CSS animation day 54 となりました。
本日で、31歳の誕生日を迎えました。
4月から、BeatFit 社でフロントエンドエンジニアとして働きます。
これからもどうぞよろしくお願いいたします。
本日は、conic gradient についてです。
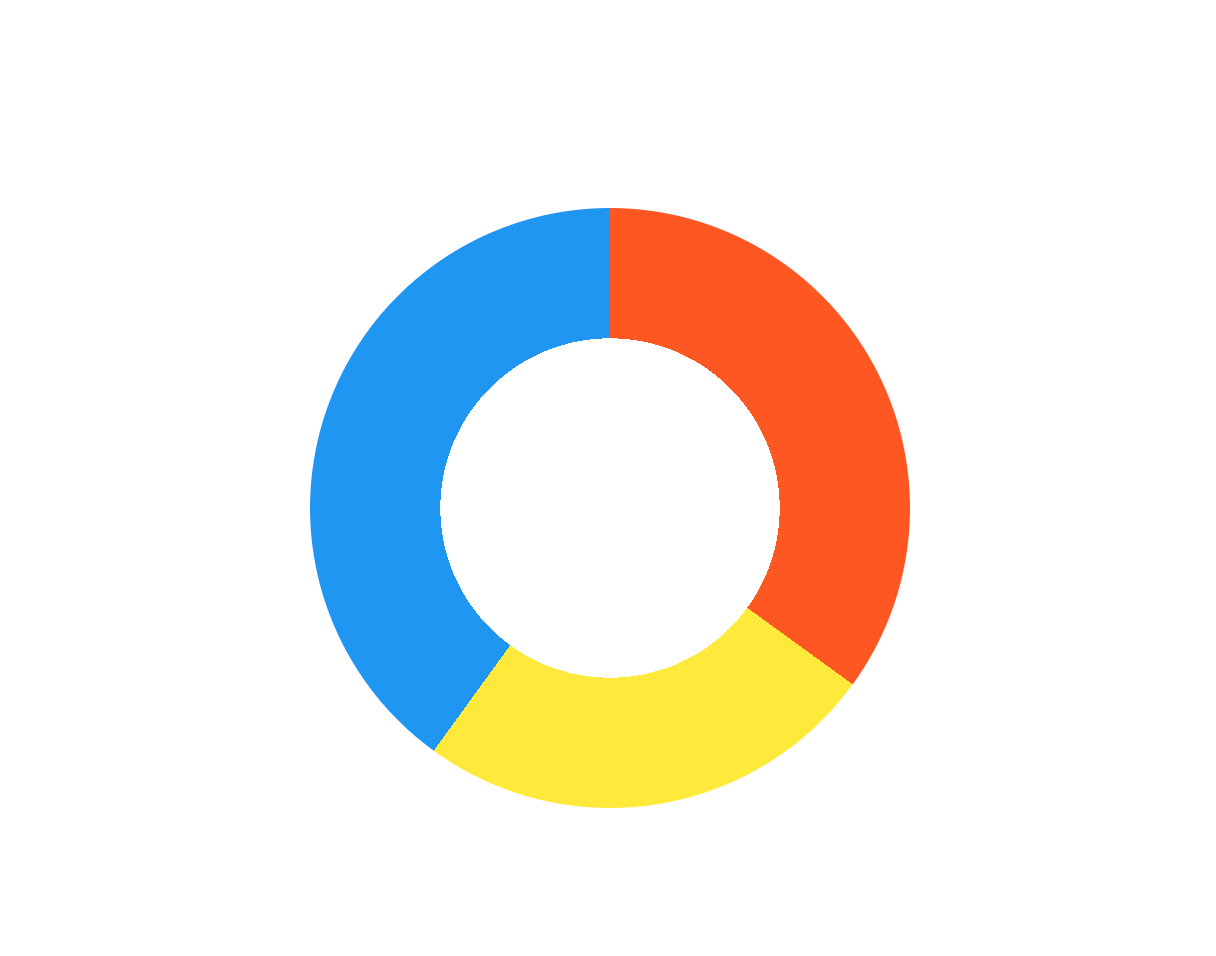
1. 完成版
2. 参考文献
CSS TRICKS
ICS MEDIA
Alligator.io
3. 分解してみる
❶.
