はじめに
こんにちは。前回記事では、「とりあえずApp Runnerを動かしてみる。」というところに焦点を当てて紹介しました。確かにApp Runnerはとても便利なサービスではあるのですが、もしも、App Runnerを実サービスで利用する場合、下記の部分が気になるのではないでしょうか。
- App RunnerからDBに通信することはできるの?
- App Runnerって接続制御はできるの?
- App Runnerでログってとれるの?
今回は、App RunnerからVPC内に作成したDBへ接続する構成を構築してみます。App Runnerを利用している方の参考になれば幸いです。
VPCコネクタについて
App Runner側で作られたVPCはAWSコンソールで見えないので、App Runnerが作ったVPCにRDSやサブネットなどNWのリソースを作ることはできません。そんなときに利用するのが、VPCコネクタになります。詳細は、アップデート情報をご覧ください。
検証環境構築
今回は、App Runnerからプライベートサブネットに配置したRDSへ接続した環境を構築してみます。構築流れは下記になります。VPCやRDSの構築については一部割愛し、VPCコネクタの部分を中心に紹介します。ご了承ください。
- VPC、サブネットの作成(割愛)
- SGの作成
- RDSの作成
- App Runnerの作成
- VPCコネクタの作成
SGの作成
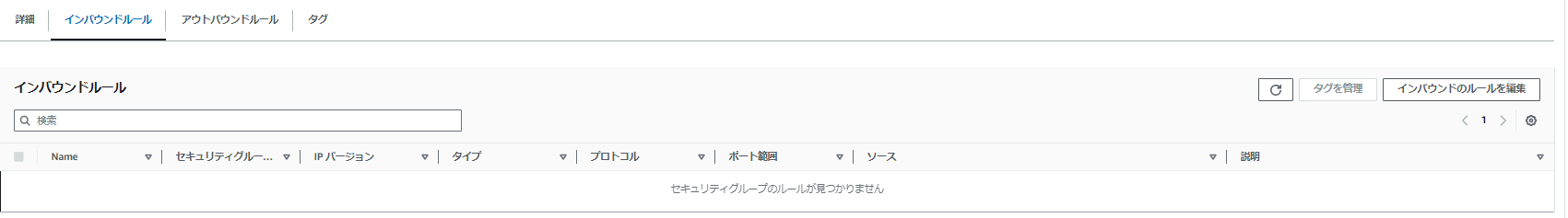
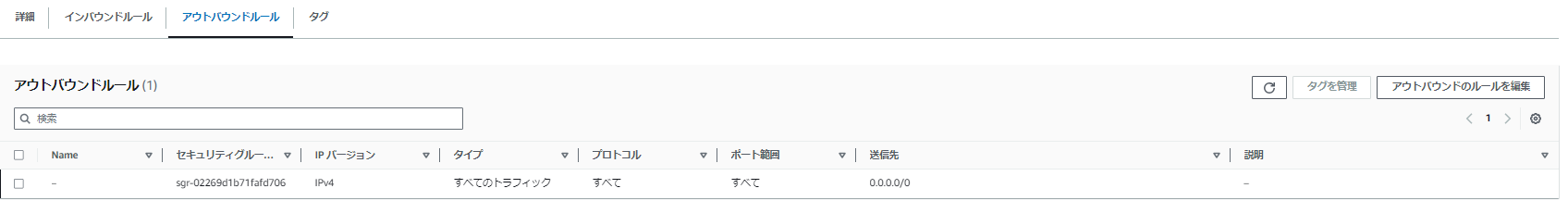
VPCコネクタを作成する際にVPC、サブネット、App Runner用のSGが必要なため、事前に作成します。今回は下記のルールで作成します。
ここで注意なのが、VPCコネクタに設定するSGのインバウンドルールは無視される仕様になります。 検証だから設定していないのではなく、AWSの仕様になります。なぜ、インバウンドルールが無視されるのかはこちらを参照ください。
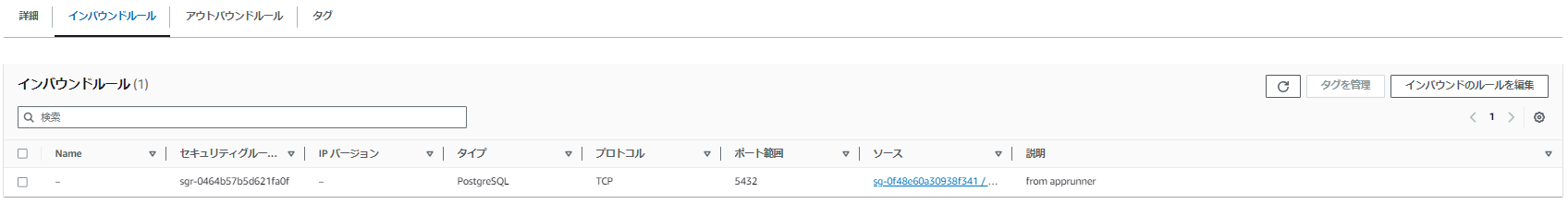
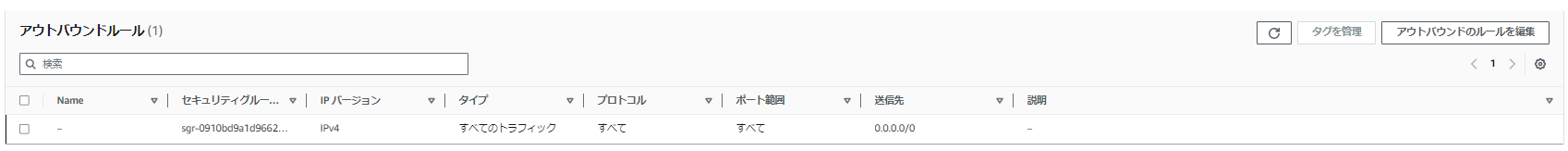
RDSのSGについては、先ほど作成したApp RunnerのSGのみ許可するルールにします。
RDSの作成
