こんばんは、cloudpack の @dz_ こと大平かづみです。
Prologue - はじめに
BlinkM というプログラマブルLEDで遊んでみました!
BlinkM は、スイッチサイエンスさんで購入することができます。
ここでは、BlinkM Quick Start Guide を参考にLEDのカラーや明滅パターンを変える方法を試してみます。
なお、作業環境は Windows 10 ( on MacBookAir ) です。
BlinkM とは
BlinkM は、24ビットのフルカラーLEDを搭載していて、プログラムを書き込むことによってカラーや明滅のパターンを変えられるモジュールです。
また、購入直後のままでも電池とつなげば七色を移り変わりながらきれいに光ります。
Let's Try !
必要なもの
- BlinkM
-
Arduino
- 私は Arduino UNO を使います。
- Arduino とPCをつなぐ接続ケーブル
- Arduino UNO は、A-BタイプのUSBケーブルを使用します。
また、マシンには以下のデータシートとソフトウェアを用意してください。
Arduino の準備
Arduino の標準的なセットアップガイドに従って、 Arduino を扱う準備をしてください。
Arduino セットアップガイド
大まかな手順
- Arduino ソフトウェアのダウンロード
- シリアルドライバーのインストール
- Arduino ボードをつなぐ
- Arduino ソフトウェアを起動する
Arduino のセットアップが完了すると、Arduino ソフトウェア環境が起動できて、Arduino のボード上の LED を点灯させることができるようになります。
なお、Windows 10 では特にドライバをインストールせずに認識しました。
以下、参考までに要所要所のキャプチャを貼っておきます。
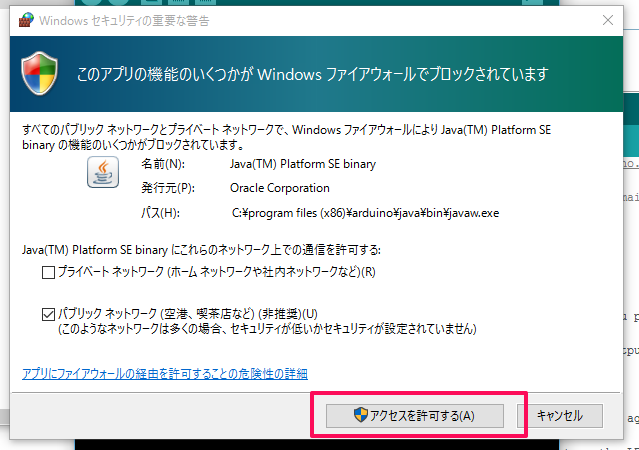
Aruduino をインストールを起動すると、Java Platform SE binary のファイアフォールのブロックについてダイアログが表示されるので、アクセスを許可します。

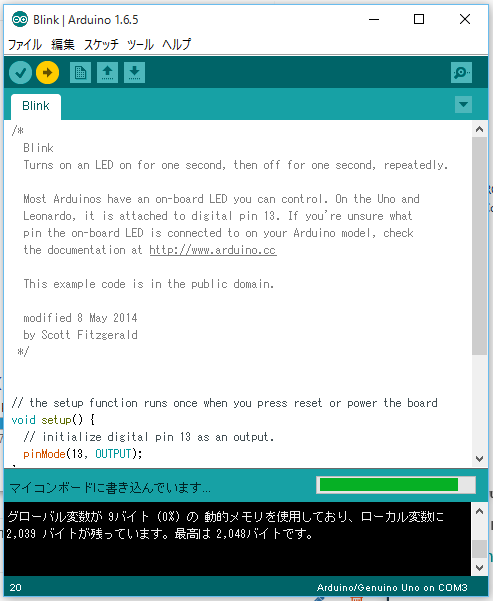
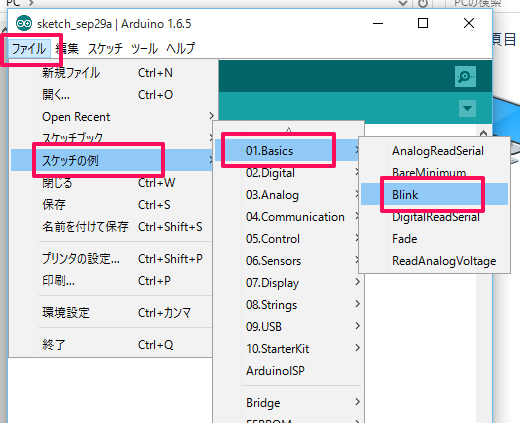
試しに、Arduino のオンボードのLEDを点滅させるスケッチ(スクリプト)を動かしてみましょう。