conic gradient は、中心点を回りながら、放射状にグラデーションを生成するプロパティです。
__conic__は、円錐という意味です。上から見ると円錐に見えることから命名されました。構文は以下の通りです。
conic-gradient([ from <angle> ]? [ at <position> ]?, <angular-color-stop-list>)
第1引数
conic-gradient()は、第一引数に、グラデーションの開始位置と中心点の位置を指定します。
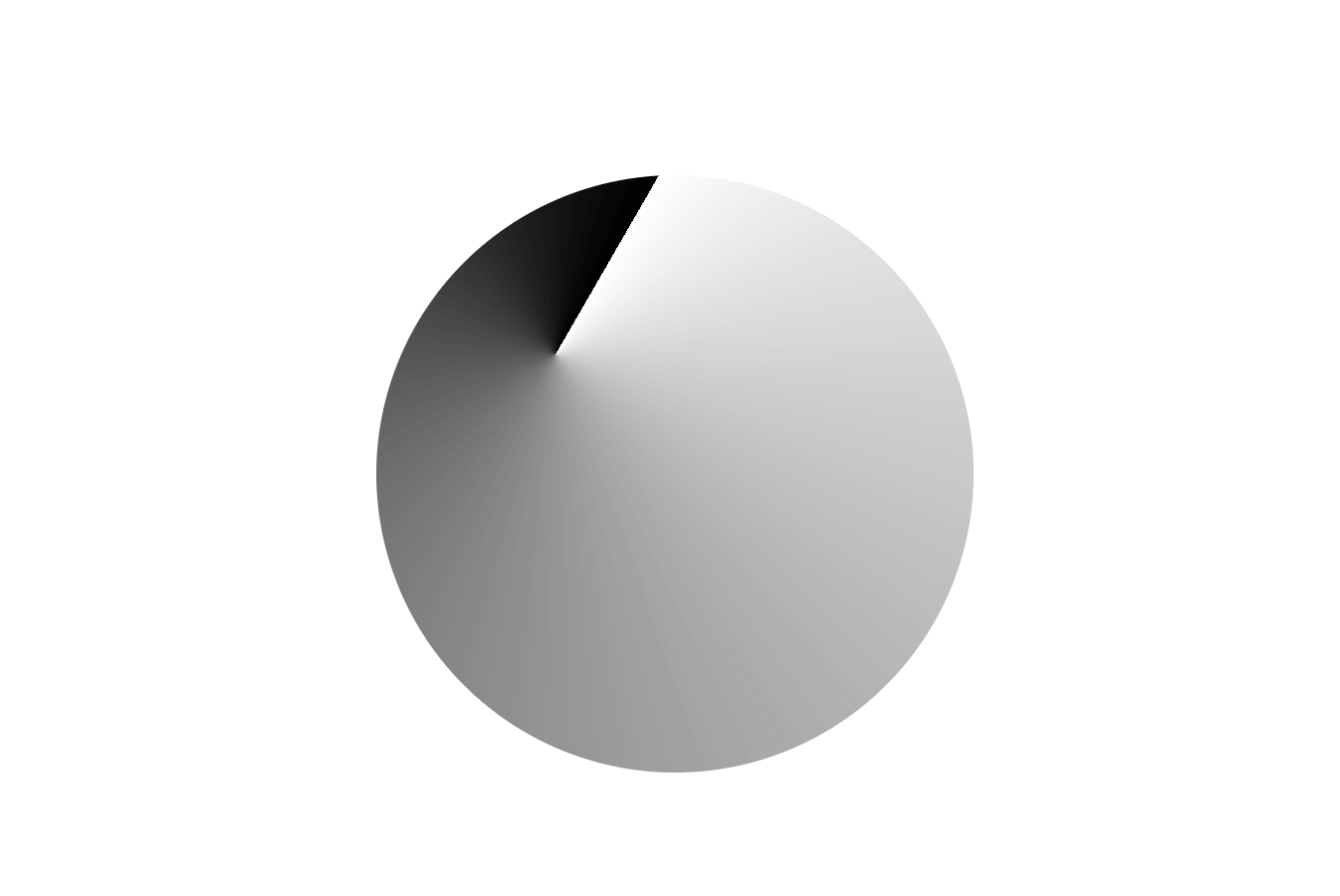
例えば、 from 30deg at 10% 10% と設定することで、グラデーションは30度の位置から、中心を10% 10% に設定されます。
background: conic-gradient(from 30deg at 30% 30%, #fff, #000);
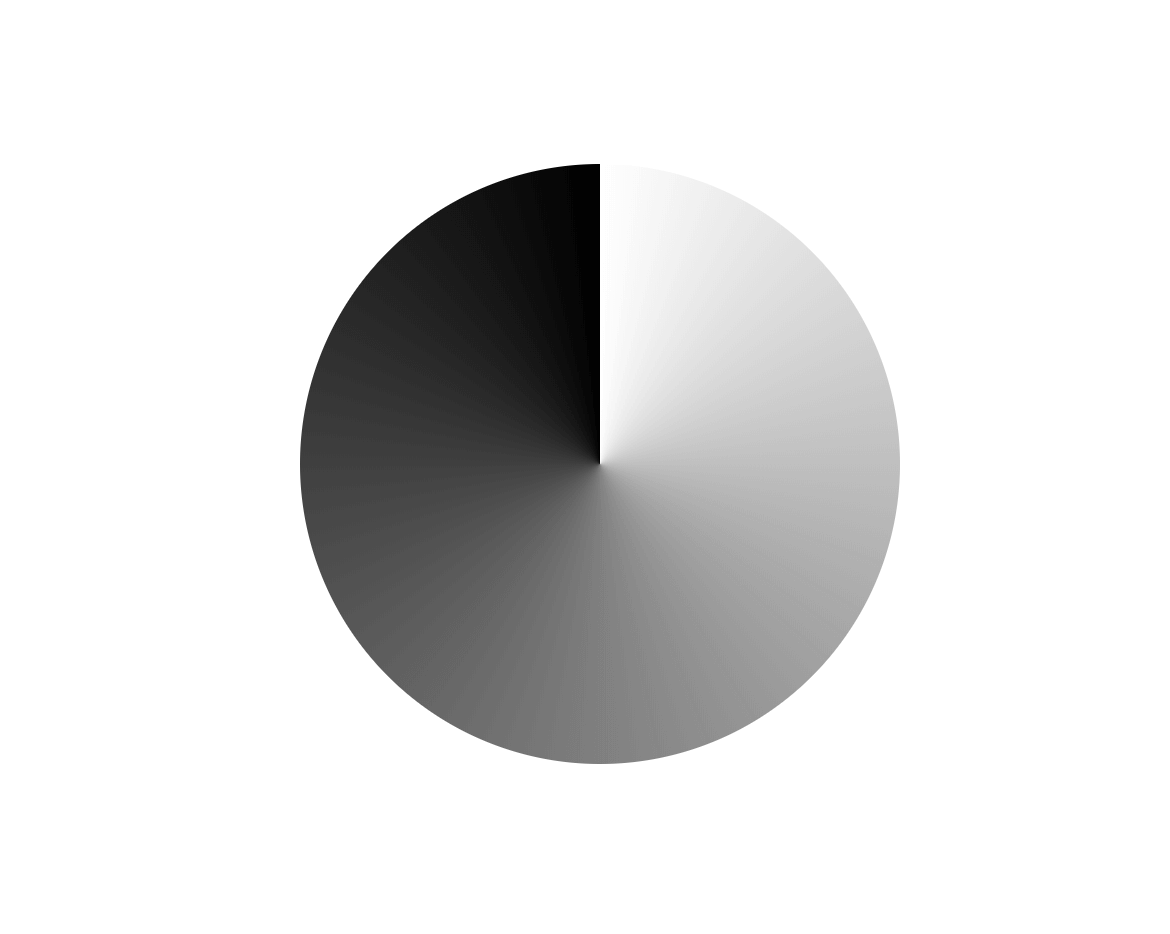
なお、この引数を省略することも可能で、その場合はデフォルトで、角度は0度でcenter を中心にして作られます。
