Three.js day 7 となりました。
本日もカメラを使って、動かしていきます。
1. 完成版
See the Pen OrbitControls by hiroya iizuka (@hiroyaiizuka) on CodePen.
2. 参考文献
SterField
ICS MEDIA
初めてのThree.js
CodeGrid
3. 分解してみる
前回、マウス座標を取得し、mousemove イベントを設定しました。
Three.js には、それ以外にも、カメラの動きを補助してくれる、数多くの便利なライブラリがあります。
オライリー本によると
・FirstPersonControls: 1人称視点のシューティングゲームのような動作をするコントロール。
・FlyControls: フライトシュミレーターのようなコントロール。
・TrackBallControls: マウス(またはトラックボール)を使用して、シーン内を移動できるコントロール。
・OrbitControls: 特定のシーンを回る軌道上の衛星をシュミレーションするコントロール。
などなど、これ以外にもたくさんあります。
今回は、OrbitControl.jsを使いましょう。
使い方
使い方は非常にシンプルで、主に、2段階に分かれます。
❶. OrbitControls を読み込む
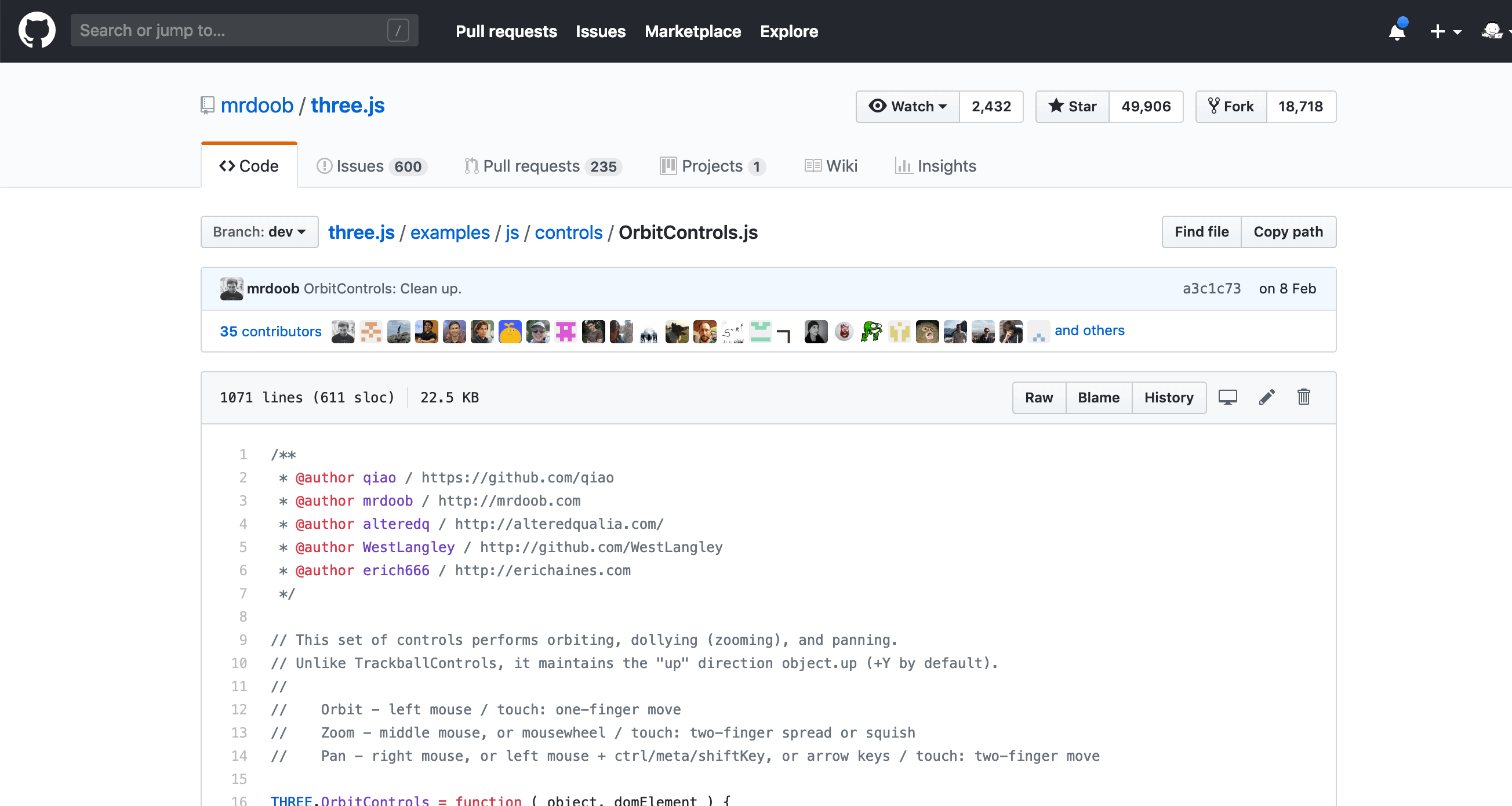
GitHub OrbitControls.js の約1000行に渡るソースコードをコピーします。
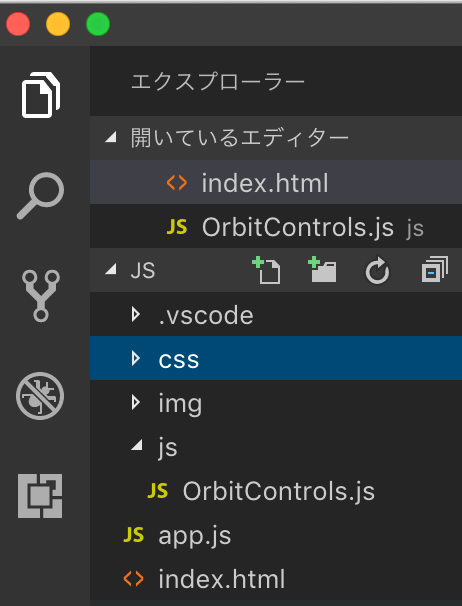
jsディレクトリを作り、OrbitControls.js ファイルを作り、その中に、先ほどコピーした内容を貼り付けましょう。
できましたら、index.html にscript ファイルで、このファイルを呼び込みましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/102/three.min.js"></script>
//下記を追加
<script src="js/OrbitControls.js"></script>
</head>
これで、使う準備が整いました。
❷. カメラコントローラーを作る
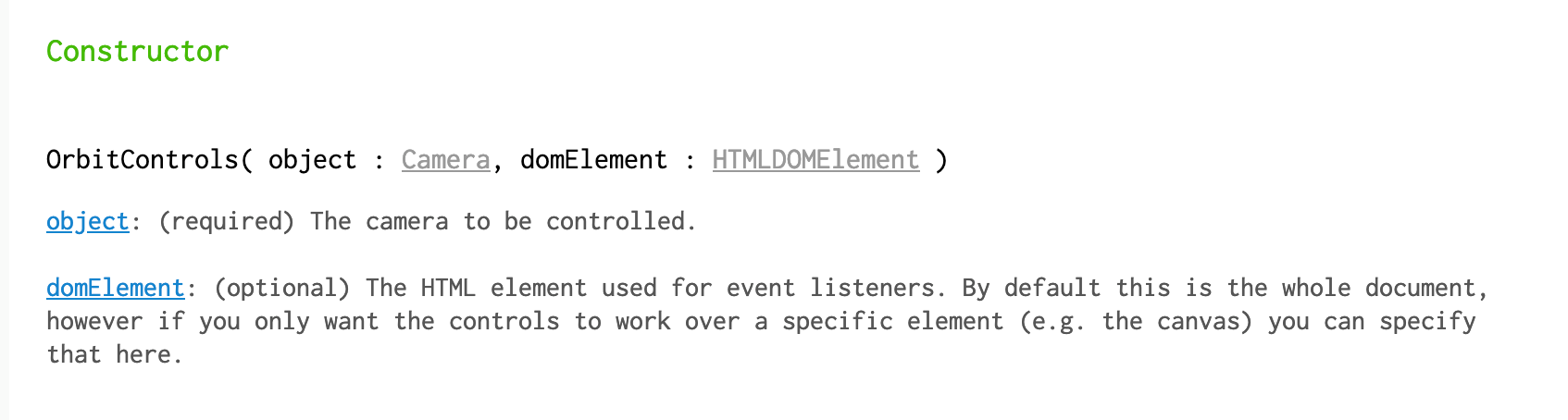
OrbitControls コンストラクタは、下記のように、引数に、camera オブジェクトをとります。
const controls = new THREE.OrbitControls(camera)
See the Pen OrbitControls (experimental) by hiroya iizuka (@hiroyaiizuka) on CodePen.
これで完成です。
こんなに簡単に、OrbitControls を使えるなんて、先人の方々には頭が上がりません。
❸. オプションをつける。
enableDamping と autoRotate、autoRotateSpeed をつけましょう。
enableDamping は、設定することで、ドラッグするときのアニメーションを滑らかにします。
autoRotate は、自動で回転を加える事ができます。
これらを設定するときは、アニメーションの関数内で、controls.update()を書く必要があるので、気をつけましょう。
const controls = new THREE.OrbitControls(camera);
controls.enableDamping = true;
controls.autoRotate = true;
controls.autoRotateSpeed = 1;
function renderScene() {
requestAnimationFrame(renderScene);
controls.update();
renderer.render(scene, camera);
}
