CSS animation day 47 となりました。
本日は、mask プロパティに について、お届けします。
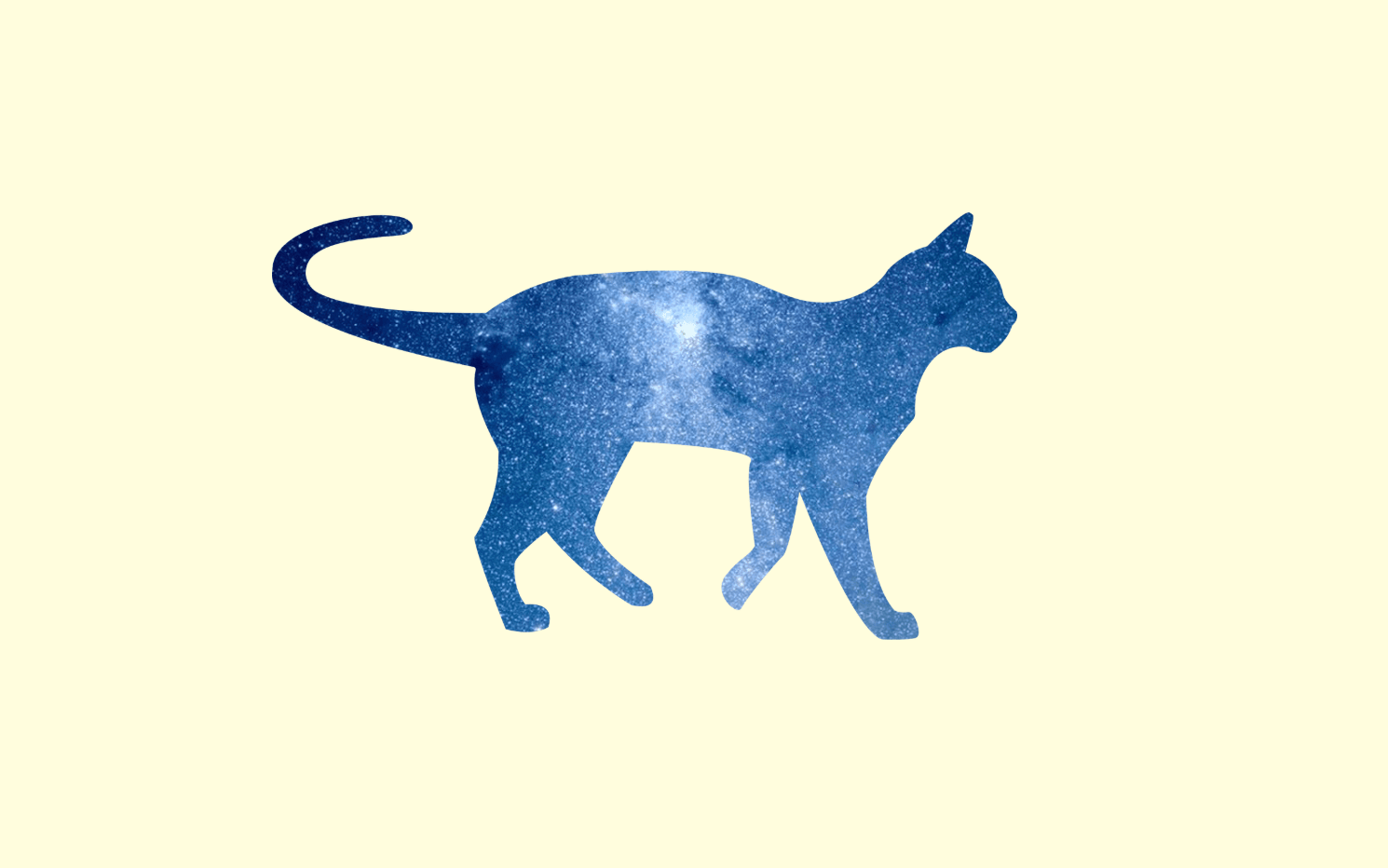
1. 完成版
2. 参考文献
Tech.Dig
Clipping and Masking
WPJ
オークニズム
3. 分解してみる
❶.
