こんにちは、 @dz_ こと大平かづみです。
Prologue - はじめに
この記事は、「[お試し] もくもく + PaaSハンズオン(Azure + Bluemix) #0」の、複数クラウドの PaaS を触ろう!ハンズオンの資料を兼ねています。
さて、試用版 Azure Web Apps には、WordPress が組み込まれたテンプレートがすでにあるのですが、今回は勉強を兼ねて、手動で WordPress を構築してみます。
Azure Web Apps で、テンプレートを使わずに WordPress を構築する
Overview - 概要
以下の構成で、Azure の PaaS に WordPress を構築してみましょう。
| 項目 | 構成 |
|---|---|
| PaaS | Azure Web Apps(試用版の PHP 空のサイトのテンプレート) |
| MySQL | Azure Web Apps 内蔵の MySQL In App |
なお、今回は試用版 Azure We Apps を利用しますが、おそらく通常の Web Apps でも同等の手順で対応可能と思います。
MySQL In App を利用する際の注意
MySQL In App は PaaS のインスタンスに内蔵されていて、試す場合にはお手軽で適しています。
ただし、PaaS のインスタンスを削除すると消えてしまいます。
実際に運用する際は、別途永続的な MySQL を選択するか、バックアップを設定して万一に備えるようにご注意くださいませ。
永続的な MySQL としては、Azure から Azure Database for MySQL(現在はプレビュー)などが提供されていますので、ご検討くださいませ~!
Preparing - 事前準備
-
WordPress のダウンロードページ から、ソースコード一式の zip をダウンロードしておきます。(例:
wordpress-4.8.1.zip) - 「Check! 試用版 Azure Web Apps で PHP環境を試す」を参考に、PHP環境を作ります。
