Jamstack 公式サイト
https://jamstack.org/
Jamstack とは何か( 2021 年 1 月時点)
Jamstack is the new standard architecture for the web. Using Git workflows and modern build tools, pre-rendered content is served to a CDN and made dynamic through APIs and serverless functions. Technologies in the stack include JavaScript frameworks, Static Site Generators, Headless CMSs, and CDNs.
Jamstack は、ウェブの新しい標準アーキテクチャ。Git ワークフローと最新のビルドツールを使用して、あらかじめレンダリングされたコンテンツを CDN に提供し、API とサーバーレス機能を介して動的なものにする。スタックに含まれるテクノロジーには、JavaScript フレームワーク、スタティックサイトジェネレーター、ヘッドレス CMS 、CDN などがある。
The core principles of pre-rendering, and decoupling, enable sites and applications to be delivered with greater confidence and resilience than ever before.
プリレンダリングとデカップリングの基本原則により、サイトやアプリケーションをこれまで以上に信頼性とレジリエンス(変化に対処する能力)を持って配信することができる。
(参考)これまでの Jamstack / JAMstack
- Matt Biilmann (Netlify 社)が 2016 年頃に提唱し始めたもの。
- もともとは JAMstack 。 JavaScript 、APIs 、Markup の頭文字と言われていた。
- 2019 年 12 月頃から 2020 年 4 月頃 にかけて JAMstack から Jamstack 表記へ変わった。
- 定義/構成要素は当初の「 JavaScript 、API 、Markup という要素を含むもの」から、「 Web サーバを介さないもの」、そして現在の「プリレンダリングとデカップリングするもの」、といった具合に世の中の浸透具合にあわせて広義に変化している模様。
Jamstack とはつまり何か
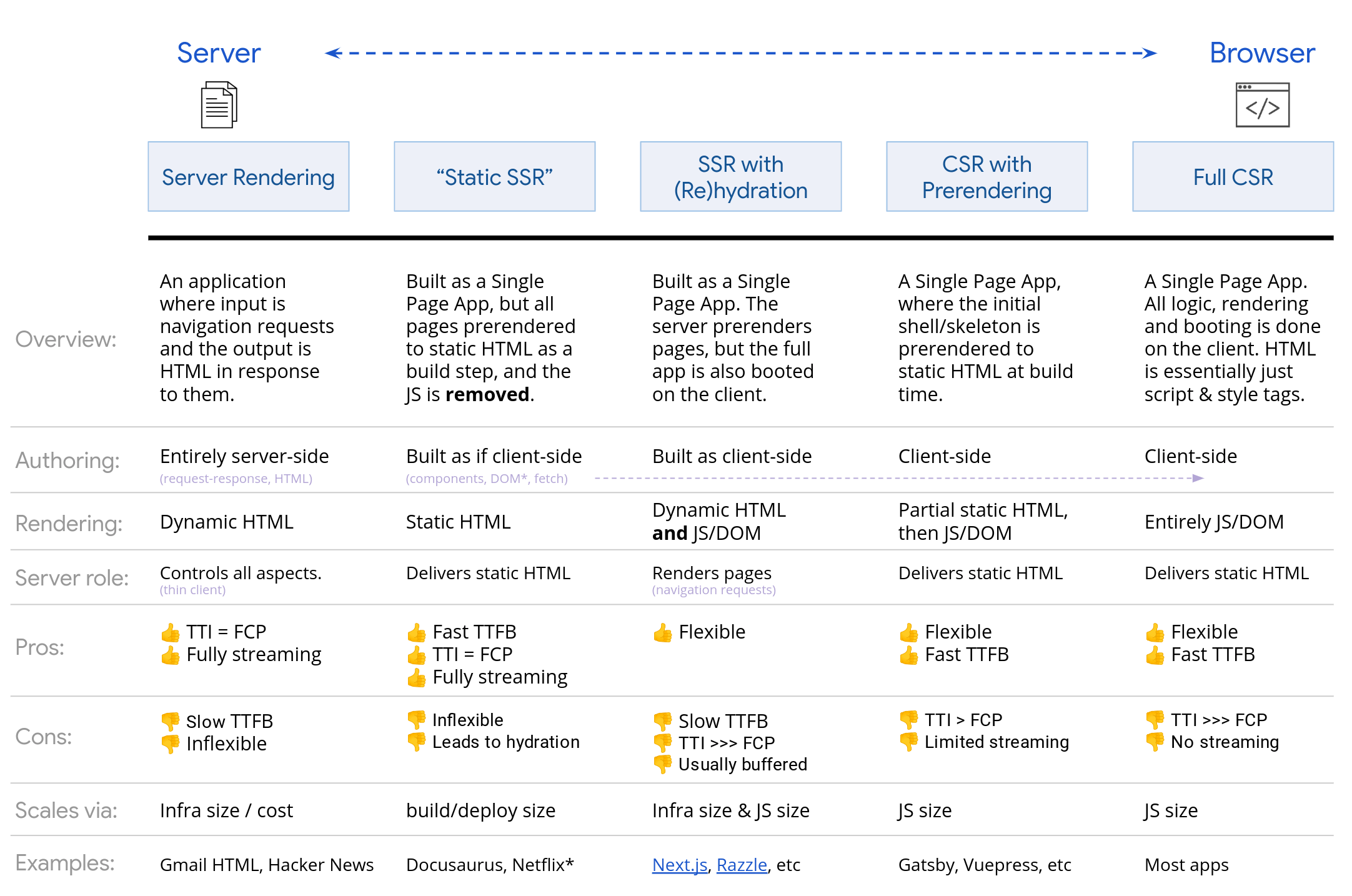
- Google の Rendering on the Web の以下図における CSR with Prerendering であると言える。

- SSR するのではなく静的 HTML をプリレンダリングするもの。SPA がそうであるように、サーバサイドとクライアントサイドが**分離(デカップリング)**している構成であるもの。
Jamstack がなぜ理解しにくいのか
- SSR (Server Side Rendering) 、CSR (Client Side Rendering) という概念を理解する必要があること
- 前述の図にもあるように、SSR や CSR は更に細分化され、複数の種類があることを理解する必要があること
- 静的レンダリングとプリレンダリングといったように似た用語で異なる概念があり混乱しやすいこと
- SSR 、CSR 等を理解するのにアプリのビルド・デプロイのフローを理解していないと混乱しやすいこと
- ISR (Incremental Static Regeneration) といった新しい概念も登場していること
- 概念の実装例/具体例(例えば Next.js といったフレームワーク)が日々進化し機能拡張されていることから、一概に定義できず( SSG であり SSR である等)複雑化していること
参考記事
公開時期された時期に注意。
- JAMstackってなに?実践に学ぶ高速表示を実現するアーキテクチャの構成 (2019/12/10)
- Jamstackとは何か?まずは基本を理解しよう! - microCMS (2020/08/07)
- Next.jsにおけるSSG(静的サイト生成)とISRについて(自分の)限界まで丁寧に説明する (2020/11/11)
- Jamstackって何なの?何がいいの? (2020/02/08)