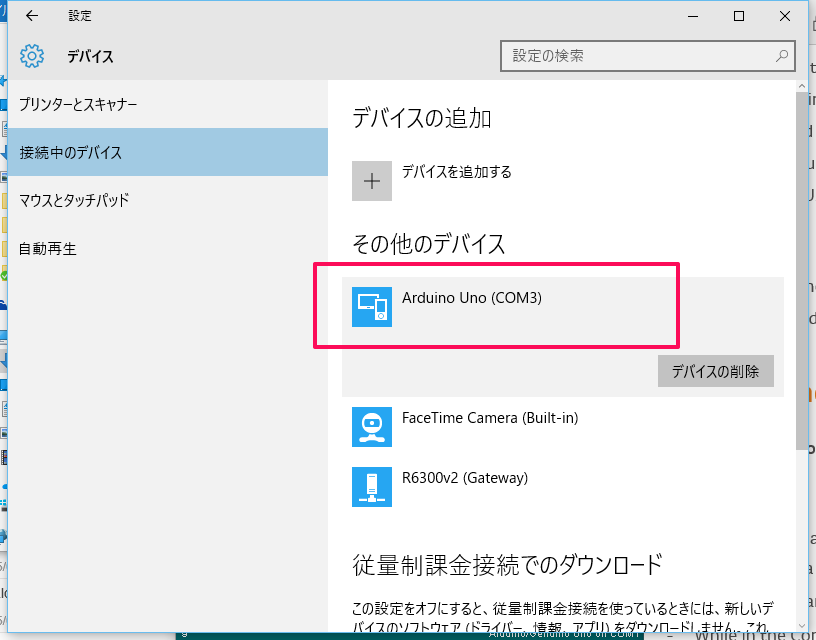
ここで、Arudino 端末をUSBケーブルで接続してみます。デバイスに「Arduino Uno (COM3)」が表示されました!

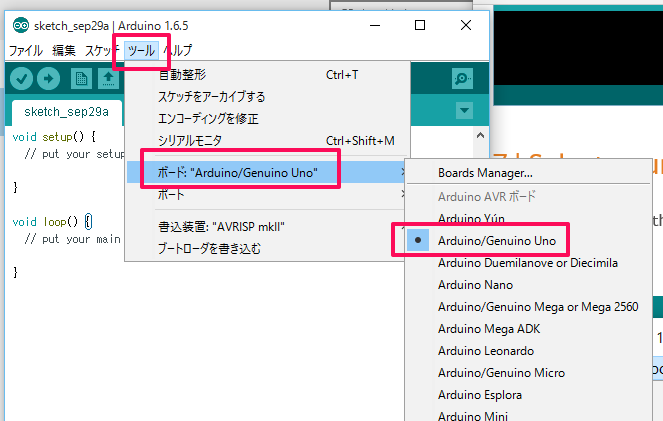
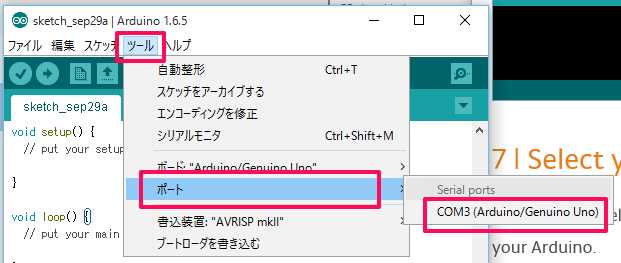
次に、Arduino 開発ツールでボードとポートを設定します。ポートは上記のデバイスに表示されたCOMポートを指定します。(ここでは COM3 )


