はじめに
こんにちは。今回も「検証したけど使われなくてそのまま何もしないのはもったいないから紹介します。」の記事になります。笑 もしも、背景が気になるような方がいらっしゃいましたら、前回記事の冒頭を確認いただけますと幸いです。
今回は、ELBのリスナールールを使ってリクエスト先を制御する方法を紹介します。
検証環境構築
今回の検証環境は、前回記事と同様になりますので、詳細はそちらをご覧ください。当記事では、ELBの設定部分をメインに紹介させていただきます。
構成図
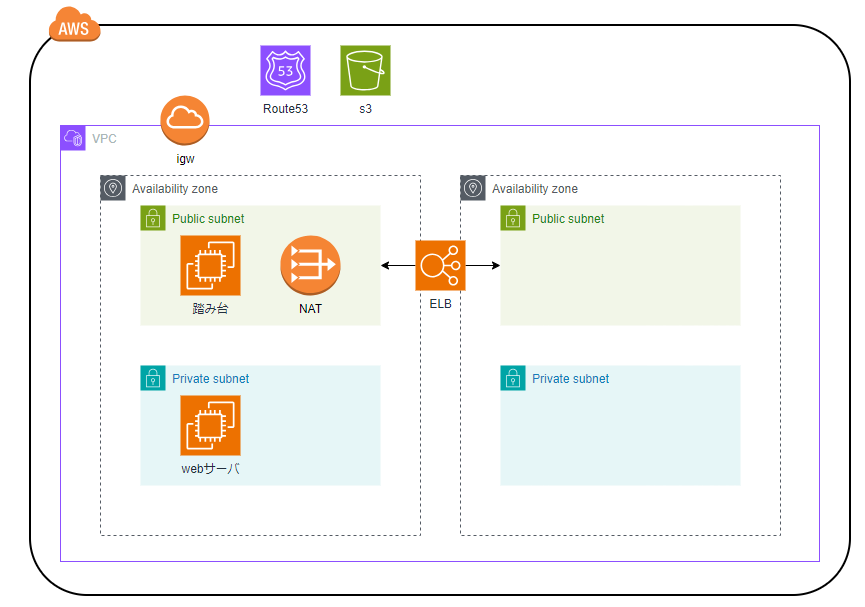
今回の構成図は下記になります。ELB、EC2を使った一般的なwebサイト構成になります。
ELB
- メンテナンス画面のルール作成
対象のELBに画面を開き、「リスナーとルール」からルールを選択し、ルールを追加します。名前はなんでも大丈夫です。わかりやすいように今回は「sorry」とします。
今回は、特定のIPだけメンテナンス画面を表示するようにします。送信元IPを選択し、自分の端末のIPアドレスを入力します。
続いて、条件に合致した際のアクションを設定します。今回は「固定レスポンス」を返す形で設定してみます。レスポンス本文は自由に設定してもらって大丈夫です。今回は下記のように設定しました。
<html>
<body>
<p>sorryページ これはELB リスナーのルール設定です。</p>
</body>
</html>
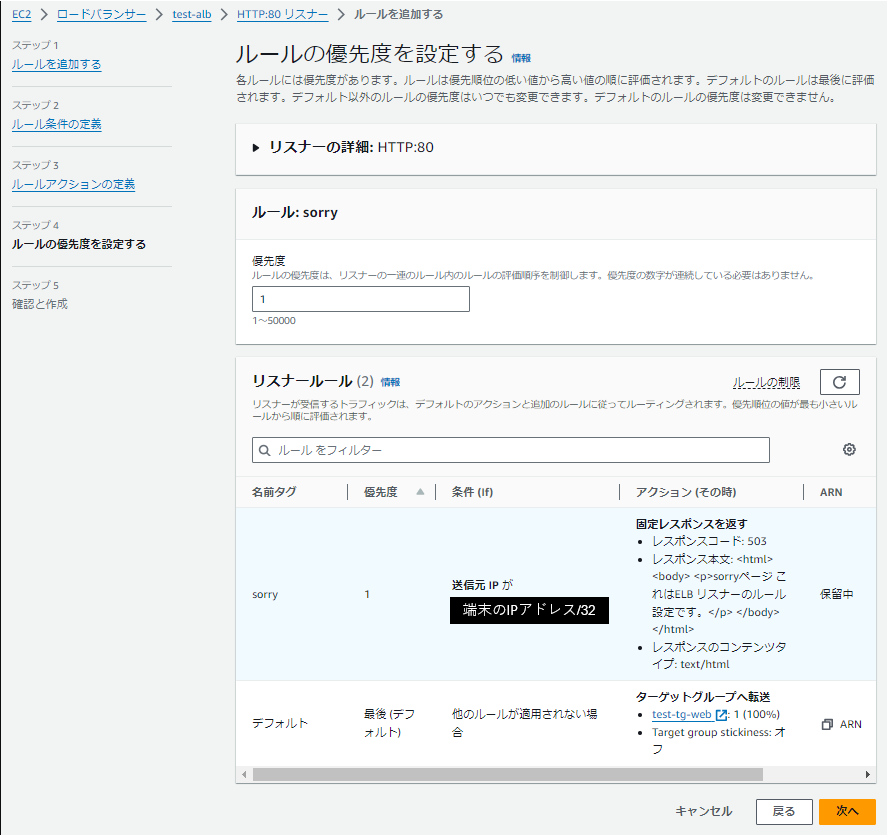
ルールの優先度を設定します。現時点ではルールが1つのため優先度1にして設定します。
最後に設定を確認して問題なければ「作成」をクリックします。
- 通常画面のルール設定
デフォルトのルールがあるので設定必須ではないですが、検証時の挙動を分かりやすくするために設定します。設定方法は、先ほどと基本的に同じです。
ルール作成、条件、アクションまでは同じです。固定レスポンス本文は、先ほどの内容と違うように作成しましょう。今回は下記のレスポンス本文にしてみます。
<html>
<body>
