はじめに
こんにちは。タイトルのとおり、App Runnerを使ってみた記事になります。
App Runnerがどういったサービスなのかざっくり言うと、VPCなどのインフラ側の構成をAWS側でいい感じにやってくれて、アプリケーションの構築とデプロイができるサービスです。
もし、EC2やEKSでアプリケーションを構築する場合、VPCやサブネット、セキュリティグループなどネットワーク関係の構築は必須ですが、App Runnerではネットワーク関係をAWS側でやってくれます!なんて便利!!そんなサービスになります。詳細は、公式ドキュメントをご確認ください。
構築手順
早速ですが、App Runnerの構築手順を紹介します。大まかな流れは下記になります。あくまでも「とりあえず動かしてみた。」のレベルになりますのでご留意ください。
- ECR作成
- Cloud9構築 (今回はイメージ作成をCloud9から行います。)
- Cloud9からイメージをプッシュ
- App Runner構築
※当たり前ですが、何かの案件などで用いる場合は、可用性、セキュリティなど要件を満たすように注意しましょう。
ECR作成
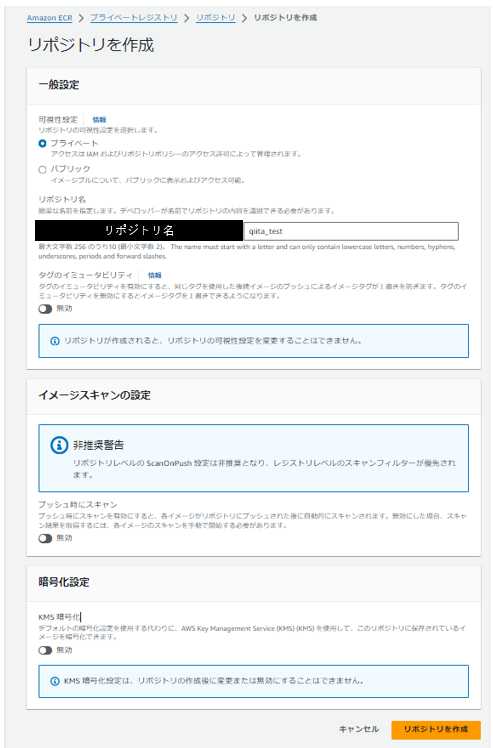
ECRのサービス画面に接続し、プライベートリポジトリを作成します。検証のテストのため、基本的にデフォルト値で大丈夫です。

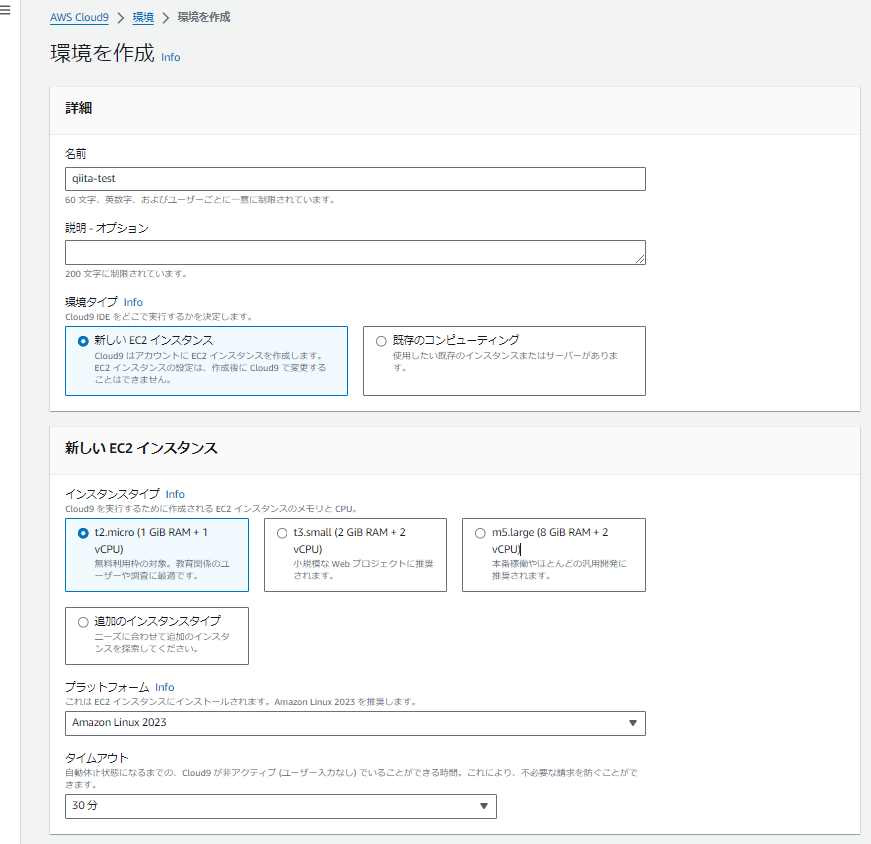
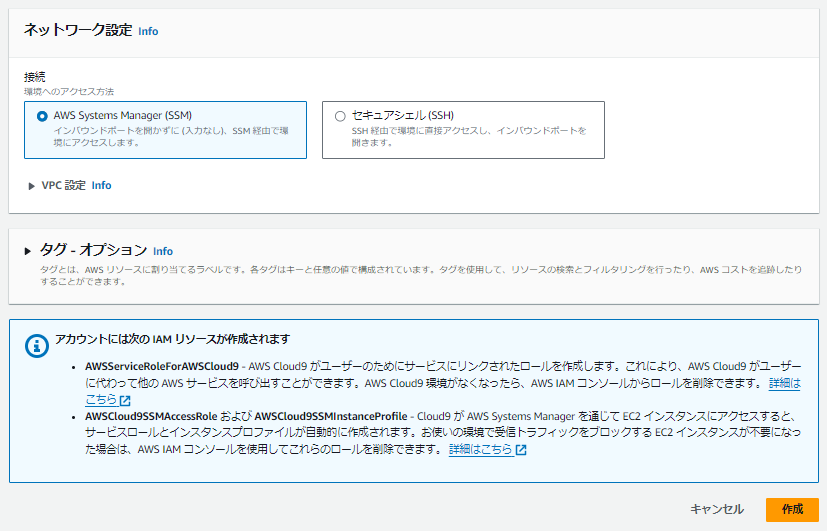
Cloud9構築
今回は、イメージ作成のためにCloud9を利用します。目的はECRにイメージを作ることなので、Cloud9を使わずにイメージを作成しても大丈夫です。


Cloud9からイメージをプッシュ
Cloud9の環境に接続して下記ファイルを作成します。
- app.js
const express = require('express');
const app = express();
const port = process.env.PORT || 3000;
app.get('/', (req, res) => {
res.send('Hello, AWS App Runner! Qiita Test');
});
app.listen(port, () => {
console.log(`App running on port ${port}`);
});
- package.json
{
"name": "aws-app-runner-demo",
"version": "1.0.0",
"description": "A simple Node.js app for AWS App Runner",
"main": "app.js",
"scripts": {
"start": "node app.js"
},
"dependencies": {
"express": "^4.17.1"
},
"engines": {
"node": ">=14.0.0"
}
}
- Dockerfile
# Use the official Node.js image from the Docker Hub
FROM node:14
# Create and change to the app directory
WORKDIR /usr/src/app
# Copy application dependency manifests to the container image.
COPY package*.json ./
# Install dependencies
RUN npm install
# Copy local code to the container image.
COPY . .
# Run the web service on container startup.
CMD [ "npm", "start" ]
# Expose the port the app runs on
EXPOSE 3000
各ファイルの作成後、Cloud9のターミナルで以下コマンドを実行します。コマンドは作成したECRの「プッシュコマンドを表示」から確認することもできます。
$ aws ecr get-login-password --region ap-northeast-1 | docker login --username AWS --password-stdin [AWSのアカウント番号].dkr.ecr.ap-northeast-1.amazonaws.com
$ docker build -t [ECRのリポジトリ名] .
