Three.js day 3となりました。
本日は、昨日 の3D オブジェクトを動かしてみたいと思います。
1. 完成版
2. 参考文献
ICS MEDIA
初めてのThree.js
three.jsの基礎の基礎:概要から静止オブジェクトの表示方法まで
3. 分解してみる
❶.
前回までのマークアップです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/102/three.min.js"></script>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas class="stage"></canvas>
<script>
function init() {
//レンダラーを作成
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector(".stage")
});
renderer.setSize(window.innerWidth, window.innerHeight);
//シーンを作成
const scene = new THREE.Scene();
//カメラを作成
const camera = new THREE.PerspectiveCamera(
50,
window.innerWidth / window.innerHeight,
0.1,
2000
);
camera.position.set(0, 0, 1000);
//球を作成
const geometry = new THREE.SphereGeometry(100, 32, 32);
const material = new THREE.MeshNormalMaterial();
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
renderer.render(scene, camera);
}
window.addEventListener("load", init);
</script>
</body>
</html>
なんとも味気ない3D オブジェクトでした・・・。
Material を変えて、雰囲気をよくしましょう。
Material を変更しよう!
const material = new THREE.MeshNormalMaterial();
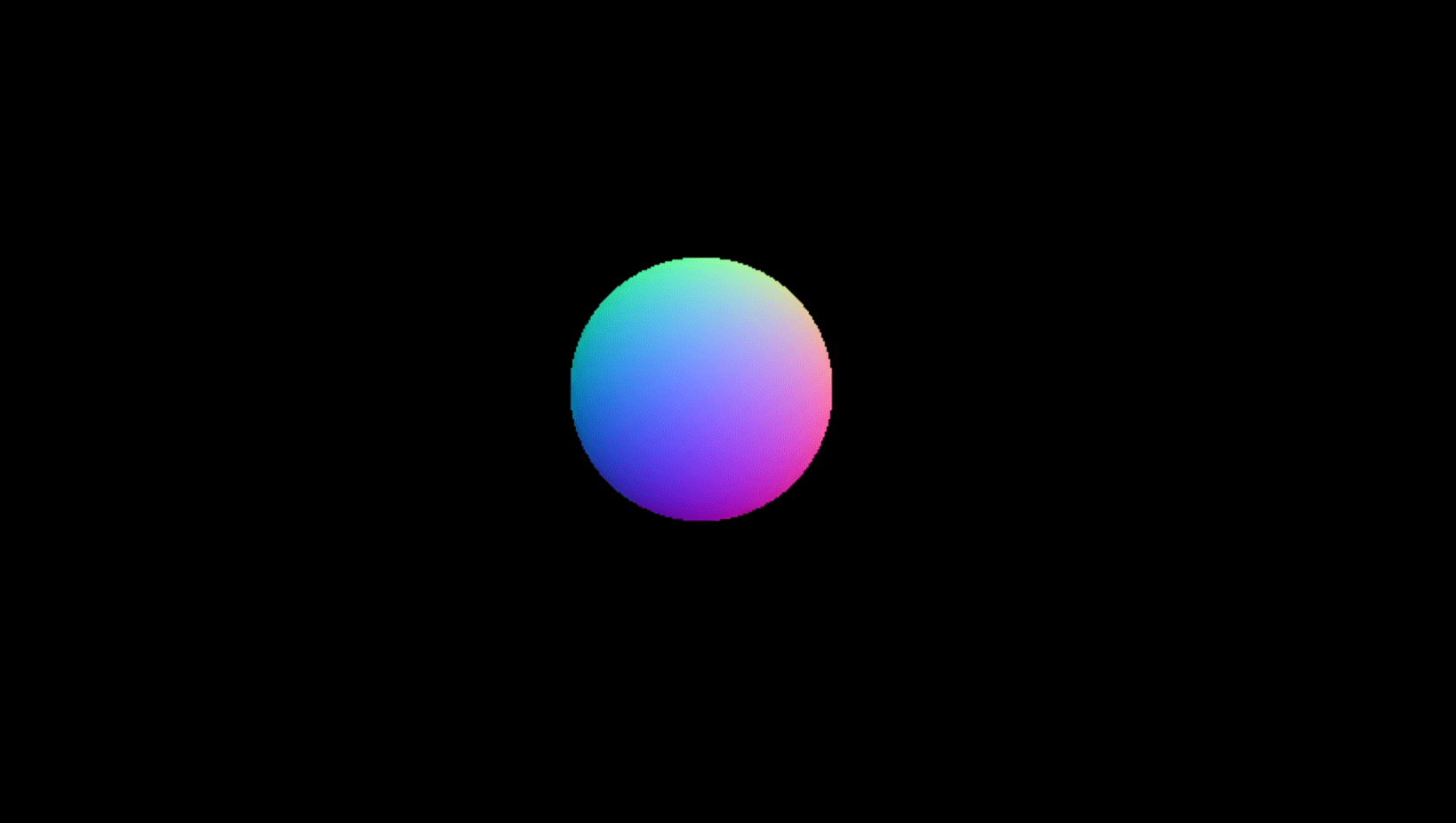
いい感じになりました。
MeshNormalMaterialクラス は、xyz軸の色に合わせて、面の色が変化します。
(x=青、y=緑、z=赤)
前回のMeshNormalMaterialクラスと比べて、影ができるので、3D 感が増しますね。
他にも、様々なMaterial があるので、参考文献を随時ご参照ください。
アニメーションをつけよう!