第2引数
第2 引数で色を設定します。
始点と終点の最低2種類の色を設定します。
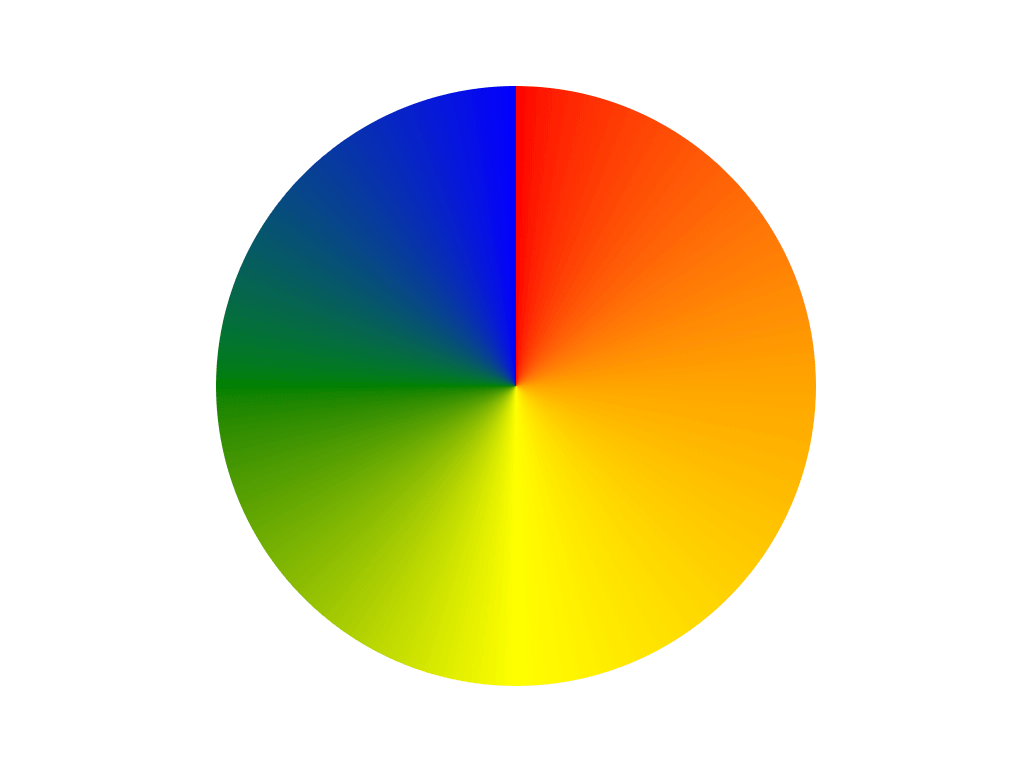
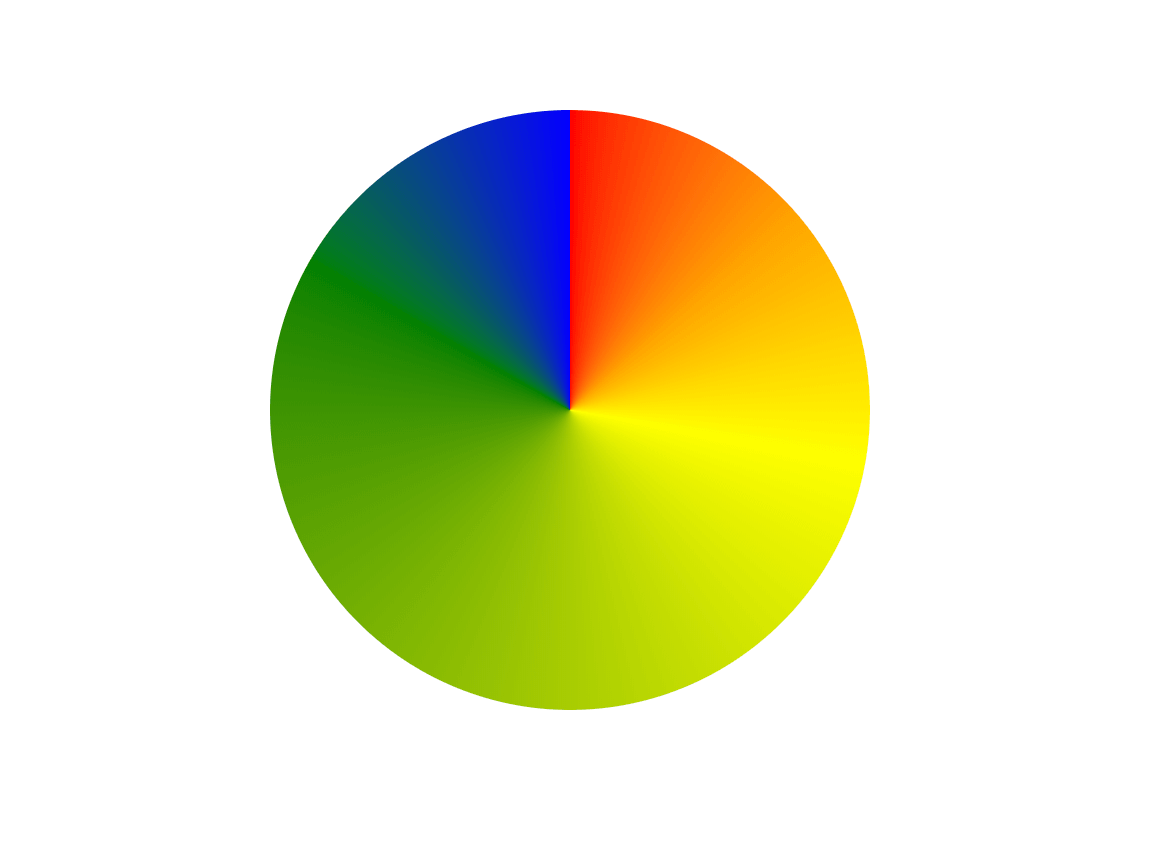
conic-gradient(red, orange, yellow, green, blue);
0度から時計回りで順に、赤、橙、黄、緑、青と、なっております。
どこからどこまで色を付けるか、自分で角度を設定することもできます。