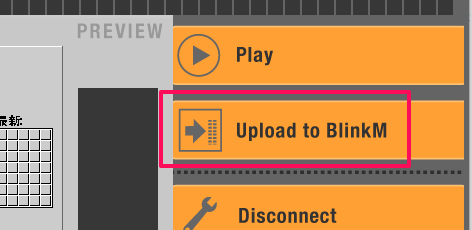
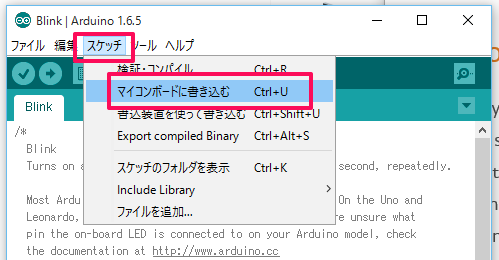
それでは、「マイコンボードに書き込む」を実行してみましょう!

さて、これは準備でしたね。
BlinkM のピカピカを変えてみる!
BlinkM 接続の準備
では、この Arduino 開発ツールに、BlinkM 用のスケッチ(スクリプト)を読み込ませましょう。
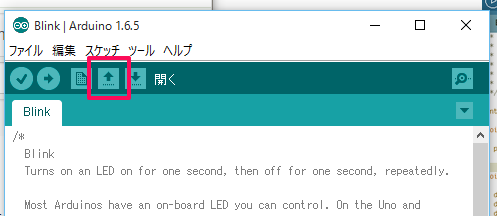
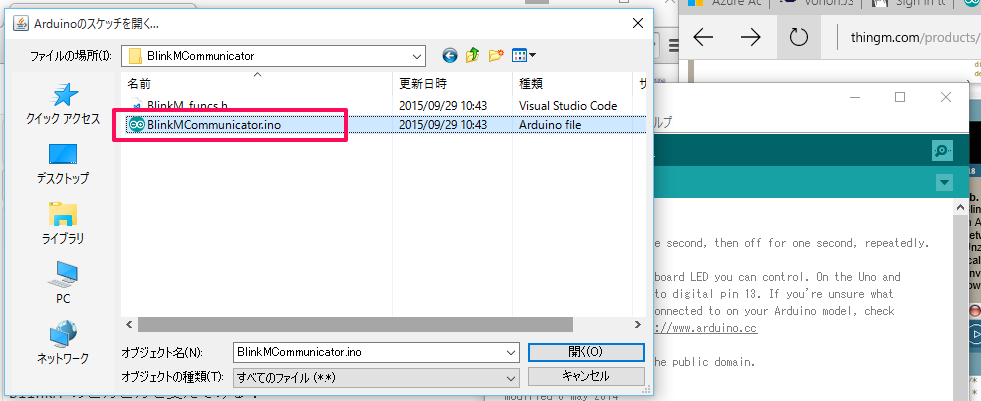
BlinkMCommunicator.zip を解凍し、 BlinkMCommunicator.ino というスケッチを Arduino 開発環境で開きます。「ファイル」から開くか、画像のように「開く」アイコンからできます。(なお、スケッチのファイルは拡張子が pde から ino に代わってるみたいですね。)