- ウェブサイトを開いておく。
- 「ポータル内での管理」をクリックし、Azure ポータルを開いておく。
- 「コードをオンラインで編集」をクリックし、「App Service Editor」を開いておく。
Step by step - 手順
MySQL In App を有効化する
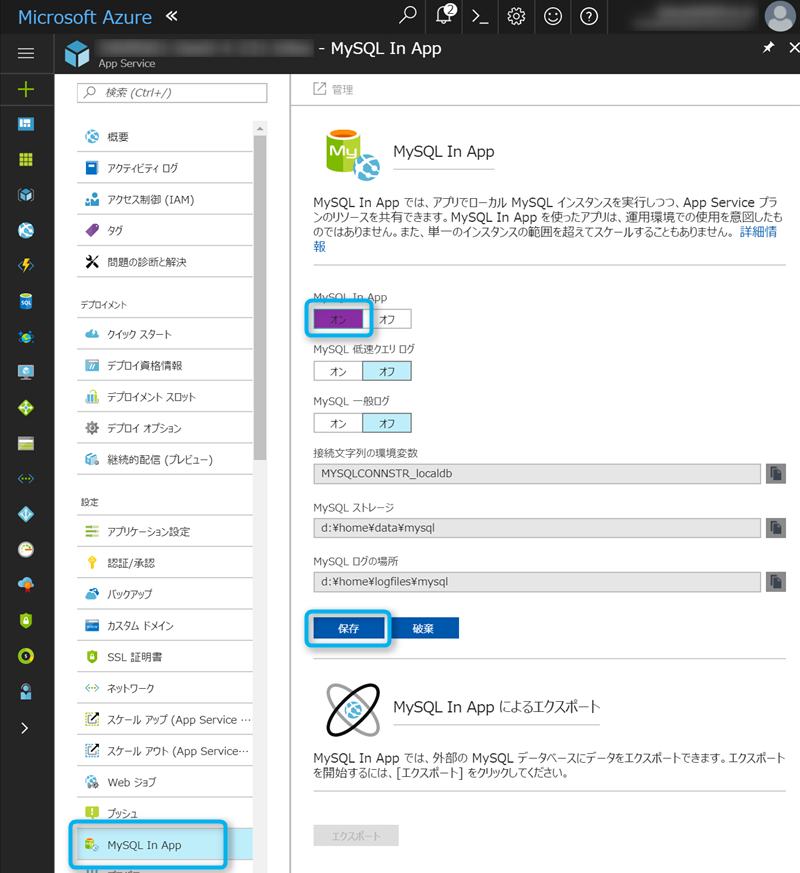
作成した Web Apps のポータルで、メニューから「MySQL In App」を開き、「MySQL In App」の選択を「オン」に変更し、「保存」します。
MySQL In App の接続情報を取得する
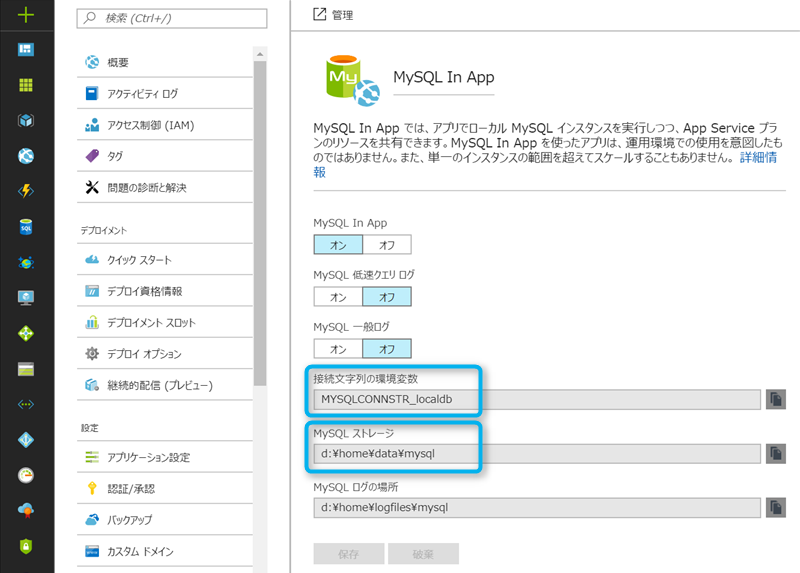
MySQL In App のブレードで、以下の値を確認しておきます。
| 項目 | 値 |
|---|---|
| 接続文字列の環境変数 | MYSQLCONNSTR_localdb |
| MySQL ストレージ | d:\home\data\mysql |
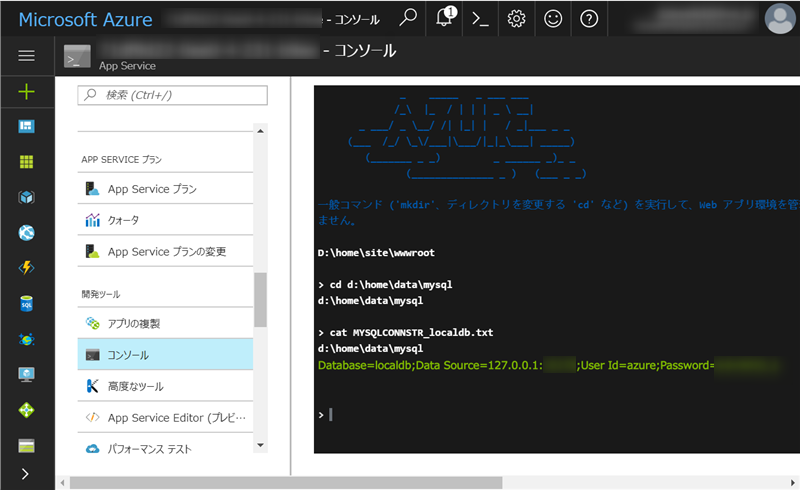
メニューの下の方の「コンソール」を開き、下記のように MySQL ストレージのディレクトリに移動し、MYSQLCONNSTR_localdb.txt の内容を確認します。
※ 同じディレクトリに、似た名前の .ini ファイルがありますので、ご注意ください。.txt の方が作られるまでに少し時間がかかります。また、mysql が立ち上がるまでも少し時間がかかり、立ち上がった後に、 .txt にポート番号が記述されるまでは待ってるとよいみたいです。
> cd d:\home\data\mysql
d:\home\data\mysql
> cat MYSQLCONNSTR_localdb.txt
Database=localdb;Data Source=127.0.0.1:<ポート>;User Id=azure;Password=<パスワード>
