More than 3 years have passed since last update.
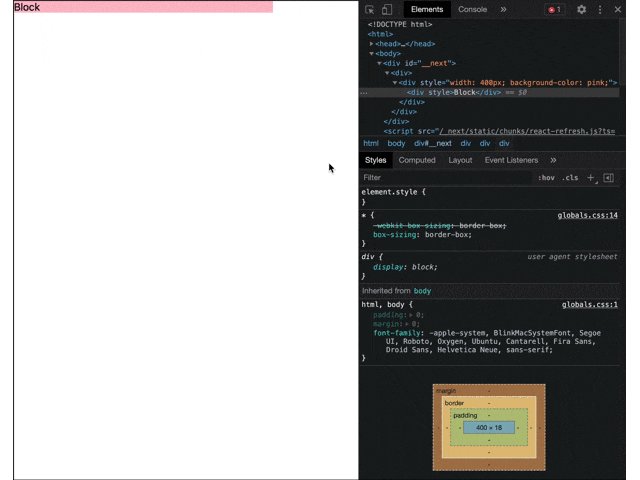
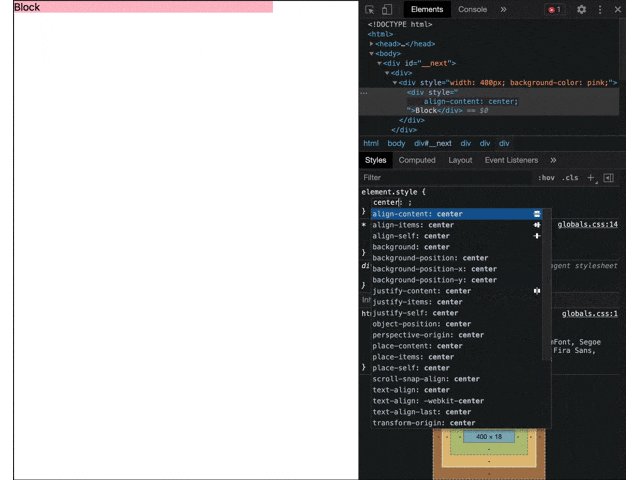
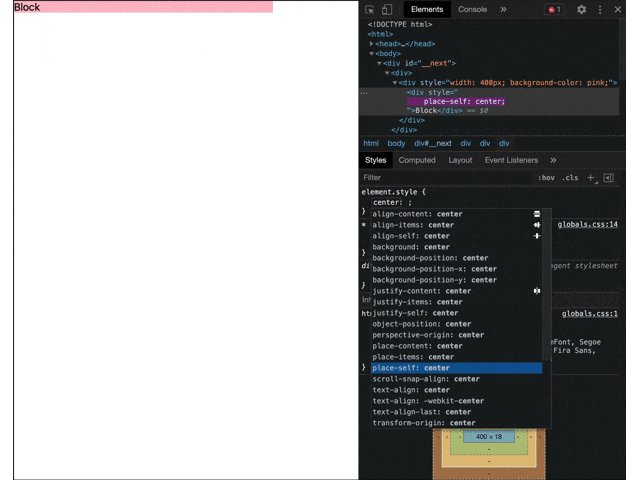
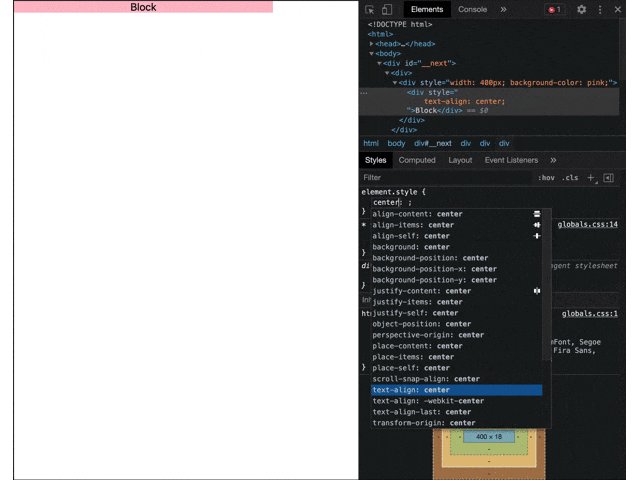
【GIF動画でわかる】HTMLの要素を真ん中に持ってゆきたいが、どんなCSSを当てていいかわからないとき試してほしい方法。
Posted at
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme