こんばんは、cloudpack の @dz_ こと大平かづみです。
Prologue - はじめに
Bluemix で、接続情報などの「バージョン管理に載せるべきではない情報」の置き場所を検討してみました。
方法は様々あるかと思いますが、今回は Bluemix の「環境変数」を利用してみます。
Bluemixにおける環境変数
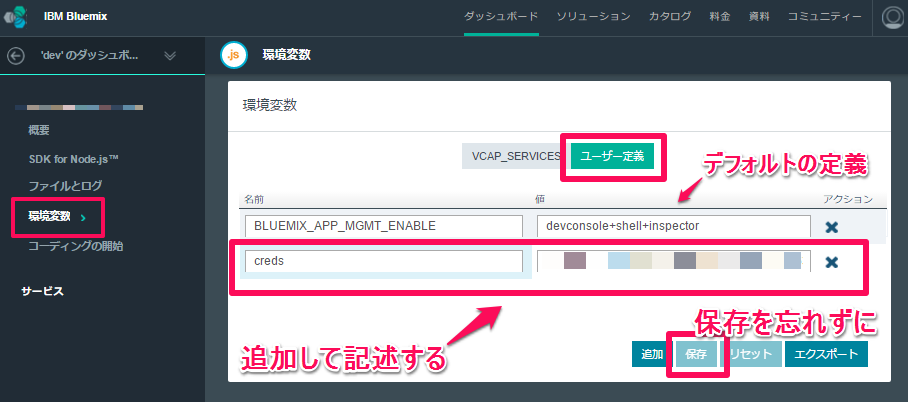
Bluemix の「環境変数」は、ダッシュボードの各アプリの画面にて、メニューの「環境変数」から開くことができます。
Bluemix には、「VCAP_SERVICES」「ユーザー定義」の2つの環境変数があります。
VCAP_SERVICES
「 VCAP_SERVICES 」には、サービス連携などした際に Bluemix から渡される情報が格納されています。JSON形式です。
Node.jsで利用する際は以下のように JSON.parse にかけると扱いやすいです。(Node.jsのとあるサンプルコードでこのように記載されてました。)
// 値は文字列で取得されます
var vcapString = process.env.VCAP_SERVICES;
// VCAP_SERVICES はJSON形式なので、パースして扱います
var vcap = JSON.parse(process.env.VCAP_SERVICES);
また、 @blackaplysia さんの「Bluemixの資格情報取得にはcfenvを使おう」の記事にあげられてるように、 cfenv を利用するのが便利そうです。
ユーザー定義
自分で設定したいときは、「ユーザー定義」の環境変数を使用します。

上記画像にある BLUEMIX_APP_MGMT_ENABLE はデフォルトで設定されているようです。ユーザー定義を追加する際は、「追加」ボタンで新しい入力欄が表示されます。
取り出す際は、Node.jsの場合、 process.env.xxx の形で取得できます。
// creds というユーザー定義の環境変数を取り出す場合
var credsString = process.env.creds; // 文字列
私的使い方
VCAP_SERVICES に倣って(?)、定義の値をJSONで設定して使ってみました。
例えば、ダッシュボードで、キーに creds 、値に {"clientId":"...", "clientSecret":"..."} というようにJSON形式で格納しておき、以下のように取り出すとすっきり便利。
// 取り出したJSON形式の 環境変数 creds をパースする
var creds = JSON.parse(process.env.creds);
configure(creds.clientId, creds.clientSecret, ... );
...
余談
なお、このときとても初歩的なミスではまりました…。JSONのキーを シングルクオート で囲っていて、なんども unexpected token ' 的なエラーを頻発しておりました…。お恥ずかしい…。
怪奇、消える定義… (トラブルシューティング?)
そしてどうやら、ユーザー定義の環境変数は、操作によっては 消えてしまう ようです…
以下は試した結果です。
- Bluemix のダッシュボードから再始動しても、ユーザー定義の環境変数は消えません。
- DevOpsサービスでライブ編集で更新しても、ユーザー定義の環境変数は消えません。
- DevOpsサービスで再デプロイすると、ユーザー定義の環境変数は消えます!
DevOpsサービスにかかわらず、再デプロイすると消えてしまう可能性があります。ユーザー定義の環境変数は「エクスポート」できるようなので、消えてしまっても後から再追加できるようにバックアップを取っておくことをお勧めします。(インポートはいまのところないようです。)
Epilogue - おわりに
すごい小ネタですみません(笑)
私の場合、設定したのに何度も消えたり、取得方法がわからなかったりで結構困ったので、念のためメモをしたためさせていただきました。m(_ _)m
近況
最近
- 第4回 ICTトラブルシューティングコンテストの熱い戦いを拝見させていただきました!
-
Check! cmder ~ Windows に Monokai スタイルのコンソールを導入 (実行ポリシーのトラブルシューティング) ←


Bluemix 関連
- Check! Bluemix で Node.js をスピーディーに開発したい!
- Check! DBaaS ってなんだろう? IBM Cloudant を Bluemix で使ってみる。
-
Check! Bluemix でユーザー定義の環境変数を利用する (Node.jsによる利用例) ←


Webフレームワーク関連
PHP
Phalcon PHP Framework
- 爆速フレームワーク!! Phalcon PHP Framework
- Meet Volt ! Phalcon 謹製テンプレートエンジン Volt - from 第71回 PHP勉強会
- Meet Phalcon! - Phalcon PHPフレームワークを Nginx on Amazon EC2 にインストール!
CakePHP
その他
Node.js - Express
クラウド・インフラ関連
Amazon Web Services
- Check! はじめての fluentd を Amazon Linux で動かしてみる (ログを PHP から送る)
- Check! はじめての Fluentd 〜 IAMロールで Amazon EC2 と S3 間をセキュアに
- Check! はじめての Zabbix インストール on Debian x Amazon RDS
Azure
技術ブログ寄稿
cloudpack技術ブログでも記事を書いています。