ここに書かれている文字列が、それぞれデータベースの設定値になっています。インスタンスが変わっても同一の値もありますが、変わらないとも限りませんので、実際には MYSQLCONNSTR_localdb.txt の値を参考にしてください。
| 項目 | 設定値 |
MYSQLCONNSTR_localdb.txt での表記 |
|---|---|---|
| データベース名 | localdb |
Database=localdb; |
| ユーザー名 | azure |
User Id=azure; |
| パスワード | 右記 <パスワード> の部分 |
Password=<パスワード> |
| データベースのホスト名 |
127.0.0.1:<ポート> (※1) |
Data Source=127.0.0.1:<ポート>; |
※1 MySQL In App のポートはインスタンスごとに異なります。
※2 試行錯誤の末、 @garicchi さんの「Azure Web AppsでMySQL In AppにWordPressから接続する方法と接続情報」を参考にしました、ありがとうございます!
WordPress のソースコードを配置する
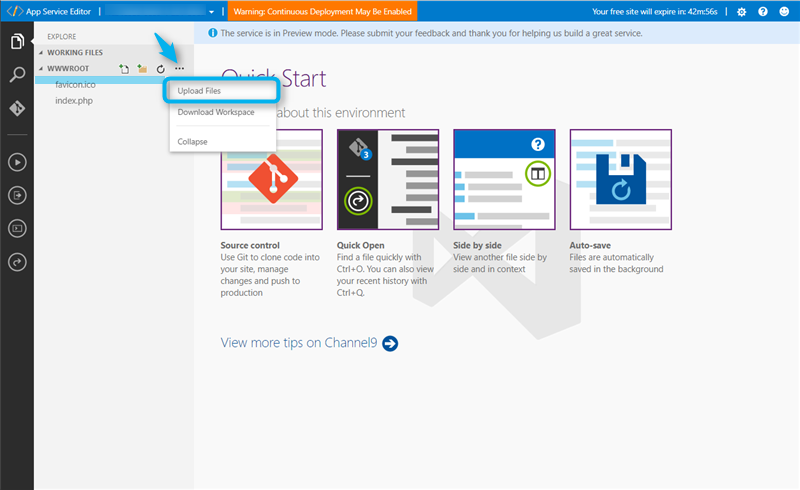
次に、「App Service Editor」で、「EXPLORE」の WWWROOT にカーソルをあて、「…」をクリックして、「Upload Files」をクリックします。
ダウンロードしておいた wordpress-4.8.1.zip をアップロードします。
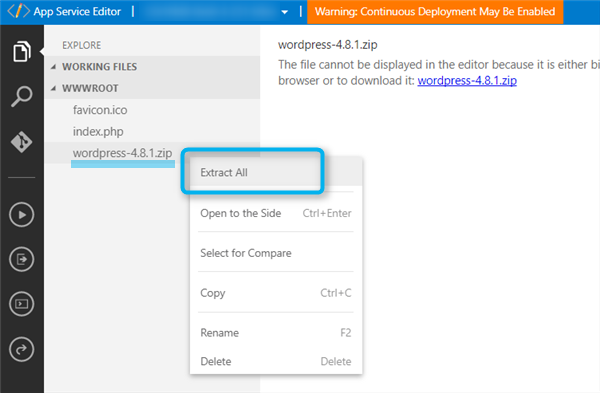
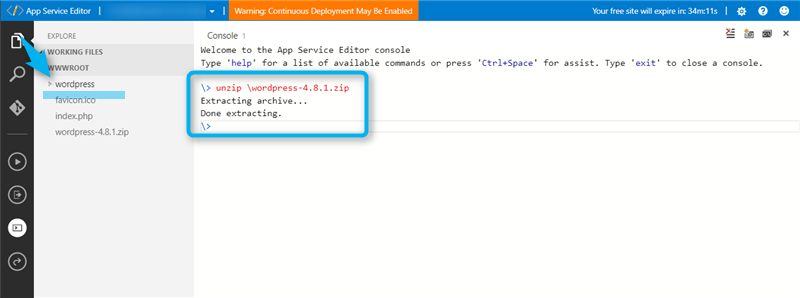
zip ファイルがアップロードされたら、zip ファイルを右クリックして、「Extract All」をクリックし、解凍します。
wordpress ディレクトリが解凍できました。
WordPress のセットアップを行う
それでは!
