こんにちは! @dz_ こと大平かづみです。
Prologue - はじめに
「[お試し] もくもく + PaaSハンズオン(Azure + Bluemix) #0」にて、複数クラウドの PaaS を体験してみるハンズオンを企画しています。
このハンズオンの資料も兼ねて、 Azure の PaaS である Web Apps をお試しで使うときの最初のステップについてまとめました。
How to use Azure Web Apps on trial - 試用版の Azure Web Apps を使う
Overview - 概要
試用版の Azure Web Apps は、時間制限(1時間)があるものの、アカウント作成なしに Web Apps を体験できるものです。
(正確に言うと、 Web Apps を含む Azure App Service を試用できるものです。)
Requirements - 必要なもの
試用版の Azure App Service を利用するには、以下のいずれかのアカウントが必要です。
-
Microsoft アカウント
- 試用版で Azure ポータルも体験できるので、おすすめ!
- Google + アカウント
- Facebook アカウント
- Github アカウント
Step by step - 手順
それでは、試しに、試用版の Azure Web Apps を利用して、空の PHPサイトを作成してみましょう。
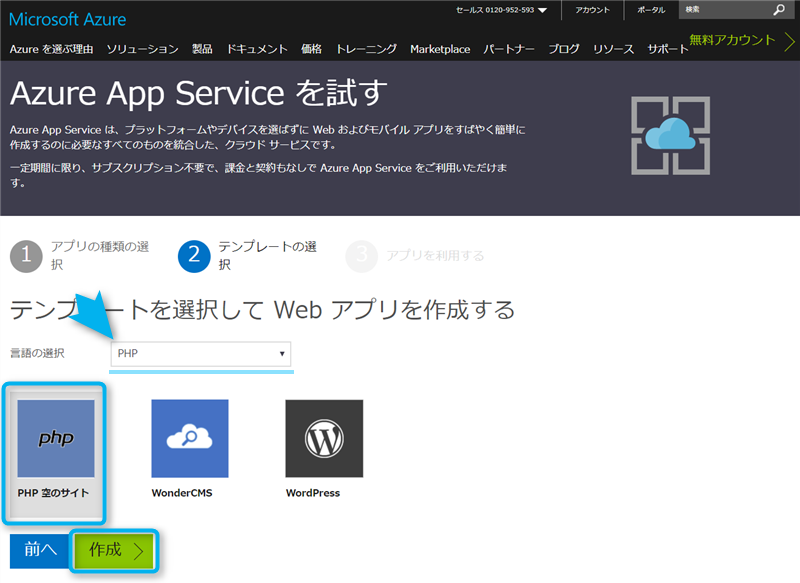
「Azure App Service を試す - テンプレートの選択」を開きます。(※後述)
「言語の選択」で「PHP」が選択されており、PHPのテンプレートが表示されます。「PHP 空のサイト」を選択し、「作成 >」をクリックします。
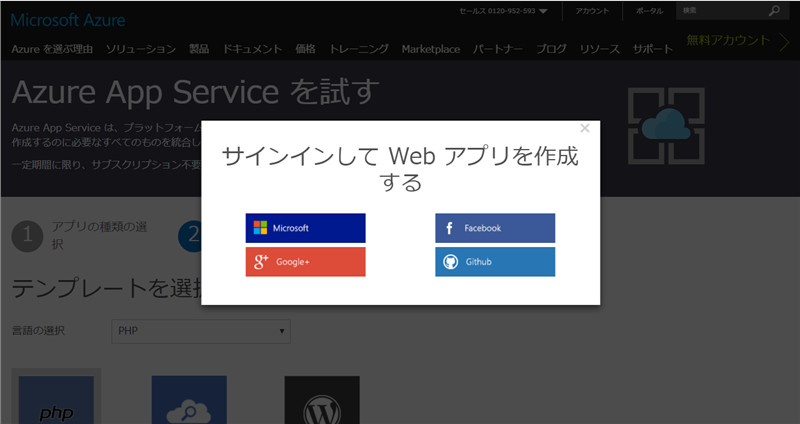
ソーシャルアカウントでログインするよう促されるので、いずれかのアカウントでログインしてください。ここで「Microsoft アカウント」でサインインすると、Azure ポータルも試用できます。