$ docker tag qiita_test:latest [ECRのURI]:latest
$ docker push [ECRのURI]:latest
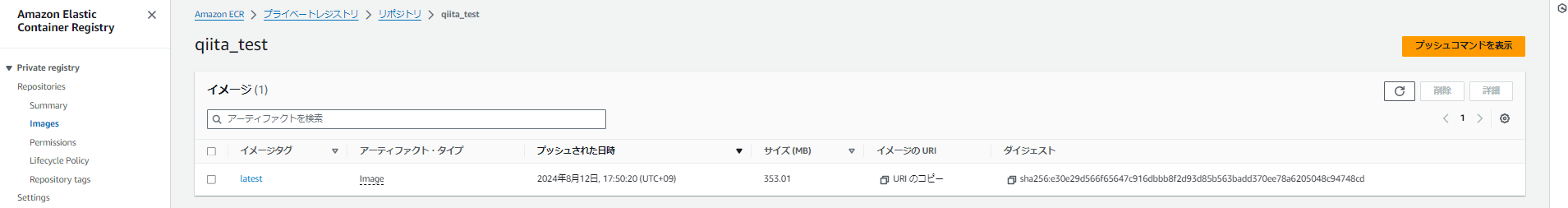
コマンド実施後、ECRにイメージがあることを確認しましょう。

App Runner構築
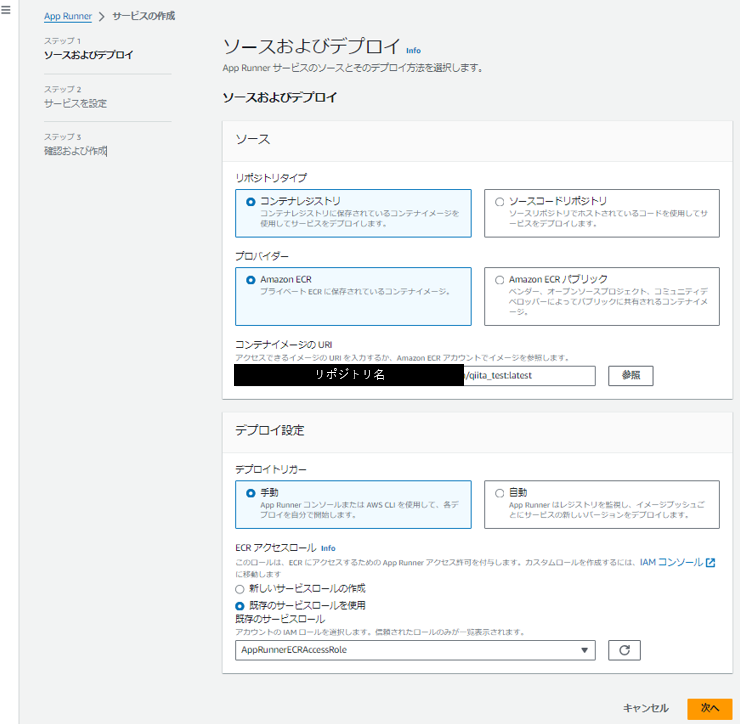
先ほど作成したECRを選択します。ソースコードリポジトリとしてGitHubを選択することもできます。