conic-gradient(
red 0deg,
orange 50deg,
yellow 100deg,
green 300deg,
blue 360deg
);
デフォルトでは、 360/色の数 に、均等に角度が割り振られます。
また、開始色は0度、終了色は360度となってます。
注意点
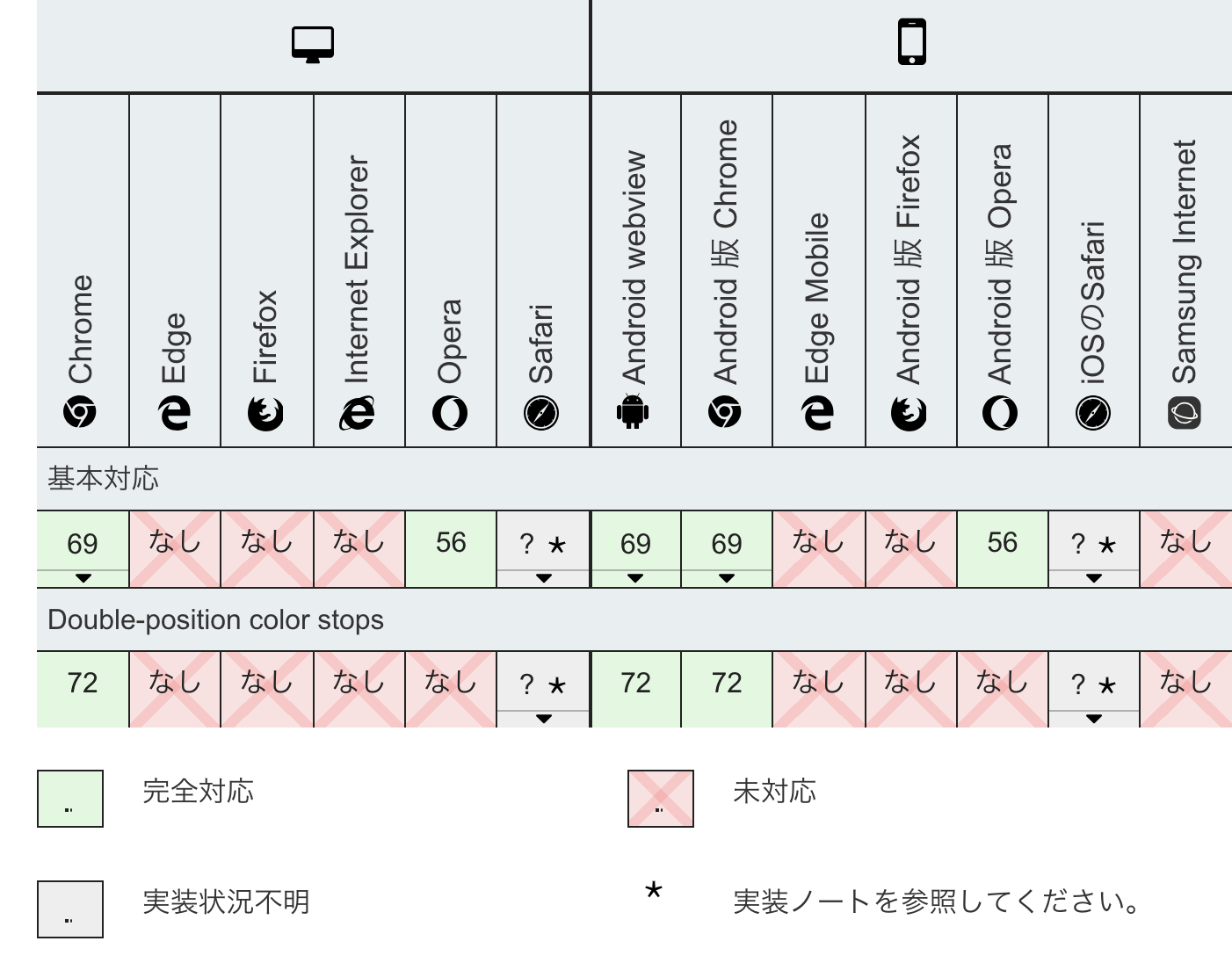
MDN によると、現時点(2019.3)では、Goodle Chrome とOpera のみ対応可です。今後使用できるブラウザは増えていくことでしょう。