この3D オブジェクトを動かしましょう。どうやるのでしょうか?
CSS animation では、keyframe やtransitionプロパティを使いましたが、
Three.js では、当然別のやり方となります。
オライリー本によると
シーンをアニメーションさせたいのであれば、最初にやる必要があるのは、特定の間隔でシーンを再描画する方法を見つけるということです。
Javascriptには、setInterval関数がありますが、これはブラウザがどういう状態かを一切考慮しません。
また、実行されるタイミングが画面の再描画と同期していないため、CPU利用率が高くなり、パフォーマンスが低くなります。
これらの問題を、requestAnimationFrame 関数が解決します。
requestAnimationFrame関数とは?
requestAnimationFrame関数は、ブラウザができる限り滑らかかつ効率的に描画することを保証してくれる関数です。
使い方は、まず、レンダリングを処理する関数を作り、それをrequestAnimationFrame引数として渡します。
これだけで、毎フレーム毎にその関数を実行することができます、簡単ですね。
function renderScene(){
window.requestAnimationFrame(renderScene);
}
上記の記法、よくわからない方もおられると思います。
これは、再帰関数と言われているものです。
つまり、自分自身を呼び出す関数が書かれている関数のことです。
繰り返し処理を行うことで、毎回描画し、アニメーションが実行され続けることが可能になります。
function renderScene(){
window.requestAnimationFrame(renderScene);
renderer.render(scene, camera);
}
これで、下準備は完成です。
球を動かそう!
先ほどのrenderScene() のなかに、書いていきましょう。
function renderScene() {
mesh.position.x += 2;
requestAnimationFrame(renderScene);
renderer.render(scene, camera);
}
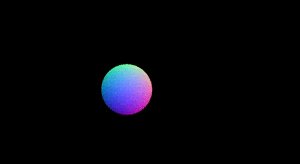
動きました。
Y軸に動かしてみましょう。
function renderScene() {
mesh.position.x += 2;
mesh.position.y += 1;
requestAnimationFrame(renderScene);
renderer.render(scene, camera);
}
できました。
最終コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/102/three.min.js"></script>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas class="stage"></canvas>
<script>
function init() {
//レンダラーを作成
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector(".stage")
});
renderer.setSize(window.innerWidth, window.innerHeight);
//シーンを作成
const scene = new THREE.Scene();
//カメラを作成
const camera = new THREE.PerspectiveCamera(
50,
window.innerWidth / window.innerHeight,
0.1,
2000
);
camera.position.set(0, 0, 1000);
//球を作成
const geometry = new THREE.SphereGeometry(100, 32, 32);
const material = new THREE.MeshNormalMaterial();
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
renderScene();
//アニメーション
function renderScene() {
mesh.position.x += 2;
mesh.position.y += 1;
requestAnimationFrame(renderScene);
renderer.render(scene, camera);
}
}
window.addEventListener("load", init);
</script>
</body>
</html>
この動きならば、css animation 使えば、2,3分でできるのに・・・と
もどかしい思いをしつつも、ここからがthree.js の見せ場ですね。
それでは、また明日〜