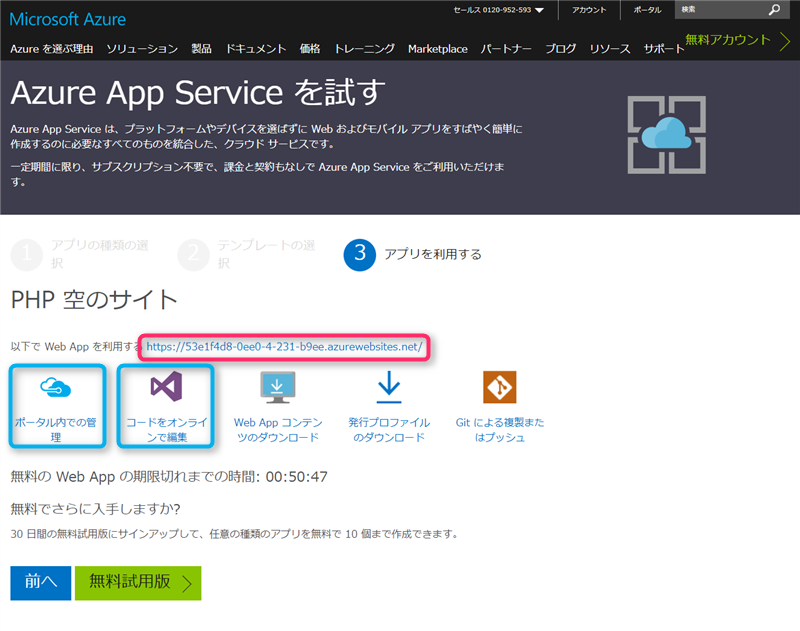
サインインすると、プロビジョニングが始まります。プロビジョニングが終わると、下記の画面が表示され、Web Apps の準備が完了します。
作成されたウェブサイトのURLは、ピンク枠の部分に表示されています。開くと、「Hello World」だけ書かれたシンプルなページが表示されます。
このウェブサイトは、1時間のみ利用でき、その期限は画面に表示されています。期限が切れる、またはこの画面の「前へ」をクリックすると、作成した試用版のウェブサイトは削除されます。
More experiences? - より多く体験するには
また、Microsoft アカウントでサインインして作成した場合は、以下の二つを利用できます。
- (Azure) ポータル内で管理
- コードをオンラインで編集
ブラウザから簡単に Web App のソースコードを変更したり、内蔵の MySQL In App を利用したい場合に便利です。
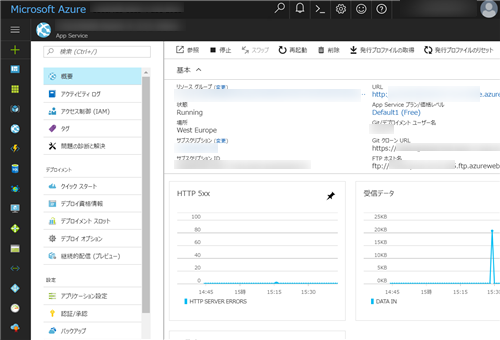
Azure ポータル内で管理
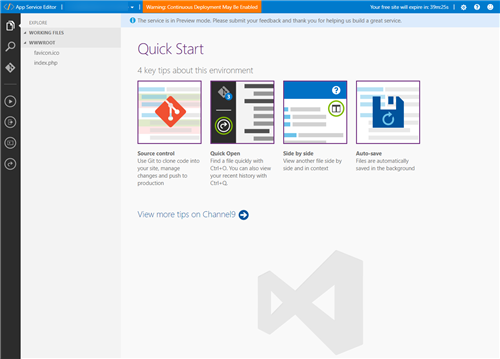
コードをオンラインで編集 (App Service Editor)
備考
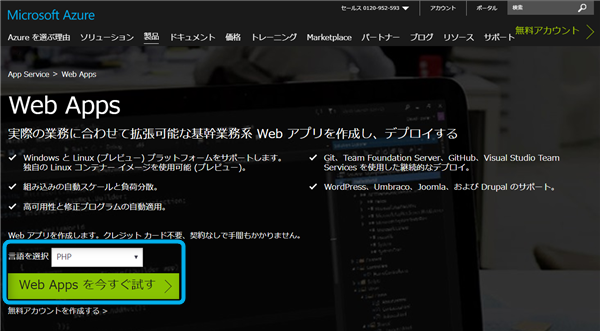
※ なお、「Azure App Service を試す 」ページは、 Azure のサイト の Web Apps の製品ページ の「Web Apps を今すぐ試す」ボタンからも開けます。言語に「PHP」を選択しておくと、スムーズです。
Epilogue - おわりに
PHPのテンプレートには WordPress もあって、すぐ使える状態にセットアップされています。 WordPress on Azure Web Apps 構成の見本としてみるにも役立つかも知れません♪