CSS animation day10 となりました。
本日は、CSS スプライトを取り入れた、鳥を表現したいと思います。
1. 完成版
See the Pen cute bird by hiroya iizuka (@hiroyaiizuka) on CodePen.
# 2. CSS スプライトとは?スプライト画像とは、パラパラ漫画のような画像です。RPGでは、昔から取り入れられてるそうです。
近年、画像の最適化の手法に、CSS スプライトが取り入れられてます。
画像は重く、パフォーマンスチューニングの観点ではもっとも力を入れなければいけない所です。
CSSスプライトは、アプリなどで使う予定の画像を、全て一つにまとめることで、リクエスト回数を抑える手法です。
3. 参考文献
クリエイターボックス 非常にCSSのことがわかりやすくまとめてあります。
4. 分解してみる
❶.
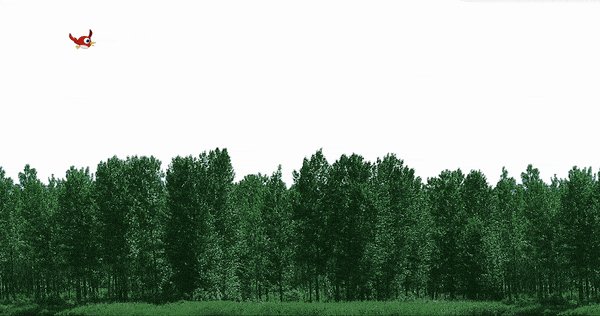
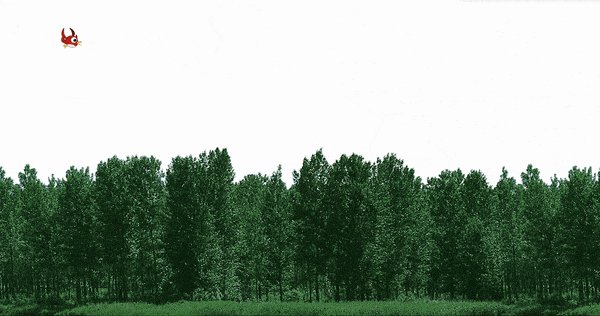
まず、背景を作ります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<div class="bird"></div>
</body>
</html>
body {
margin: 0;
padding: 0;
background-image: url("../img/forest.png");
}

❷.
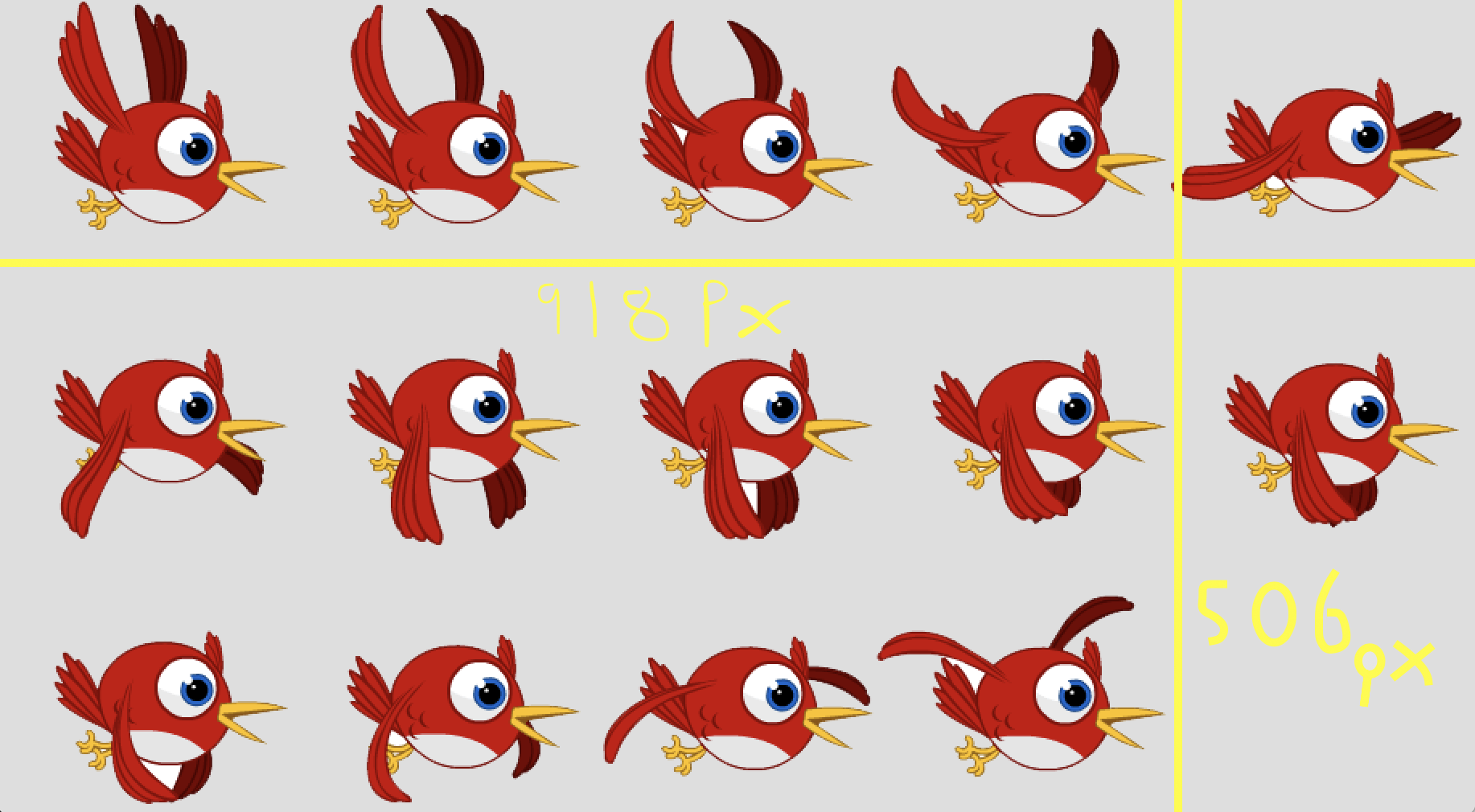
どうやって、スプライト画像をアニメーションにするのでしょうか?
ポイントは2つあります。
1. 計算する

先ほどの画像の横幅は 918px であり、鳥の一つ一つの横幅は
918 / 5 = 183.6px になります。
同様に、画像の縦幅は506px であり、鳥の縦幅は