❷. これから、ドーナッツのグラフを作っていきます。 マークアップしましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<div class="container">
<div class="image"></div>
</div>
</body>
</html>
body {
margin: 0;
padding: 0;
}
.container {
position: relative;
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.image {
width: 300px;
height: 300px;
border-radius: 50%;
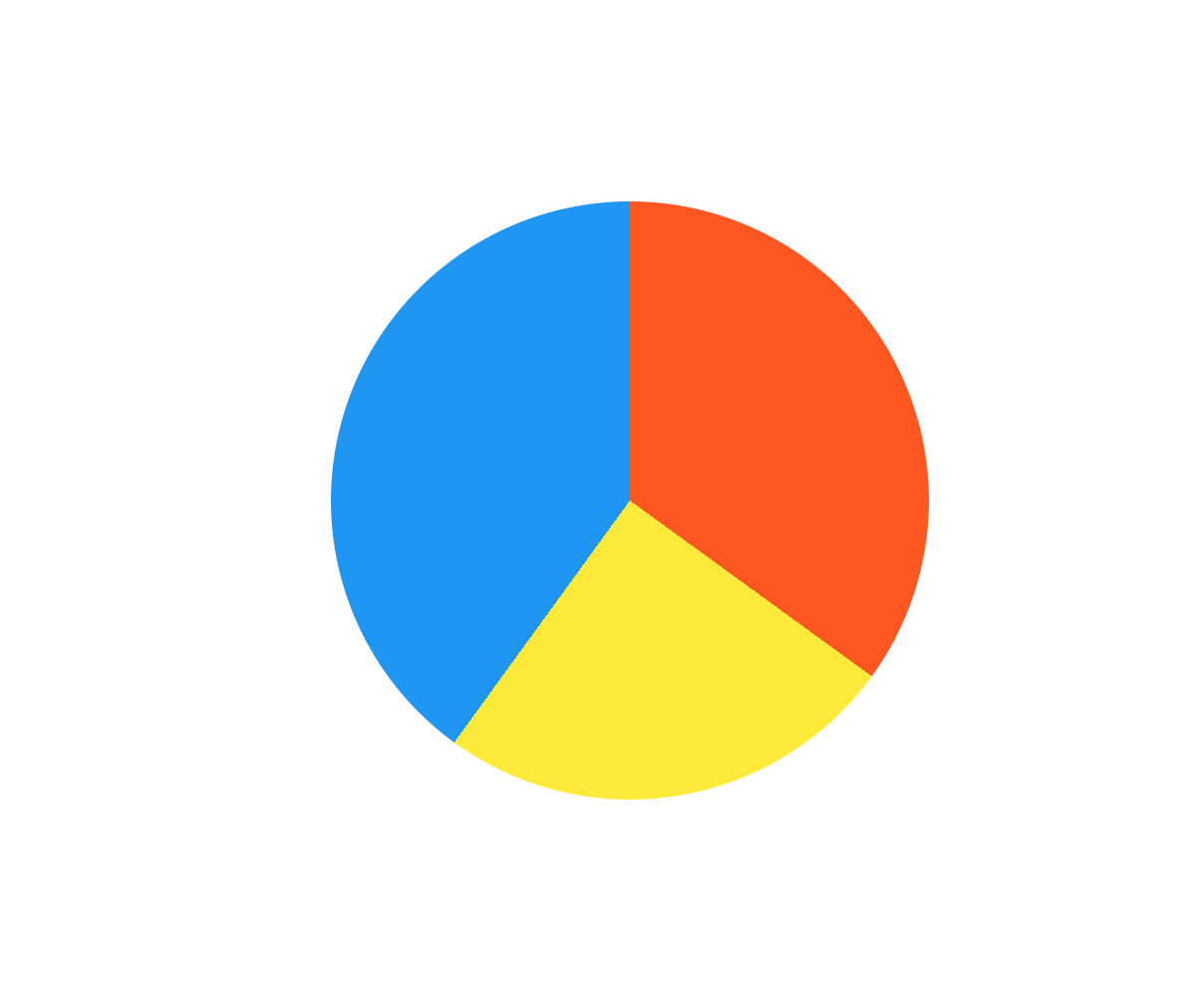
background: conic-gradient(#ff5722 0% 35%, #ffeb3b 35% 60%, #2196f3 60% 100%);
}
円形のチャートができました。
では、ドーナッツを作るにはどうしたら良いでしょうか?