まずは、マークアップします。
星空の絵を中央に出しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<div class="container">
<img src="img/star.png" class="alpha-target" />
</div>
</body>
</html>
body {
margin: 0;
padding: 0;
background: #fffddd;
}
.container {
position: relative;
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
img {
display: block;
max-width: 50%;
height: auto;
margin: 0 auto;
}
星空が出ました。
❷.
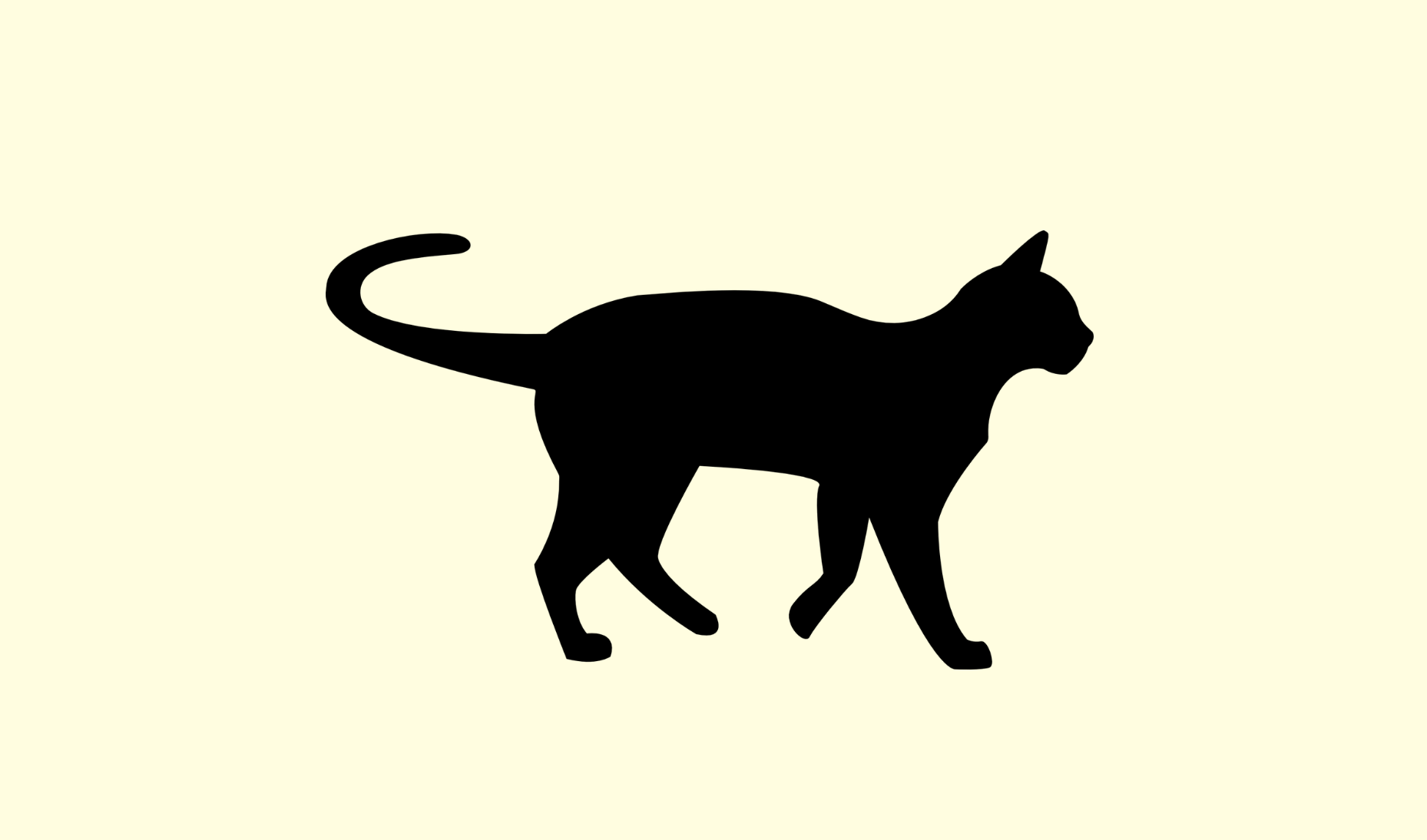
mask プロパティ を使用します。-webkit- をつけないと動きませんので、注意しましょう。