ウェブサイトのURLの末尾に wordpress を付加して、開いてみましょう。(例: https://xxxxxxxx-xxxx-x-xxx-xxxx.azurewebsites.net/wordpress )
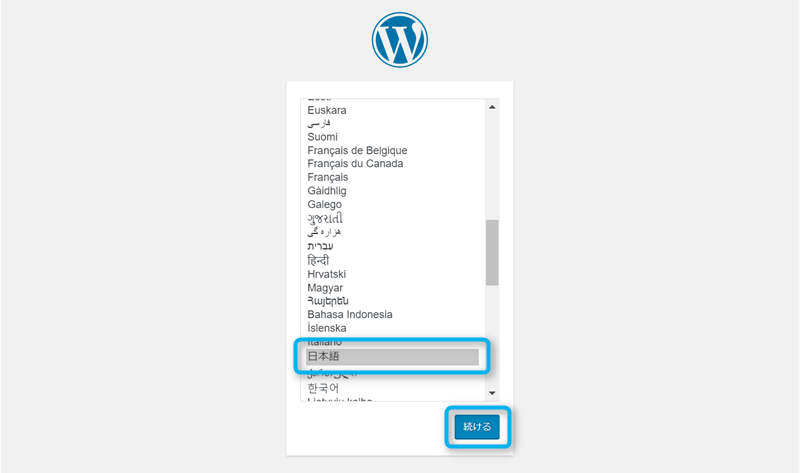
WorPress の初期セットアップの画面が表示されましたか?お使いの言語を選択し、セットアップを進めましょう~。以下、画面の抜粋です。
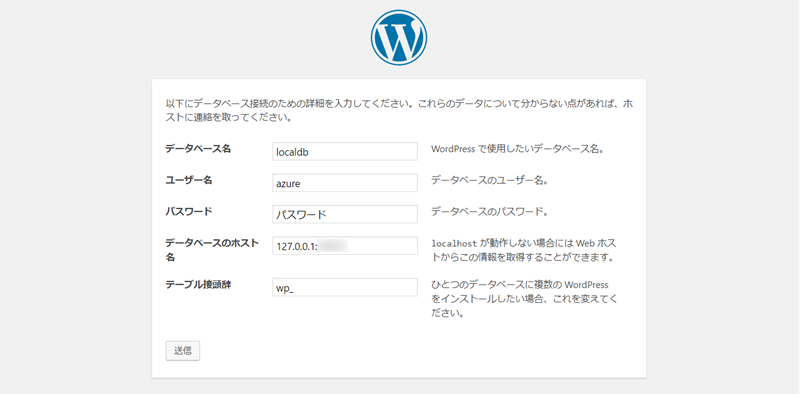
途中、データベースの情報を入れる手順では、上記で確認した値を入力してください。
無事インストールが完了しましたでしょうか?
ログインしてみましょう。
ログインできましたね!
ちゃんとブログも表示されてるかな?されてますね!
やったー!(o・ω・o)ノ゙
Epilogue - おわりに
試用版をお使いの方は、1時間たつと消えてしまいますので、もっと続けて利用したい場合は、ぜひ無料試用版でアカウントを作成してみてください!
Azure Web Apps は、10サイトまで無料で利用できるプランがあります。また、 \20,500 円分の無料クレジットも付与されますので他の Azure のサービスもお試しいただけます。
この機会にぜひ♪