前回の記事のmaskやclipPath でできそうですが、せっかくなので、radial gradientを使いましょう。
radial gradientは、 中央から放射状へ最終的な形状(円や楕円)に向けて、一連の同心円の形状をかくプロパティです。
radial-gradient(#fff, transparent)
と設定すれば、内側に白い円を外側に透明な形状の円を作ることができます。
先ほどのconic-gradient と合成しましょう。
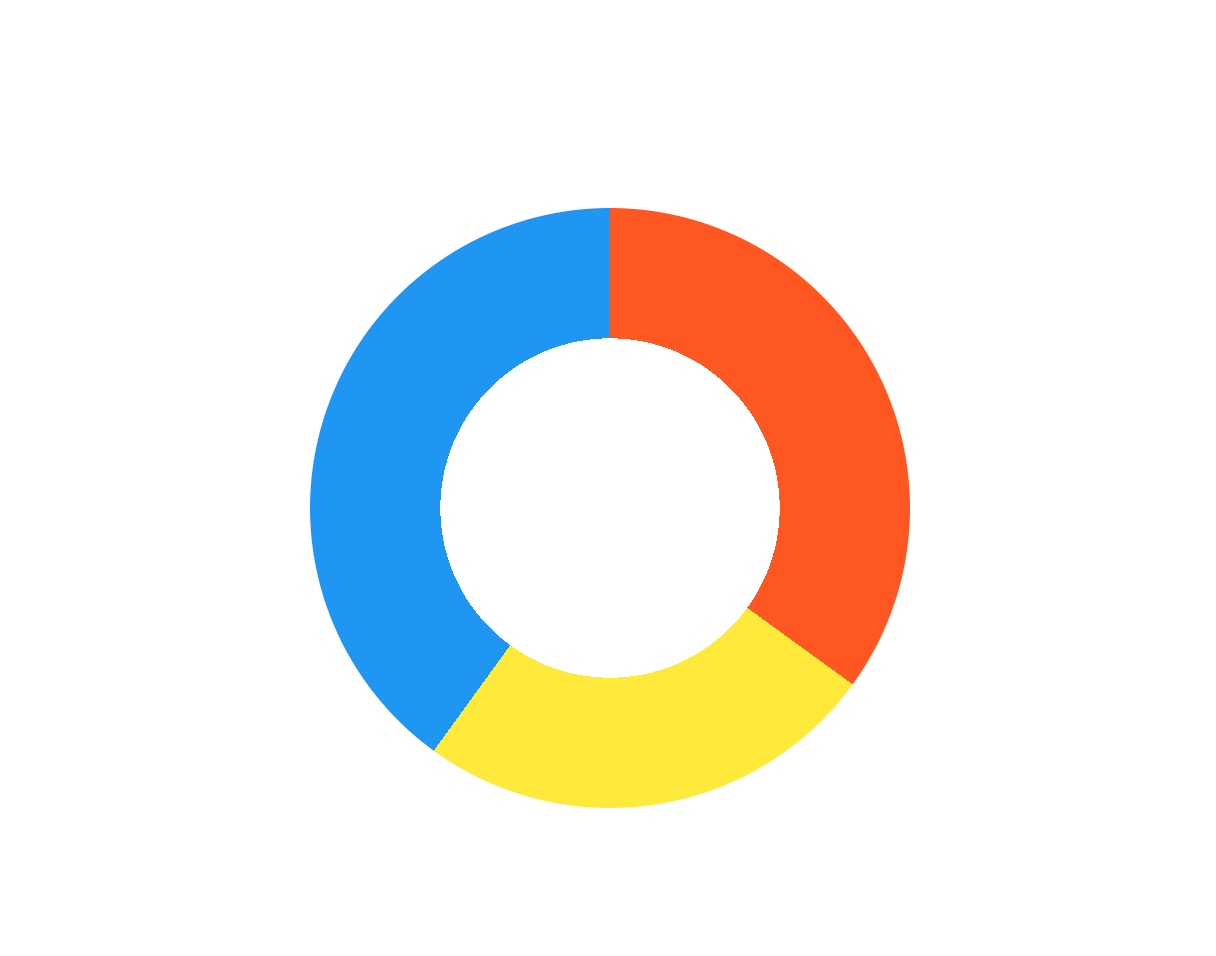
background: radial-gradient(white 40%, transparent 25%),
conic-gradient(#ff5722 0% 35%, #ffeb3b 35% 60%, #2196f3 60% 100%);
プレゼン資料とかにも応用できますね。
conic-gradient はかなり奥深いプロパティであり、明日以降、アニメーションやその他の表現方法について模索していきます。
それでは、また明日〜