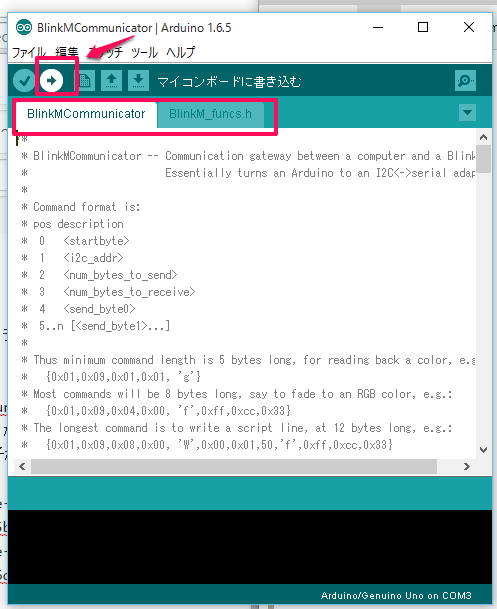
スケッチを読み込むと「BlinkMCommunicator」「BlinkM_funcs.h」というタブが表示されます。この状態で「マイコンボードに書き込み」ます。

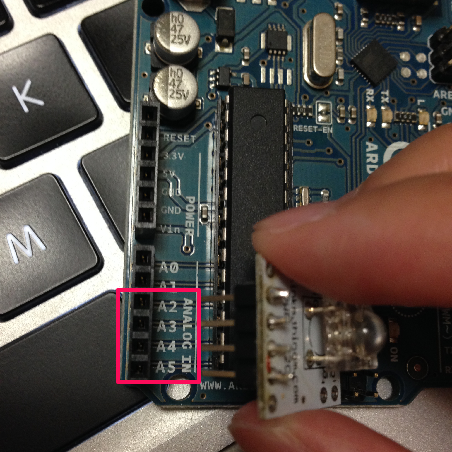
書き込めたら、Arduino 開発ツールを閉じて、 Arduino をケーブルから 外して ください。接続を外したら、BlinkM を Arduino のピンに接続しましょう。A2 ~ A5 の穴に BlinkM のピンを指します。
| Arduinoアナログ入力 | BlinkM出力ピン |
|---|---|
| A2 | PWR - |
| A3 | PWR + |
| A4 | I2C d |
| A5 | I2C c |
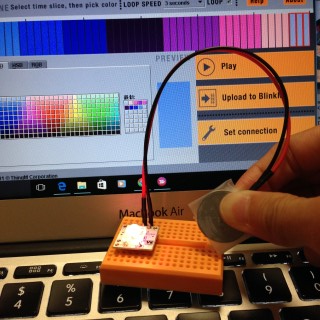
さし終えたら、再度ケーブルで接続してみて下さい。白 → 赤 → 緑 → 青 → 消灯 の順でLEDの色が切り替わるのが確認できましたね!
BlinkM シーケンサーで遊ぼう!
ここまでできると、ついに BlinkM のシーケンサーで自由に色を変えることができます!
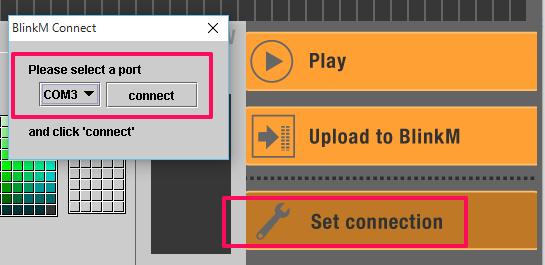
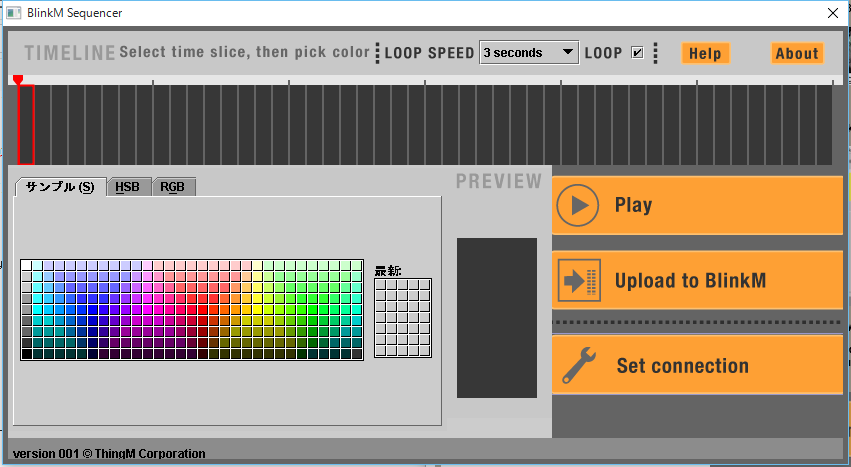
さぁ、 BlinkMSequencer.exe を起動しましょう!

