今回は、DUO3.0をランダムに10問出題してくれるウェブサイトを開発しました。
経緯や学んだことを記事にしていきます。
DUO3.0とは?
560の例文が載っている言わずと知れた超有名英単語帳です。
余談ですが、私はこれを全て暗記したおかげでTOEIC 915取れました。
興味がある方は是非!
Amazonでチェックしてみてください!
経緯
寝る前にランダムで10問程度DUOの例文を出してくれるアプリないかな、、、と思い、
いろいろ探したのですが、結局良いものがなかったので、今回自分で作りました。
成果物
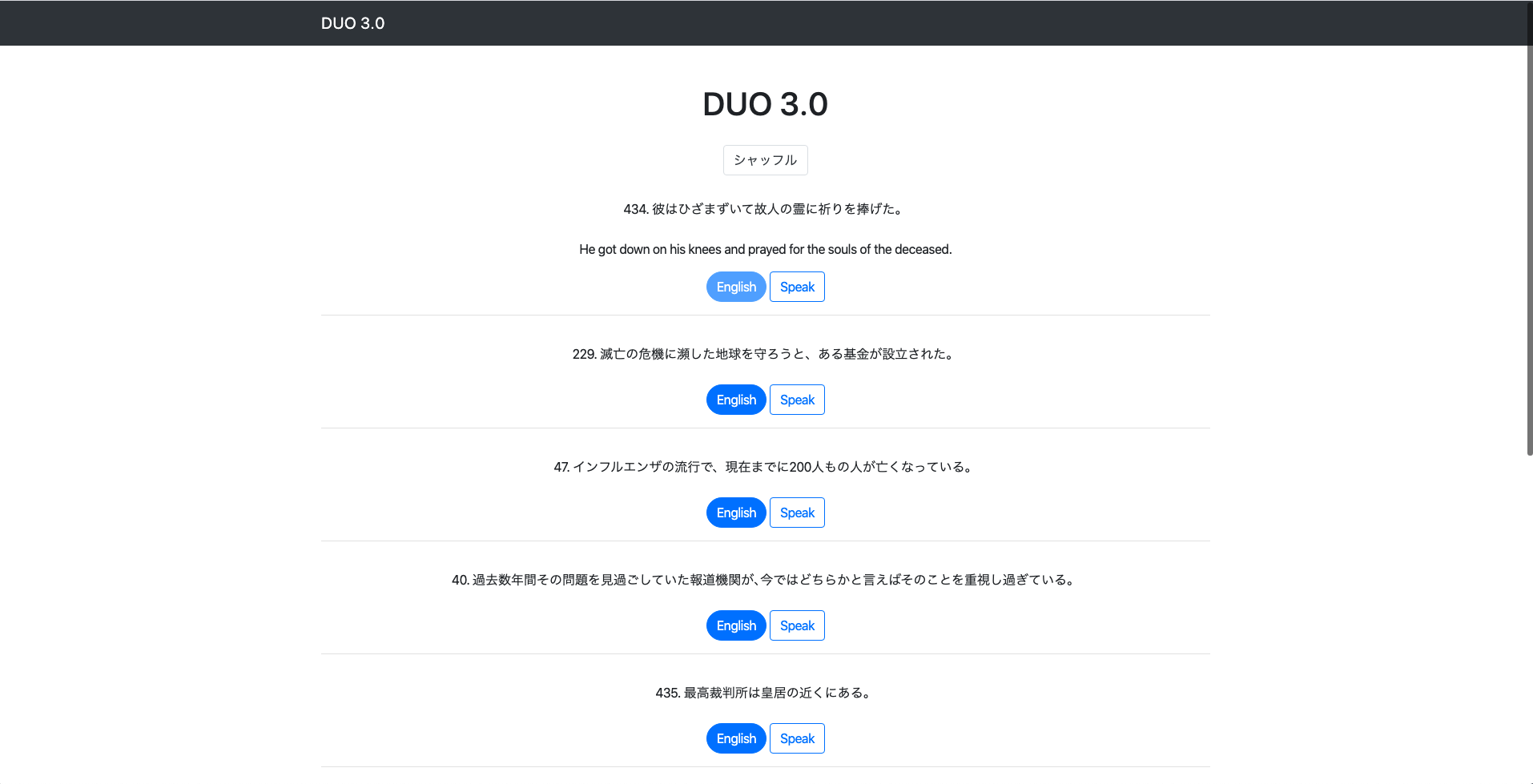
流石に著作権が怖いため、ネットにはあげておりませんが、画像をお見せします!
「シャッフル」ボタンを押下すると、560の例文のうち10文がランダムで出てきます。
「English」ボタンを押下すると、日本語の英訳が出てきます。
「Speak」ボタンを押下すると、英語を話してくれます。
学んだこと
Web Speech APIがすごい!
JavaScriptを数行書いただけで、英語を発音させることができました。
実際に書いたのは下のコードだけです。
<script>
function Speech(id){
var speech = new SpeechSynthesisUtterance();
speech.text = document.getElementById('english' + id).value;
speech.lang = "en-US";
speech.rate = 1.0;
speech.pitch = 1.0;
speechSynthesis.speak(speech);
}
</script>
日本語にしたいなら、langをja-JPにするだけで簡単に変えられます。
下記サイトを参考にさせていただきました。ありがとうございます。
Web Speech APIで実際にしゃべる環境を調べてみた
まとめ
効果的にDUOの勉強ができるようになりました!
英語学習がさらに捗りそうです。
「自分の生活にあったら良いな」を作れるのはウェブ開発の一つの魅力だと改めて気づく良いきっかけになりました。
再度まで読んでくださり、ありがとうございました!