CSS animation day27 となりました。
本日は、今まで使ってこなかった、最後のtransform プロパティである、skew を使った立体的なアニメーションをします。
1. 完成版
See the Pen Twitter Skew 3D Animation by hiroya iizuka (@hiroyaiizuka) on CodePen.
2. 参考文献
Navigation Bar
3D - CSS Social Tiles
CSS 3d Layered Image Hover Effects - CSS Isometric Design
3. 分解してみる
❶.
マークアップしましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<div class="twitter"></div>
</body>
</html>
body {
margin: 0px;
padding: 0px;
background: #ccc;
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.twitter {
position: relative;
width: 340px;
height: 130px;
background: #fff;
transform: rotate(30deg) skew(-25deg);
}

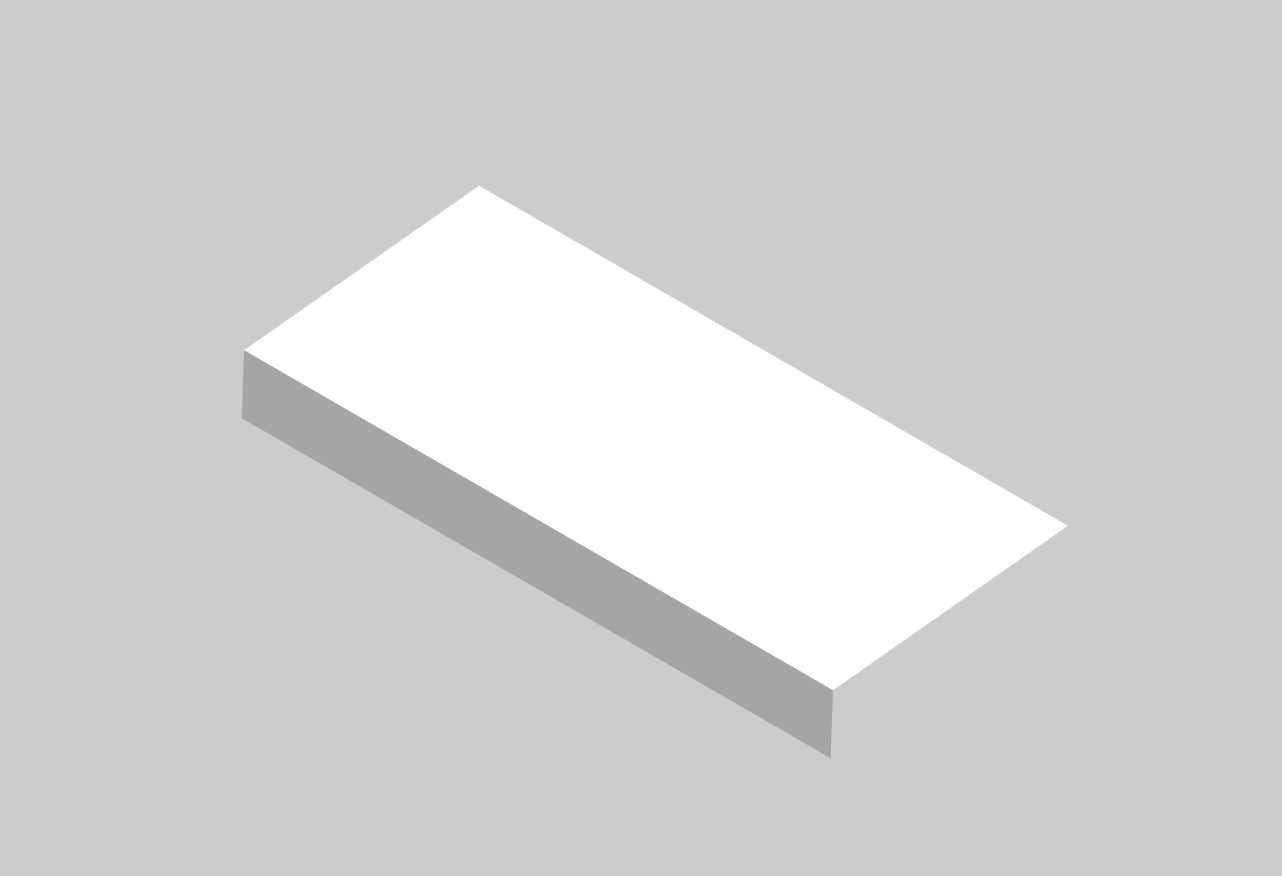
skewで長方形を平行四辺形に曲げ、それをrotateすることで、このような形になっております。
では、この形に擬似要素 :before, ;after をつけて、直方体にしましょう。
.twitter:before {
content: "";
position: absolute;
top: 130px;
left: 15px;
width: 100%;
height: 30px;
background: #a5a5a5;
transform: skewX(45deg);
}

beforeに、skewX45度して、四角形を垂直に起きました。
(なお、この値は、自分で直接動かして、微調整するしかなさそうです。)
同様に、after要素もつけましょう。
.twitter:after {
content: "";
position: absolute;
top: 15px;
left: 340px;
width: 30px;
height: 100%;
background: #a5a5a5;
transform: skewY(45deg);
}

before, after は、このように、HTML を汚すことなく、画像を追加して表現を加えることができるので、便利ですね。position:absoluteをつけるのを、忘れないようにしましょう。
❷.
icon をのせます。
以前の記事 の通り、FontAwsomeを導入し、twitter アイコンを探しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/styles.css" />
//ここから
<link
rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.7.1/css/all.css"
integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr"
crossorigin="anonymous"
/>
//ここまでを追加する
</head>
<body>
<div class="twitter">
<i class="fab fa-twitter"></i>
</div>
</body>
</html>