<p>通常ページ これはELB リスナーのルール設定です。</p>
</body>
</html>
ルールの設定ですが、先ほど作成したルールを 「優先度1」 、今回作成したものを 「優先度2」 で設定しましょう。これで、通常画面のルール設定は完了になります。
検証
それでは、構築した環境で検証してみたいと思います!ブラウザを起動して登録したドメイン名を入力してみましょう!問題なく構築できていれば、下記のような画面になります。(sorry画面表示)
続いてリスナールールの優先度を変更してみます。下記のようにsorryとmainの優先度を逆に設定します。
再度接続してみると、画面表示が変わっています。(main画面表示)
続いて、スマホなど送信元IPが違う端末から接続した場合を確認してみます。この場合、作成したルールどちらにも該当しないため、webサーバの画面が表示されます。(デフォルトルール画面表示)
うまく画面が切り替わらない場合ですが、ブラウザのキャッシュの影響している可能性があります。その場合、プライベートブラウザを立ち上げてそこで確認してみましょう。
補足
ルール設定した固定レスポンスですが、記載する内容が 1024文字まで という制限があるため、注意しましょう。
もし、1024文字以上で設定したい場合は、メンテナンス用のEC2とターゲットグループを作成し、そのターゲットグループにリクエストがいくようにルール設定すればさらに自由度の高い画面表示が可能です。もちろん、コストはかかってしまいますが、、、、
今回は送信元IPで制御しましたが、他にもルール、アクションを設定することができます。
* それぞれの1つを含める:ホストヘッダー、パス、HTTPリクエストメソッド、送信元IP
* それぞれの1つ以上を含める:HTTPヘッダー、文字列のクエリ
また、他サービスを組み合わせることで、自動でルールを変更する方法もありました。詳細はこちらで紹介されておりますので、興味ある方はぜひご覧ください。
最後に
いかがでしたでしょうか。私が担当している案件で使うことはなかったですが、要件に合致すれば十分利用できる方法だと思います。参考になれば幸いです。