See the Pen OrbitControls by hiroya iizuka (@hiroyaiizuka) on CodePen.
いい感じです!
他にも、色々なプロパティがあるので、公式を参考に適宜いじってください。
最終コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/102/three.min.js"></script>
<script src="js/OrbitControls.js"></script>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
<canvas class="stage"></canvas>
<script>
function init() {
//レンダラーを作成
const renderer = new THREE.WebGLRenderer({
canvas: document.querySelector(".stage")
});
renderer.setSize(window.innerWidth, window.innerHeight);
//シーンを作成
const scene = new THREE.Scene();
starNight();
function starNight() {
// 形状データを作成
const geometry = new THREE.Geometry();
for (let i = 0; i < 1000; i++) {
const star = new THREE.Vector3();
star.x = THREE.Math.randFloatSpread(3000);
star.y = THREE.Math.randFloatSpread(3000);
star.z = THREE.Math.randFloatSpread(3000);
geometry.vertices.push(star);
}
// マテリアルを作成
const material = new THREE.PointsMaterial({
size: 10,
color: 0xffffff
});
// 物体を作成
const star = new THREE.Points(geometry, material);
scene.add(star);
}
//カメラを作成
const camera = new THREE.PerspectiveCamera(
50,
window.innerWidth / window.innerHeight,
0.1,
2000
);
const controls = new THREE.OrbitControls(camera);
controls.enableDamping = true;
controls.autoRotate = true;
controls.autoRotateSpeed = 1;
camera.position.set(0, 0, 1000);
//球を作成
const geometry = new THREE.SphereGeometry(100, 32, 32);
const material = new THREE.MeshNormalMaterial();
const mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
renderScene();
//アニメーション
function renderScene() {
requestAnimationFrame(renderScene);
controls.update();
renderer.render(scene, camera);
}
}
window.addEventListener("load", init);
</script>
</body>
</html>
OrbitControls は、先人の知恵が詰まった、素晴らしいライブラリでした。
それでは、また明日〜