フォントの大きさと、位置を設定し、テキストを追加します。
また、before, after で付け加えた四角形の色を、hsl に変更し、輝度を変えて表現します。hslについてわからない方は、こちら をご参照ください。
<body>
<div class="twitter">
<i class="fab fa-twitter font">
<span>Twitter</span>
</i>
</div>
</body>
.twitter:before {
content: "";
position: absolute;
top: 130px;
left: 15px;
width: 100%;
height: 30px;
background: hsl(0, 0%, 50%);
transform: skewX(45deg);
}
.twitter:after {
content: "";
position: absolute;
top: 15px;
left: 340px;
width: 30px;
height: 100%;
background: hsl(0, 0%, 34%);
transform: skewY(45deg);
}
.font {
font-size: 50px;
color: #1ca1f1;
padding: 40px 30px;
}
span {
text-align: center;
font-size: 45px;
font-family: Century, sans-serif;
margin-left: 6px;
}

いい感じです!
❸.
では、hover すると、上に浮かび上がるアニメーションをつくりましょう。
.twitter {
position: relative;
width: 340px;
height: 130px;
background: #fff;
transform: rotate(30deg) skew(-25deg);
&:hover {
transform: translateY(-60px) rotate(30deg) skew(-25deg);
transition-duration: 0.5s;
transition-timing-function: ease;
background: #1ca1f1;
span {
color: #fff;
font-weight: bold;
}
.font {
color: #fff;
}
}
}
注意点として、hover 後のtransform の値にも、 transform: rotate(30deg) skew(-25deg) をつけてください。
❹.
では、これから表現力を上げるために、以下の微調整をしましょう。
- .twitter{} のカラーにlinear gradient を設定する。
- .twitter のbefore, after 要素に、color を設定する。
- 影をつける。
- hover を外した時に、ゆっくり戻る。
まず1,2からやりましょう。
.twitter {
position: relative;
width: 340px;
height: 130px;
background: #fff;
transform: rotate(30deg) skew(-25deg);
&:hover {
transform: translateY(-60px) rotate(30deg) skew(-25deg);
transition-duration: 0.5s;
transition-timing-function: ease-out;
background: linear-gradient(-45deg, #1ca1f1, skyblue);
span {
color: #fff;
font-weight: bold;
}
.font {
color: #fff;
}
&:before {
background: hsl(250, 50%, 70%);
}
&:after {
background: hsl(250, 20%, 51%);
}
}
}
なお、animation timing function も、ボタンが早く動いて、動きの余韻を持たせるために、ease-out に変更しました。
次に、影をつけていきましょう。
こちら の記事のように、box-shadowプロパティと、filter:drop-shadow の2つがあります。どちらでもいいですが、box-shadowをここでは、使います。
.twitter {
position: relative;
width: 340px;
height: 130px;
background: #fff;
transform: rotate(30deg) skew(-25deg);
box-shadow: 30px 32px 10px rgba(0, 0, 0, 0.5);
&:hover {
transform: translateY(-60px) rotate(30deg) skew(-25deg);
transition-duration: 0.5s;
transition-timing-function: ease-out;
background: linear-gradient(-45deg, #1ca1f1, skyblue);
box-shadow: 120px 100px 60px rgba(0, 0, 0, 0.3);
span {
color: #fff;
font-weight: bold;
}
.font {
color: #fff;
}
&:before {
background: hsl(250, 50%, 70%);
}
&:after {
background: hsl(250, 20%, 51%);
}
}
}
box-shadow の3つめの設定値である、blur radius で、影にぼかしをつけています。光源は左上を意識してます。
最後に、ゆっくり戻るようにしましょう。
transition-duration をつけます。
.twitter {
position: relative;
width: 340px;
height: 130px;
background: #fff;
transform: rotate(30deg) skew(-25deg);
transition-duration: 0.5s;
box-shadow: 30px 32px 10px rgba(0, 0, 0, 0.5);
}
ご覧の通り、hoverが外れても、ゆっくり戻れるようになりましたが、最初のtranslate: rotate, skew のアニメーションが発動し、回転してしまいますね。
これを、どう治したら良いでしょうか?
結論から言うと、このtransoform: rotate, skew~ を.twitterの__親要素__につけて、transition-duration をそのまま.twitterに残せば大丈夫です。
<body>
<div class="container">
<div class="twitter">
<i class="fab fa-twitter font">
<span>Twitter</span>
</i>
</div>
</div>
</body>
.container {
transform: rotate(30deg) skew(-25deg);
}
.twitter {
position: relative;
width: 340px;
height: 130px;
background: #fff;
transition-duration: 0.5s;
box-shadow: 30px 32px 10px rgba(0, 0, 0, 0.5);
&:hover {
transform: translate(-55px, -60px);
transition-duration: 0.5s;
transition-timing-function: ease-out;
background: linear-gradient(-45deg, #1ca1f1, skyblue);
box-shadow: 120px 100px 60px rgba(0, 0, 0, 0.3);
・・・
}
}
できました!
なお、&:hover の、transformの動きも微調整してください。
また、初期位置を変更したりするだけで、こういう変化もできます。
//translate3d(0,0,0) を追加
.twitter {
position: relative;
width: 340px;
height: 130px;
background: #fff;
transform: translate3d(0, 0, 0) rotate(30deg) skew(-25deg);
box-shadow: 30px 32px 10px rgba(0, 0, 0, 0.5);
}
色々な表現ができて、面白いですね。
それでは、また明日〜!