.alpha-target {
-webkit-mask-image: url("../img/cat.png");
-webkit-mask-mode: alpha;
-webkit-mask-repeat: no-repeat;
-webkit-mask-size: 400px;
-webkit-mask-position: center center;
}
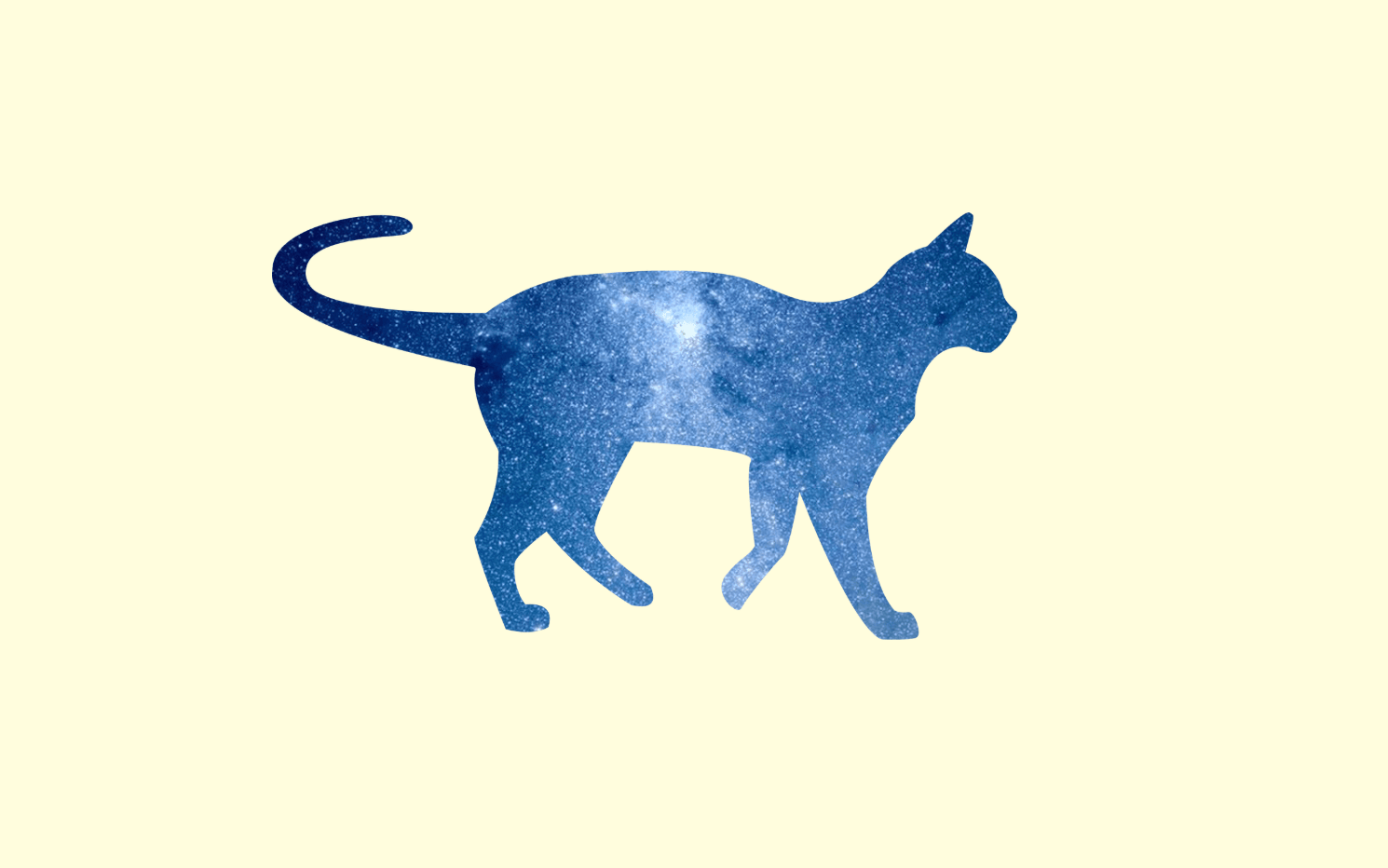
星空の画像をネコ型にくり抜くことができました。
素敵ですね!
mask プロパティについて、解説します。
mask-mode:
mask 画像には、alpha と luminance の2つのタイプがあります。
alpha は、自分の画像が黒いところ (alpha値: 1)と重なった部分を、画像として表示します。
黒色をしておりました。mask-mode: alpha で、猫の黒い部分(アルファ値1)だけが、切り抜かれたというカラクリです。
面白いプロパティですね!
