はい。Advent Calendar 2013だよ。
オススメの設定は沢山あるけど、最終的には個人の使い方によって変わってくる
でも、1つだけ上げるとしたら他のアプリ実行とか
- IntelliJ IDEAから他のアプリを実行できる
- ショートカットキーで実行・起動できる
設定手順
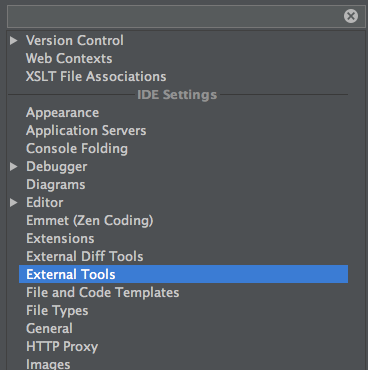
Preference... -> Settingsを開いて、External Toolsを選択
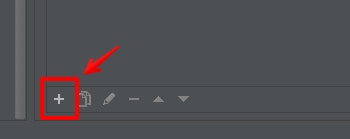
画面右側の左下にある+ボタンを押下
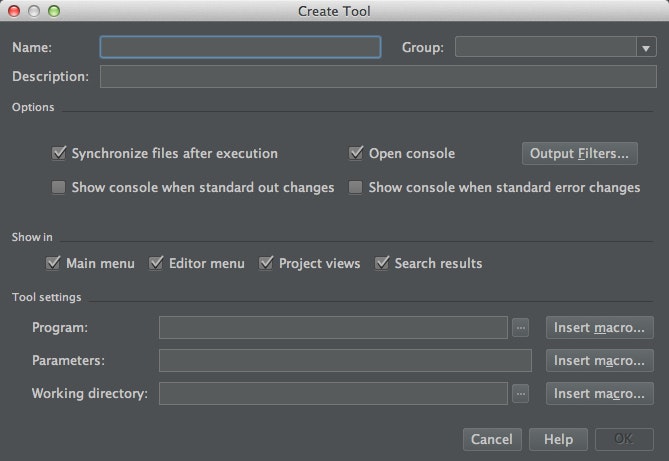
Create Toolってウィンドウが開きます。
簡単に説明します。
| 項目名 | 説明 |
|---|---|
| Name | 起動・実行したいアプリの名前とかを付けましょう |
| Group | BrowserとかEditorとかアプリの種類毎に分けると便利 |
| Main menu | オンチェックでMain menuに表示させます |
| Editor menu | 開いてるソースを他のエディタで開きたい時とかはオンチェック* |
| Project views | このソースを他のエディタで開きたい時とかはオンチェック* |
| Program | 起動したいアプリを設定 |
| Parameters | 起動したいアプリに渡す引数(オプション) |
ざっくり、こんな感じです。
* 該当ファイルを他のアプリ(エディタとか)で開きたい場合はParametersには$FilePath$を指定します。
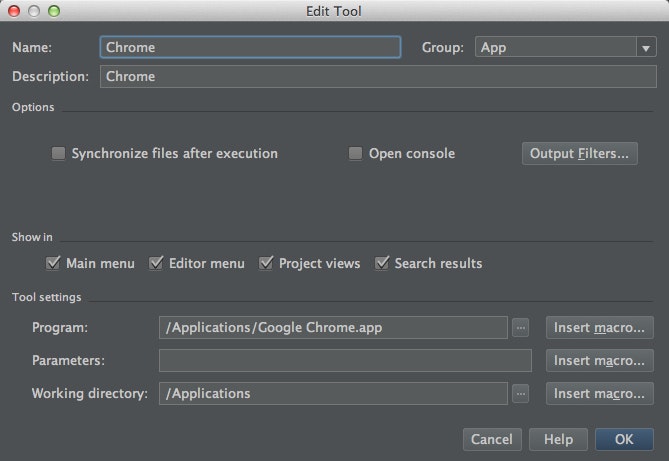
Chromeブラウザを起動してみる
こんな感じで、設定してみます。
ブラウザならLive Editがあるじゃん!と思いますがJavaScriptとか動的な処理が上手く動かないので微妙です。
OKでウィンドウ閉じてSettigsのウィンドウもOKで閉じます。
ここで、Project viewsで右クリックしてみると右クリックメニューにApp -> Chromeがあると思います、選択すると、無事、Chromeが開いたと思います。
ショートカットキーを割り当てる
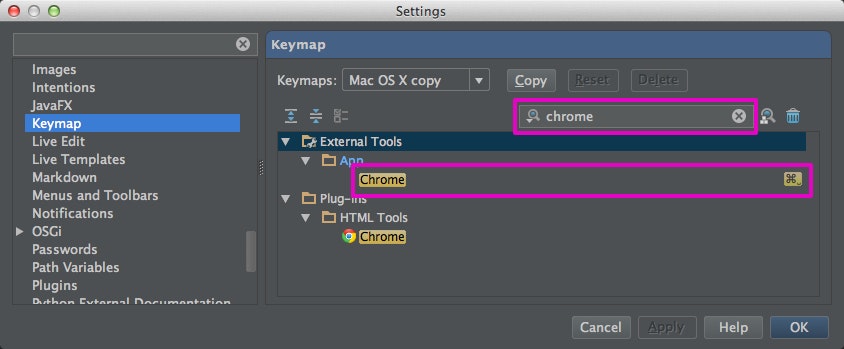
Preference... -> Settingsを開いて、Keymapを選択
設定した(アプリ)名で検索して、External Tools以下にある項目が見つかります。
あとは、ショートカットキーを設定してください。
これで、IntelliJ IDEAでコード書いてる途中にChromeに切り替える事ができました。
画面の確認などもスピーディーに行えるので大変便利です。
逆にChromeからIntelliJ IDEAをショートカットキーで開く方法もありますが、MacとWindowsでは勝手が異なるので、省きます。
最後に
既に知ってる方には当たり前の設定ですが、ご存じない方は直ぐに設定した方が良いと思います。
シェルやバッチ、スクリプトの実行、今見てるソースコードをEmacsやVim、Sublime Text Nで開きたいとか、
MarkdownやReSTファイルを確認したい場合とか
IntelliJ IDEAからOS再起動とか(ダメ、絶対)何でもできちゃいます!
参考:
http://confluence.jetbrains.com/display/PhpStorm/Running+External+Tools+in+PhpStorm