hsl()ではhue:色相、saturation:彩度、lightness:輝度の3要素で色を指定します。
RGBより直感的な色指定方法としてCSS3で追加されました。
キーとなるhueさえ最初に決めておけば、あとは彩度と輝度の割合を変えるだけでそれなりにまとまったサイト配色になります。
モックや社内用管理画面をゴリゴリ作る際に覚えておくとべんり![]() !
!
指定方法
hsl(色相, 彩度, 輝度)
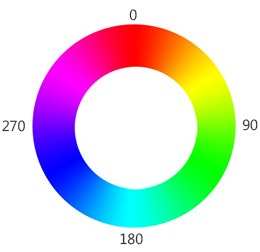
hue:色相

0~360°の角度の値で指定。
角度のため、例えば400と指定すると40に変換されます。
0=360=red
saturation:彩度
0~100%の割合で指定。
100%=純色、0%=灰色
lightness:輝度
0~100%の割合で指定。
100%=白、50%=純色、0%=黒
(明度とは異なるので注意。明度は100%=純色、0%=黒。)
例)hue=0 の場合の変化
See the Pen hsl() による色の変化 by anchoor (@anchoor) on CodePen.
表を見てわかる通り、hsl(任意,100%,50%) が純色になります。これを基準に
- 落ち着いた感じにしたいわ~…と思ったら彩度を下げればいいし
- ちょっと弱めにしたいわ~…なら輝度を上げ
- 重厚感出すんやで…なら輝度を下げればOK
何も考えたくない場合は彩度を固定して、輝度の割合を変えていくのが一番かんたんかなと思います。
RGBの数値いじるより、感覚的にどんな色になるか分かりやすいのがGOOD![]()
hsla()もあるよ
透明度もあわせて指定する場合はhsla()を使います。
hsla(0,100%,50%,.5)のようにalpha:透明度1を0~1の間で指定してください。
参考サイト
- https://www.w3.org/TR/css3-color/#hsl-color
- https://developer.mozilla.org/ja/docs/Web/CSS/color_value#hsl
-
正確には不透明度。0=透明、1=不透明 ↩