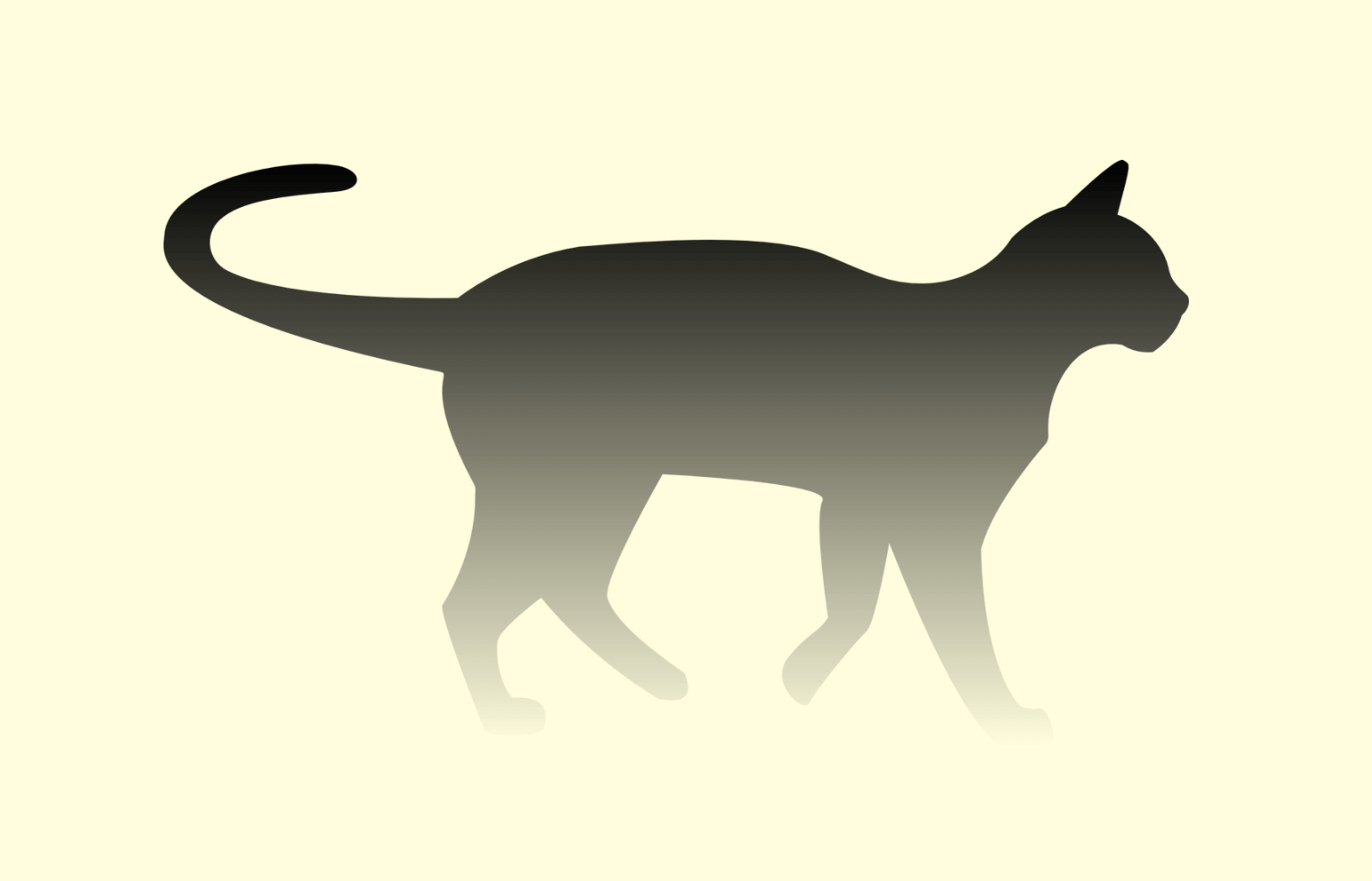
mask-image:
mask 画像を指定するのですが、background image と同じような使い方をします。
・使用できる画像は、jpg, png, svg があり、グラデーションも設定できます。
.alpha-target {
mask-image: linear-gradient(black 0%, transparent 100%);

