こんばんは! @dz_ こと大平かづみです。 👩💻![]()
Azure AI Advent Calendar 2019 20日目のエントリーです。
(半日ハッカソンのごとくコードを書いたので、若干ランナーズハイ状態で記事を書いています。ラフなテンションをお許しください…!)
Prologue
Microsoft Cognitive Services といえば、画像分析や Speech-to-text、翻訳などが思い浮かぶと思いますが、実は Anomaly Detector という異常検知のサービスも提供されているのをご存知でしょうか?(※まだプレビュー公開です。)
Anomaly Detector は、IoT やログ分析などの分野で活用できるのでとても興味があります。しばらくは C# または Python 向けのクライアントライブラリしかなかったのですが、確認したところ JavaScript のクライアントライブラリも登場していたので早速触ってみます!
つくってみました
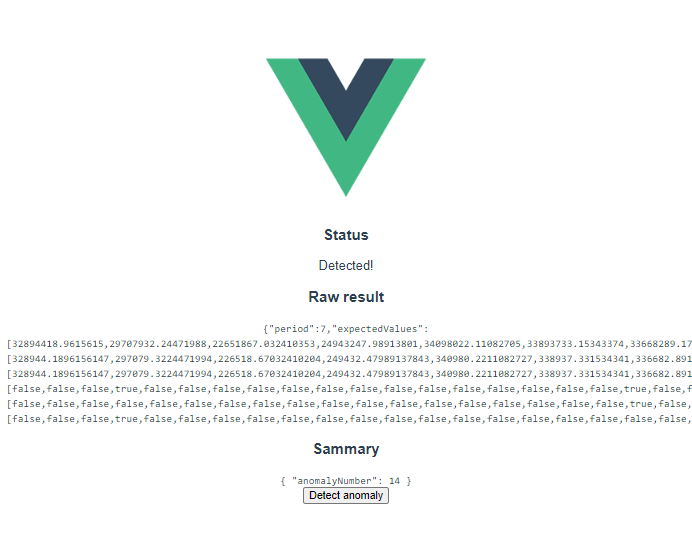
まず、 ローカルで動かせるデモを作成してみました。
Cognitive Services のアカウント作成は手でポチポチやるのが面倒なので、ARMテンプレートで書きました♪ コマンドラインでさっと作成することができます。(ニーズはあるのか)
サンプルは、クイック スタート:Python 用 Anomaly Detector クライアント ライブラリを使用してデータの異常を検出する - Azure Cognitive Services | Microsoft Docs を参考に、 Vue で書いてみました。本当に動くだけの最低限しか実装していないので、すごい見た目がさみしいのは勘弁してください。(フロントエンドスキル向上は来年の抱負に…!)
今学んだことはコードにしたので、コードから読み解いてください👩💻🚀♪
簡単に解説
このサンプルでは、QuickSatrt のサンプルデータを使い、Anomaly Detector で異常検知しました。結果はこんな JSON が返ってきます。
読み取りにくいデータ構造に見えますが、おそらくグラフとしてプロットしやすくなっていると思います。異常かどうかは isAnomary の値を確認し、配列の同じ位置にあるデータから情報を読み取ります。
{
"period": 7,
"expectedValues": [
32894418.9615615,
29707932.24471988,
22651867.032410353,
24943247.98913801,
...
35344244.421857625
],
"upperMargins": [
328944.1896156147,
297079.3224471994,
226518.67032410204,
249432.47989137843,
...
353442.44421857595
],
"lowerMargins": [
328944.1896156147,
297079.3224471994,
226518.67032410204,
249432.47989137843,
...
353442.44421857595
],
"isAnomaly": [
false,
false,
false,
true,
...
false
],
"isNegativeAnomaly": [
false,
false,
false,
false,
...
false
],
"isPositiveAnomaly": [
false,
false,
false,
true,
...
false
]
}
後日もう少し深堀してみようと思います。
Epilogue
まずなにから着手したかって、ARMテンプレートでアカウント作るとこでした。完璧!
とはいうものの、今回は時間がギリギリで動かしてみるところまでしかできなかったことは悔やまれます。インタラクティブにデータを入力したり、結果をグラフにプロットするサンプルも作ってみたいです。
また、この Vue アプリを Web app にデプロイしておけばみなさんにも触っていただけるデモ環境として、Web app で公開できたらいいなと思います。更新できたらまたお知らせします~👩💻🚀
それでは、良いお年を!🎍🌠