CSS animation day4 となりました。
本日は、波を表現したいと思います。
day2 でも波を表現しましたが、いまいち個人的にデザインが納得していないため、
再挑戦したいと思います。
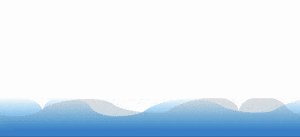
1. 完成版
2. なぜ Waveか?
前回の記事をご参照ください。
(流体デザインを用いた SPAに取り入れるためです。)
3. 参考文献
こちらです。
Youtube には、こうした動画がいくつも乗っており、大変勉強になってます。
4. 分解してみる
❶.
まず、波を作ります。
今回はsketch でなく、無料で登録してサクサク使える Figmaで書きます。
だがしかし、デザイン初心者の私が
ベジェ曲線をうまく書けるわけない〜〜〜
いきなりは、無理でしょ、これ
こちらをみながら、練習し、作りました。
波が3つできました。では、このpng画像を画面に表示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<section>
<div class="wave">
</div>
</section>
</body>
</html>
body{
margin: 0;
padding: 0;
}
section{
width: 100%;
height: 100vh;
}
.wave{
position: absolute;
width:100%;
height: 165px;
bottom: 0;
left: 0;
background: url('../img/wave1.png');
background-size: cover;
}
❷. 次に、動かします。
.wave{
position: absolute;
width:100%;
height: 165px;
bottom: 0;
left: 0;
background: url('../img/wave1.png');
background-size: cover;
animation: animate 10s linear infinite;
}
@keyframes animate{
0%{
background-position: 0;
}
100%{
background-position: 1193px;
}
}
なんか変な形の波が一つあります。。
気にしないでおきます
ポイントは2つあって、
・background-size :cover
ダウンロードした画像の縦横比はそのままで、背景をちゃんと覆う最小サイズになるように設定されていること。
・background-position: 1193px;
これは、画像のwidth を設定することです。
❸. 画像を2つのせ、アニメーションを設定する
.wave:before{
content: '';
position: absolute;
width:100%;
height: 165px;
top: 0;
left: 0;
background: url('../img/wave2.png');
background-size: cover;
opacity: 0.4;
animation: animate-reverse 10s linear infinite;
}
@keyframes animate{
0%{
background-position: 0;
}
100%{
background-position: 1193px;
}
}
@keyframes animate-reverse{
0%{
background-position: 1193px;
}
100%{
background-position: 0;
}
}
ポイントは、2つ
・animate-reverse で逆に動かすことと
・background position を逆に設定し、でてくる2つの画像を左右逆に、設定する。
❹. 画像3つ目をアニメーションで設定する。 1つ目と同じ方向に、ゆっくり進むように設定する
.wave:after{
content: '';
position: absolute;
width:100%;
height: 165px;
top: 0;
left: 0;
background: url('../img/wave3.png');
background-size: cover;
opacity: 0.4;
animation: animate 20s linear infinite
ついに、完成しました。
え、何か言いたいことがあるって?
・・・
波が変な形で、微妙ですね!
ベジュ曲線、曲者です!練習します〜
ではまた〜