続いて、RDSの構築ですが、前手順で作成したVPCに構築すれば、他は基本的にデフォルト値で問題ないです。1点だけ注意なのが、今回、App RunnerにRDS情報を持たせるので、下記についてはメモしておいてください。
- RDSエンドポイント
- データベース名
- DBユーザ名
- DBユーザのパスワード
App Runnerの作成
App Runnerの構築については、前回記事を参照ください。App RunnerにはRDSに接続するコードをデプロイしましょう。今回の検証で利用したものは下記になります。(某AIさんに作ってもらったものです。)
- index.js
const express = require('express');
const { Client } = require('pg');
const app = express();
const dbConfig = {
host: 'xxxxxx', // ここにDBホスト名を記入
user: 'xxxxxx', // ここにDBユーザー名を記入
password: 'xxxxxx', // ここにDBパスワードを記入
database: 'xxxxxx', // ここにDB名を記入
port: process.env.DB_PORT || 5432,
};
app.use((req, res, next) => {
res.header('Access-Control-Allow-Origin', '*'); // 必要に応じて特定のオリジンに変更
res.header('Access-Control-Allow-Headers', 'Content-Type');
next();
});
app.get('/', async (req, res) => {
const client = new Client(dbConfig);
try {
await client.connect();
const result = await client.query('SELECT 1 + 1 AS solution');
res.json({ message: `Database connection successful`, solution: result.rows[0].solution });
} catch (error) {
res.status(500).json({ message: `Database connection failed`, error: error.message });