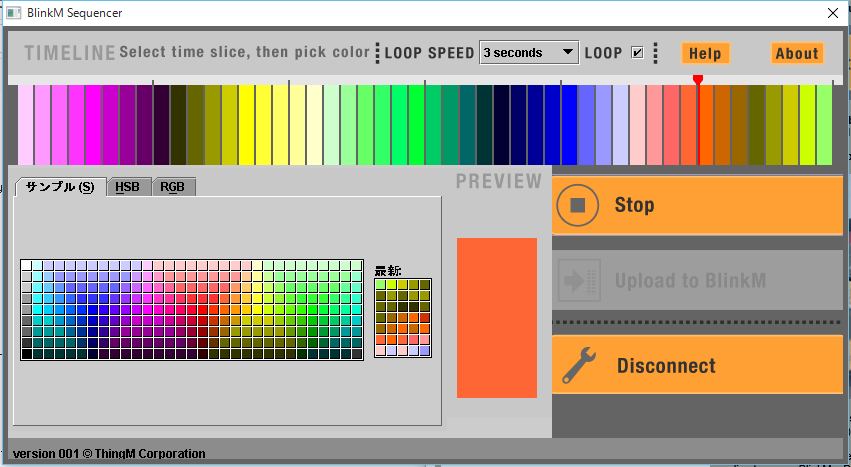
さて!これで、上のシーケンスに色を載せていくとそれに合わせてLEDが変わりますよー!



書き込んだ後は、 Arduino から外しても書き込んだシーケンスが保持されます。ですので、電池につなぐだけで、同じシーケンスで光ります!

かわいい!(*ノωノ)
Epilogue - おわりに
思ったよりも、すんなりつまづかずにできました!
Arduino は中継に使うだけと聞いていたので、Arduino は別途環境作らなきゃならないのかと思ってましたが、上記の工程で環境も作ることができました。引き続き Arduino で遊べそうです!
電子工作楽しいですなぁ!!
近況
最近
- 第4回 ICTトラブルシューティングコンテストの熱い戦いを拝見させていただきました!
-
Check! cmder ~ Windows に Monokai スタイルのコンソールを導入 (実行ポリシーのトラブルシューティング) ←


Bluemix 関連
- Check! Bluemix で Node.js をスピーディーに開発したい!
- Check! DBaaS ってなんだろう? IBM Cloudant を Bluemix で使ってみる。
-
Check! Bluemix でユーザー定義の環境変数を利用する (Node.jsによる利用例) ←


言語、Webフレームワーク関連
Node.js
- Check! Node.js Express でウェブ開発 with Visual Studio Code
-
Check! Node.js で Azure AD を! ~ passport-azure-ad の導入とトラブルシューティング ←


PHP
Phalcon PHP Framework
- 爆速フレームワーク!! Phalcon PHP Framework
- Meet Volt ! Phalcon 謹製テンプレートエンジン Volt - from 第71回 PHP勉強会
- Meet Phalcon! - Phalcon PHPフレームワークを Nginx on Amazon EC2 にインストール!
クラウド・インフラ関連
Azure
- Check! chocolatey で Azure に Windows 作業環境を手早くつくる!
- Check! Azure オートメーション ランブックで OMS Search API を利用する (和訳)
技術ブログ寄稿
cloudpack技術ブログでも記事を書いています。AWS 系はこちらへ!