorをLAN内に立てる
https://github.com/mermaid-js/mermaid-live-editor
4. おわりに
年度初めは何かと忙しいですね。そんな中、年間スケジュールの提出なんかも求められます。
ガントチャートは、神e*celが多い気がします。あとは、w0rdに表と描画オブジェクトで描くスタイルもあります。表計算やワープロでガントチャートを描くのは、開始時のハードルを下げるのに良いですが、その後の管理や変更は面倒です。
可読なテキストで描ければ、アクセスもしやすく、gitなどでの共有や差分管理もしやすくなります。良いツールなので、普及してみんなで手軽に共有できる時代になればなと思います。