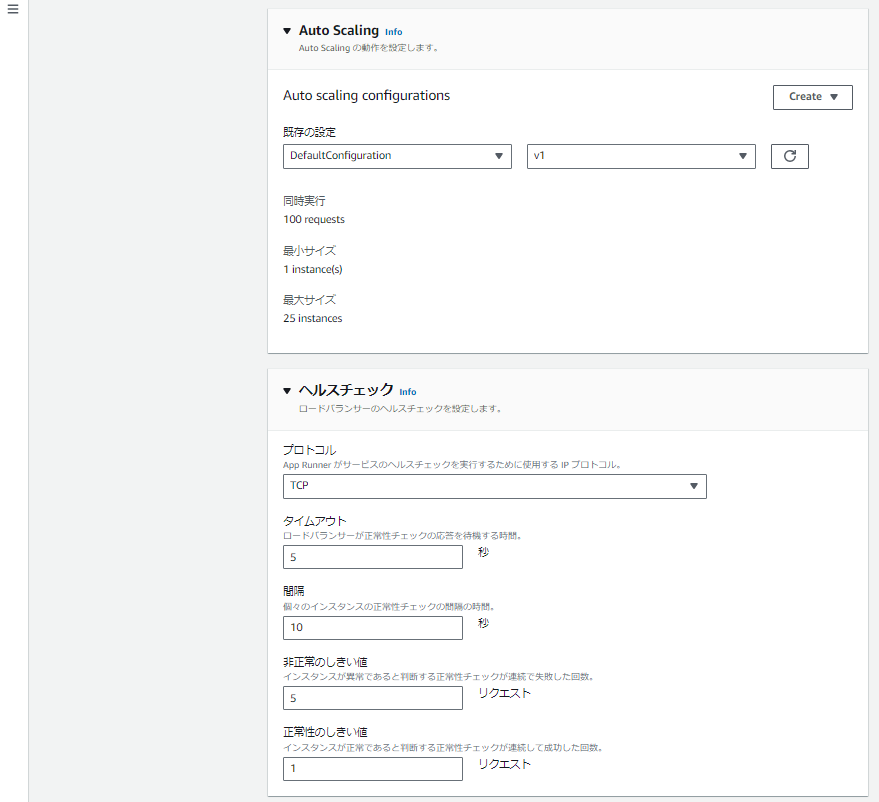
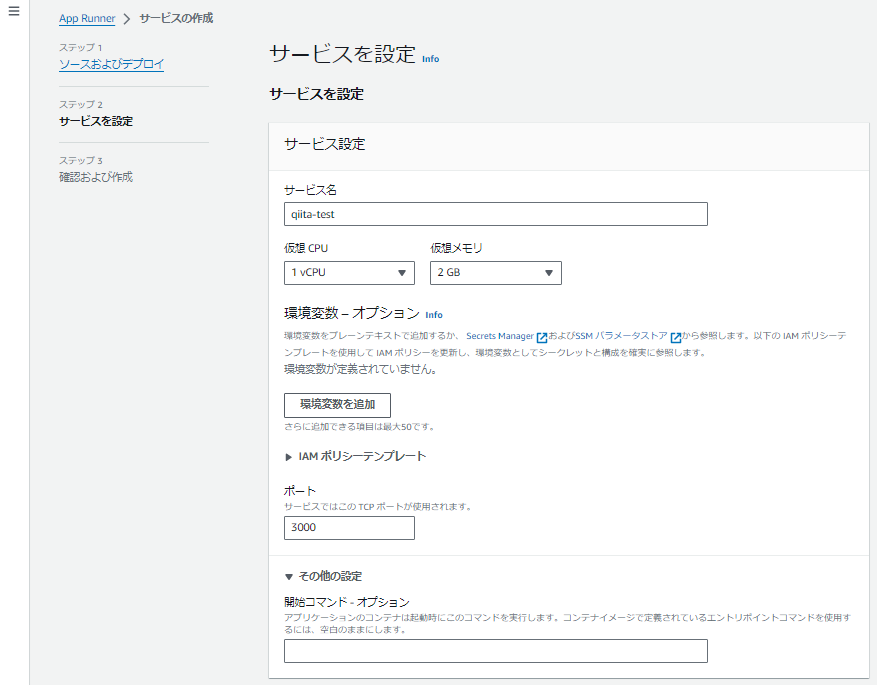
App Runnerで構築されるコンテナの詳細を設定します。作成したコードに合わせて「ポート」は「3000」を設定します。

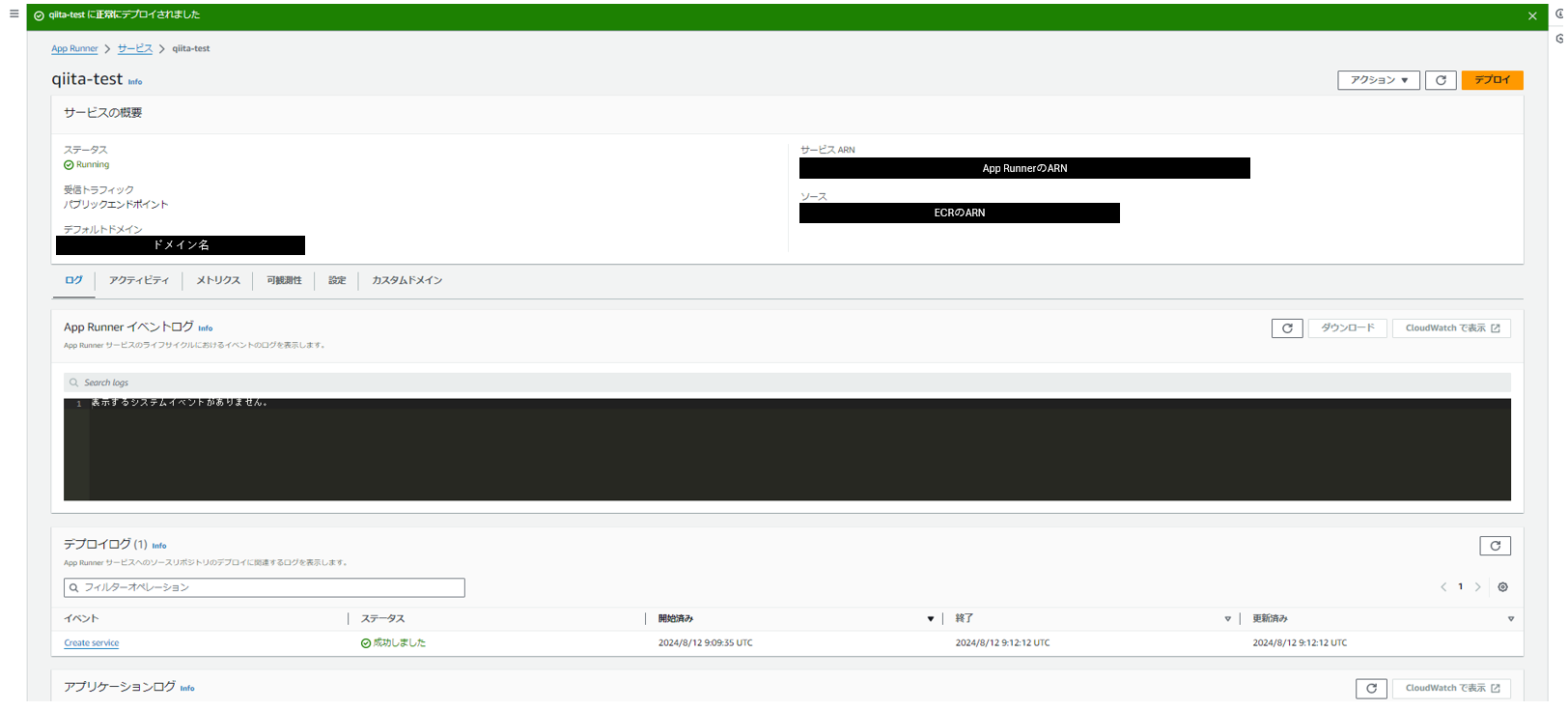
最後に設定した内容を確認し、問題なければ、「作成とデプロイ」をクリックします。下記は正常にデプロイされたApp Runnerの画面です。
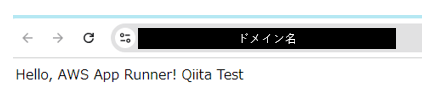
作成された「デフォルトドメイン」にGoogleChromeやEdgeなどブラウザで接続します。下記画面が表示されたら成功です。

最後に
いかがでしたでしょうか。VPCなどインフラ周りの構築なしでここまで構築できるのは、非常にラクですね!色々触ってみると、カスタムVPCにApp Runnerをデプロイしたり、WAFを関連付けできるなど、色々と機能がありそうです。その他の機能については、また別のタイミングで紹介できればと思います。