mask-size, maske-position:
background-size, background-position と同じような使い方をします。
mask 画像の大きさと、表示位置を指定することができます。
mask-repeat
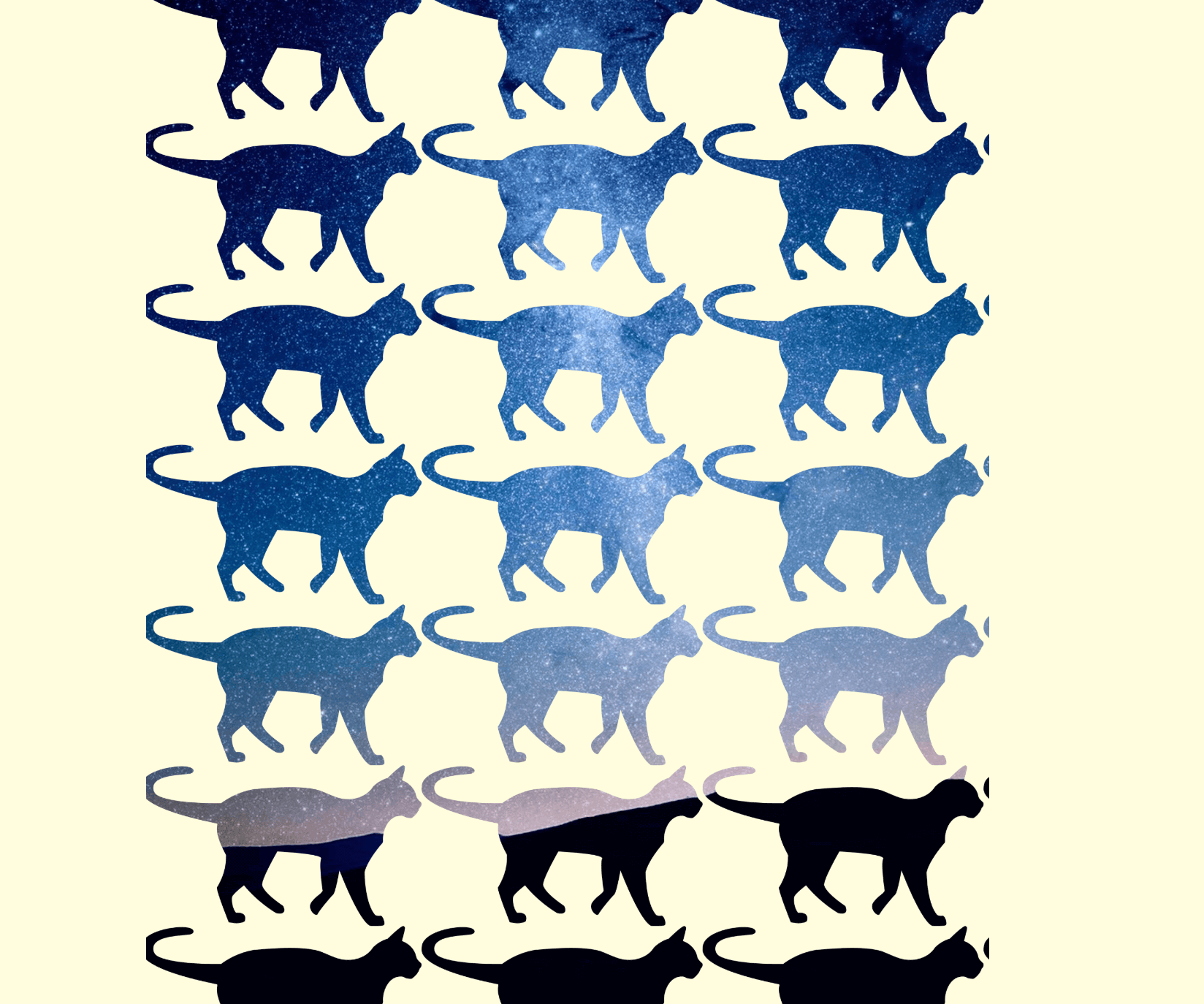
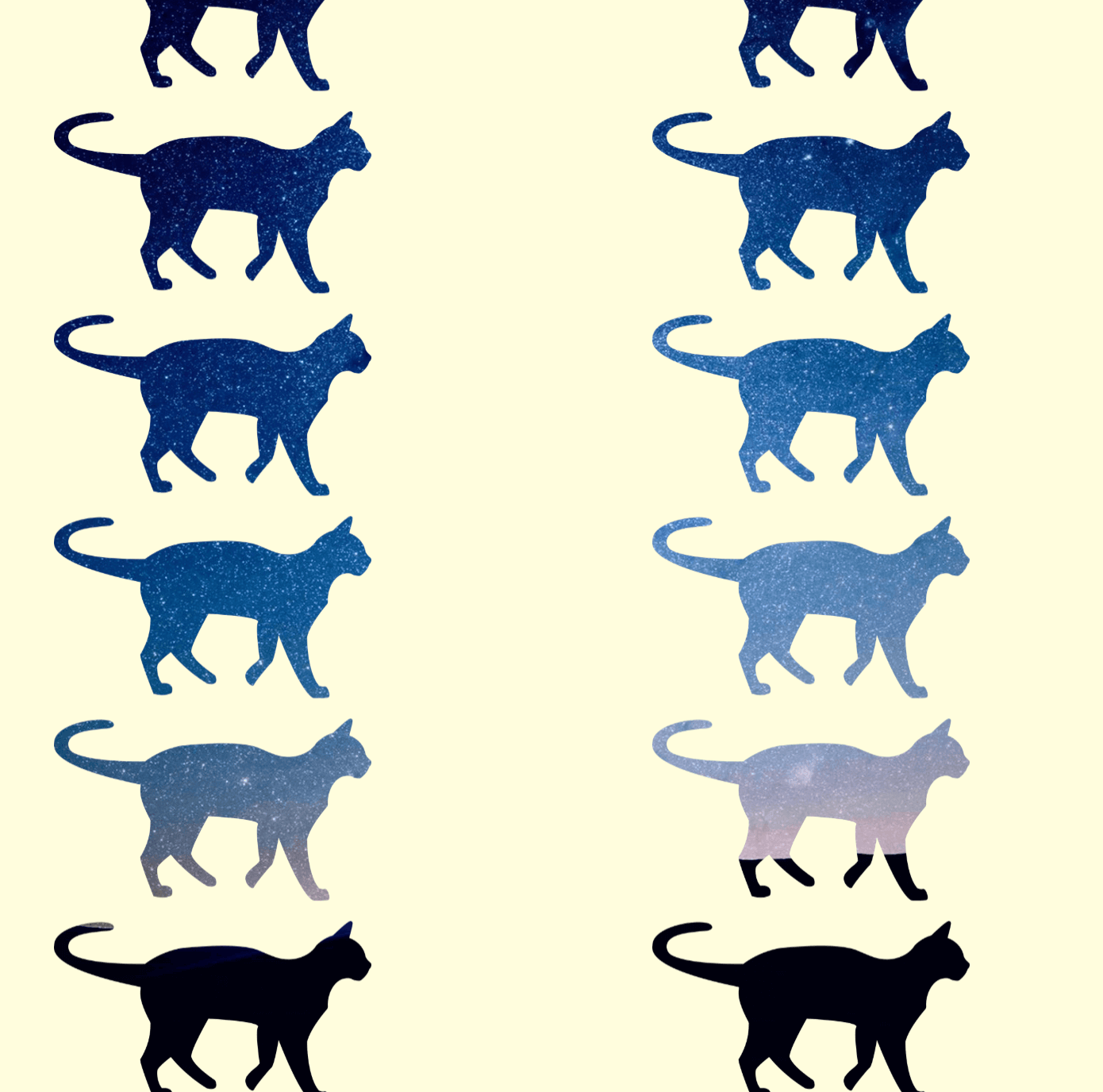
mask画像を、どのようにリピートさせるかを決めることができます。
-webkit-mask-repeat: round;
ぎっちりつめてリピートします。
-webkit-mask-repeat: space;
領域内に、感覚を空けて配置します。
リピートさせたくないときは、no-repeatをつけましょう。
本日は以上となります。
明日は、このテクニックを使い、アニメーションを設定していきます。
それではまた明日〜