} finally {
await client.end();
}
});
const port = process.env.PORT || 3000;
app.listen(port, () => {
console.log(`App running on port ${port}`);
});
- package.json
{
"name": "app-runner-aurora-postgresql",
"version": "1.0.0",
"description": "A Node.js app to connect to Aurora PostgreSQL using AWS App Runner",
"main": "index.js",
"scripts": {
"start": "node index.js"
},
"dependencies": {
"express": "^4.17.1",
"pg": "^8.6.0"
}
}
VPCコネクタの作成
App RunnerのVPCコネクタの作成です。App Runner構築の際に作成してもよいですが、今回は構築済のApp Runnerの設定を変更する流れで紹介します。
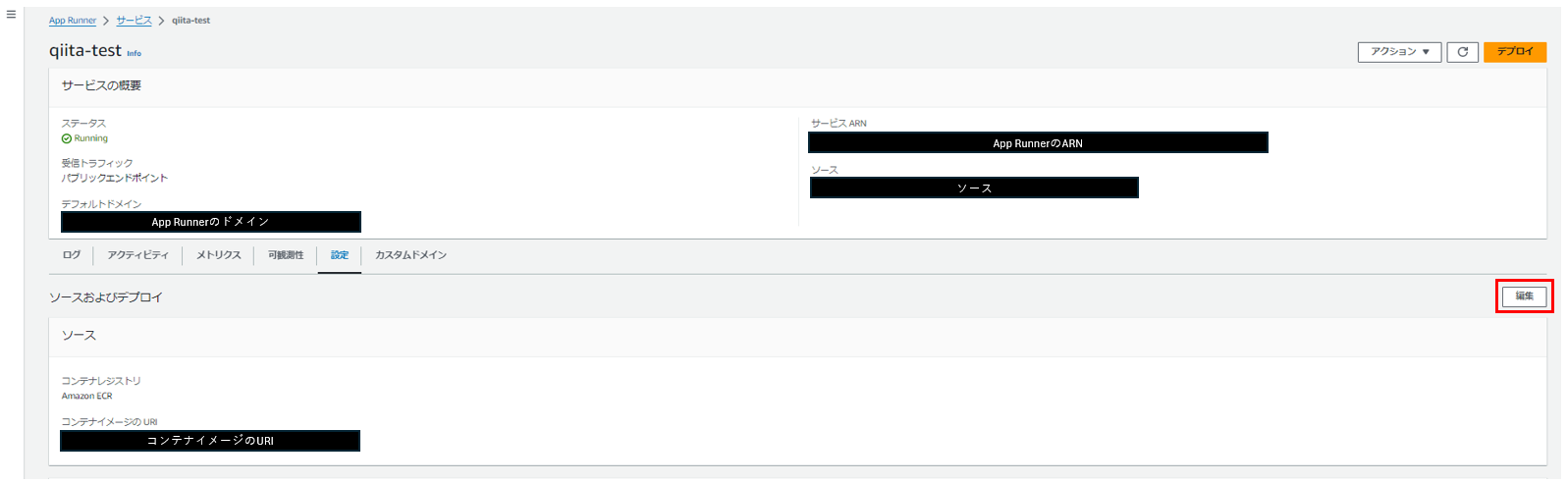
構築したApp Runnerの「設定」タブより「編集」を選択します。

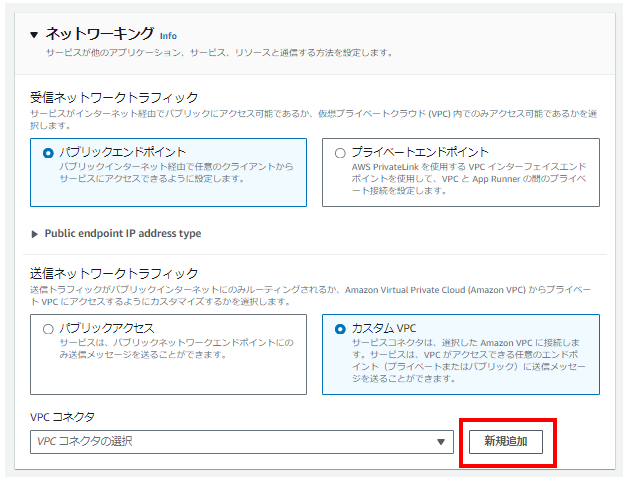
「ネットワーキング」の「送信ネットワークトラフィック」で「カスタムVPC」を選択し、「新規追加」をクリックします。

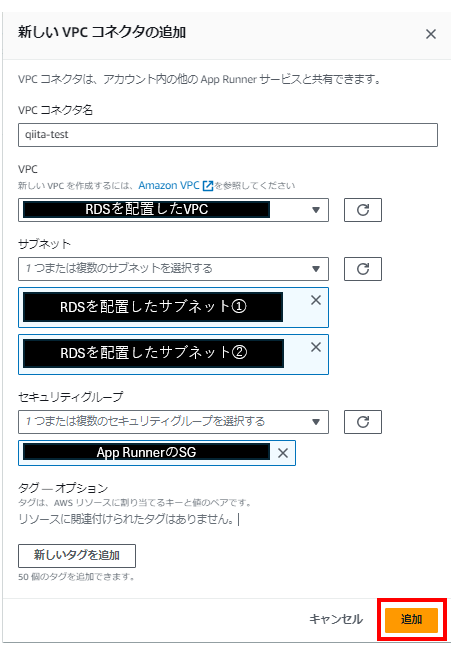
RDSを作成したVPC、サブネット、App Runner用に作成したSGを選択して、「追加」をクリックします。

VPCコネクタの設定がされたら設定内容を保存します。
App Runnerのデプロイ完了後、デフォルトドメインに接続してみましょう。問題なく接続できていれば下記画面が表示されます。
最後に
補足ですが、App RunnerにはWAFを適用できます。App Runnerのドメインをパブリックアクセスにアクセスしている場合、WAFを利用して接続制限をしておくと安心ですね。
方法は、WAFを作成して、App Runnerに割り当てするだけです。公式資料でも紹介されてますので詳細はこちらを参照ください。
最後まで読んでいただきありがとうございました!