506 / 3 = 168.6 pxになります。
この値を、画像のwidth, height に設定します。
さらに、@keyframes 100% でこの画像を background-position で、移動させる時に、一番右の鳥が、一番左に移動すれば良いので、918px を設定すれば良さそうです。
2. animation にstep を使う。
step の詳細は、参考文献の記事をチェックしてください。
step(5) とすることで、段階的にパラパラ漫画のように、鳥が移動します。
これらを駆使して、やって見ましょう。
❸.
.bird {
background: url("../img/bird.png");
width: 183.6px;
height: 168.6px;
animation: fly 1s steps(5) infinite;
}
@keyframes fly {
0% {
background-position: 0 0;
}
100% {
background-position: -918px 0;
}
}
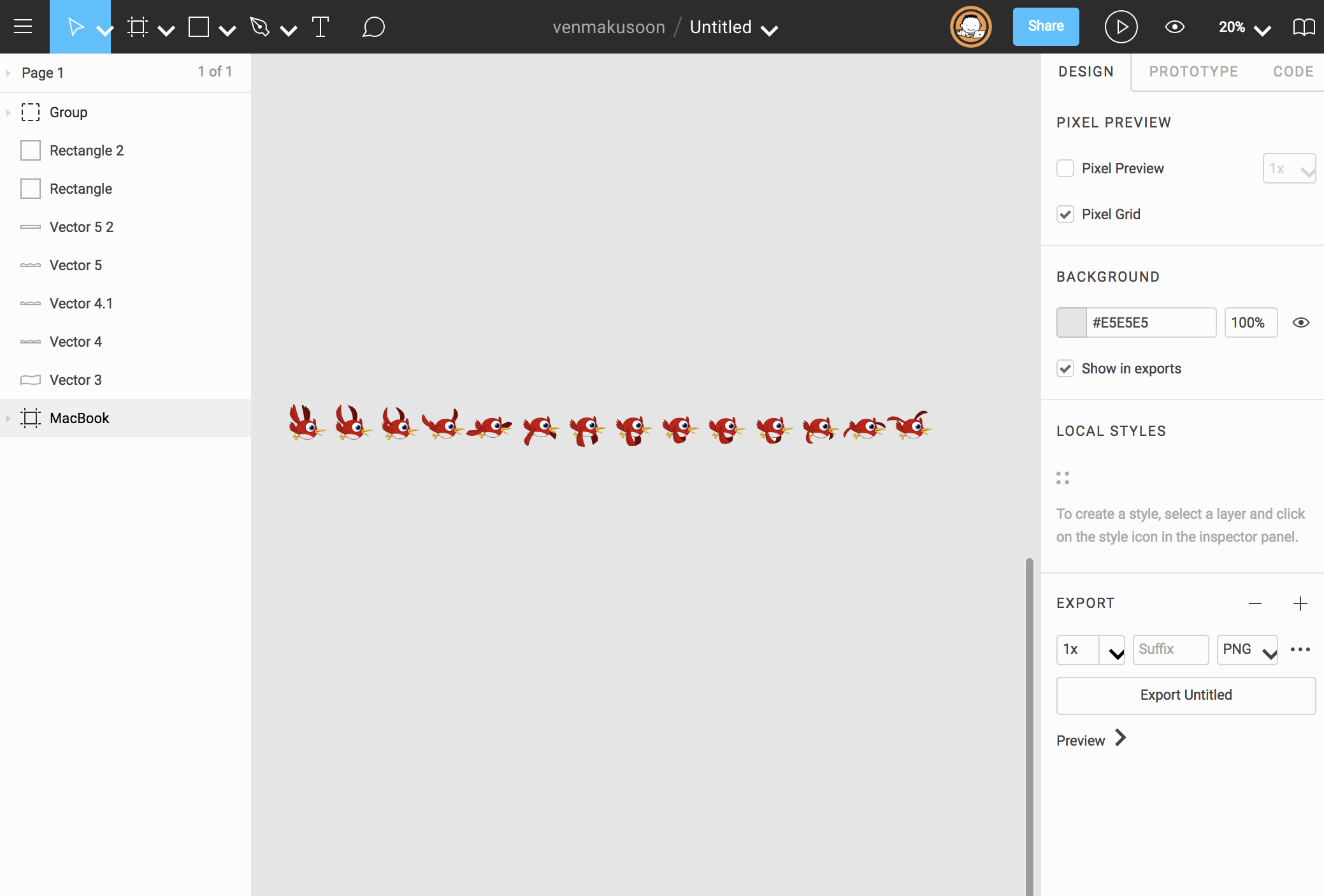
しかし、このままだと、翼が上半分しか動かせていないので、下半分の翼のアニメーションを作ります。 画像を編集する必要がありますね。
.bird {
background: url("../img/birds.png");
width: 162px;
height: 168.6px;
animation: fly 2s steps(14) infinite;
}
@keyframes fly {
0% {
background-position: 0 0;
}
100% {
background-position: -2587px 0;
}
ちょっとカクカクしてますが、完成しました。
では、最後にこの鳥にもう一つkeyframes をつけ、動かしていきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<div class="move">
<div class="bird"></div>
</div>
</body>
</html>
.move {
position: absolute;
top: 0%;
left: 0%;
will-change: transform;
animation: move 6s linear infinite;
}
@keyframes move {
0% {
transform: scale(0.3) translateX(-10vw);
}
10% {
transform: translateY(2vh) translateX(10vw) scale(0.4);
}
20% {
transform: translateY(0vh) translateX(30vw) scale(1);
}
30% {
transform: translateY(4vh) translateX(50vw) scale(1.5);
}
40% {
transform: translateY(2vh) translateX(55vw) scale(2);
}
50% {
transform: translateY(0vh) translateX(60vw) scale(3);
}
60% {
transform: translateY(0vh) translateX(50vw) scale(5);
}
80% {
transform: translateY(0vh) translateX(60vw) scale(8);
}
100% {
transform: translateY(0vh) translateX(100vw) scale(10);
}
}
scale とtransform, translate を使って、怪獣のような鳥ができました。では、また明日〜!