TL;DR
スマホVRアプリ開発するにあたって、VroomSDKがイイ感じだった
発端
先日秋葉原のヨドバシにふらっと遊びに行きました。別の商品が目当てだったのですが、割と高くつきそうだったので断念し、落ち込みながら2階でぶらぶら回っているとVR商品が並ぶコーナーに来ました。やはり昨今のVR人気のせいか、いろいろなVRゴーグルが売ってましたね。
私はVR開発をしているとはいえ、全然お金がないせいでGoogle Cardboard(しかもNEXUSを買ったときに無料でついてきたやつ)を4年ほど使っていました。まぁ全然使えるんですけど、VRゴーグルに憧れはありましたし、せっかくなのでどれか購入することに決めました。
そんなさなか、目に飛び込んできたのが「Vroomコントローラー」というスマホ用のゲームコントローラでした(製品情報はこちら)。

スマホ用ゲームコントローラというといわゆるゲームパッドのようなものが多いので、「へぇ~こんなもの売ってるのか」と思い手に取るとなんとUnity用のSDKが配布されているとの記載がありました。それを見た瞬間「これ...スタンドアロンVRで使えるのでは...」と考えを巡らせ、手元のスマホで確かめると、確かにSDKの配布とリファレンスが見つかりました。
そこからの記憶はあいまいですが、気づいたらレジに並んでいました(ゴーグルも買いました)。
結局買ったもの
- ヴルームSDK対応コントローラ
- スマホ用VRゴーグル(安いし軽くて着け心地がよかったので)
しめて5230円!
帰りの電車の中で「OculusGOにどこまで対抗できるか勝負してやる!」と誓いましたとさ。
環境について
今回の記事で前提とする環境を下に記します。
- 開発機:Windows 10
- CPU: Corei7-4700MQ
-
Unity 2017(ここ重要)
- Vroom SDK 2.23
- Google VR For Unity 1.190.1
- IDE:Visual Studio 2019
- 実機:nexus 5X android 8.1
使ってみる
まず準備として、こちらのページからVroom SDKをダウンロードしておきましょう。いろいろ聞かれますが、個人利用であればそんなに情報量がないのでサクッと記入していきます。ついでにリファレンスもダウンロードしておくとよいです。
次にUnityのプロジェクトを作成します。ここで注意してほしいのが、VroomSDKがUnity5系かUnity2017にしか対応していないという点です(2019年4月現在)。ドキュメントが古いのか、サイトにはUnity5以上という風に記載されているので大丈夫かと思っていましたが、私の環境ではビルドが通ってもコントローラの情報が取得できませんでした(これがわかるまで割と時間溶かしてしまった)。何が原因なのでしょうか...有識者のお方教えてくださると嬉しいです。
ということで今回はUnity2017を使っていきます。
VroomSDKをUnityプロジェクトに導入する
Unity2017のプロジェクトをこんな風に設定して「Create Project」を押します。

バージョンを変えたりするのにはUnityHubが便利なので、使ってない方はぜひ使ってみてください。
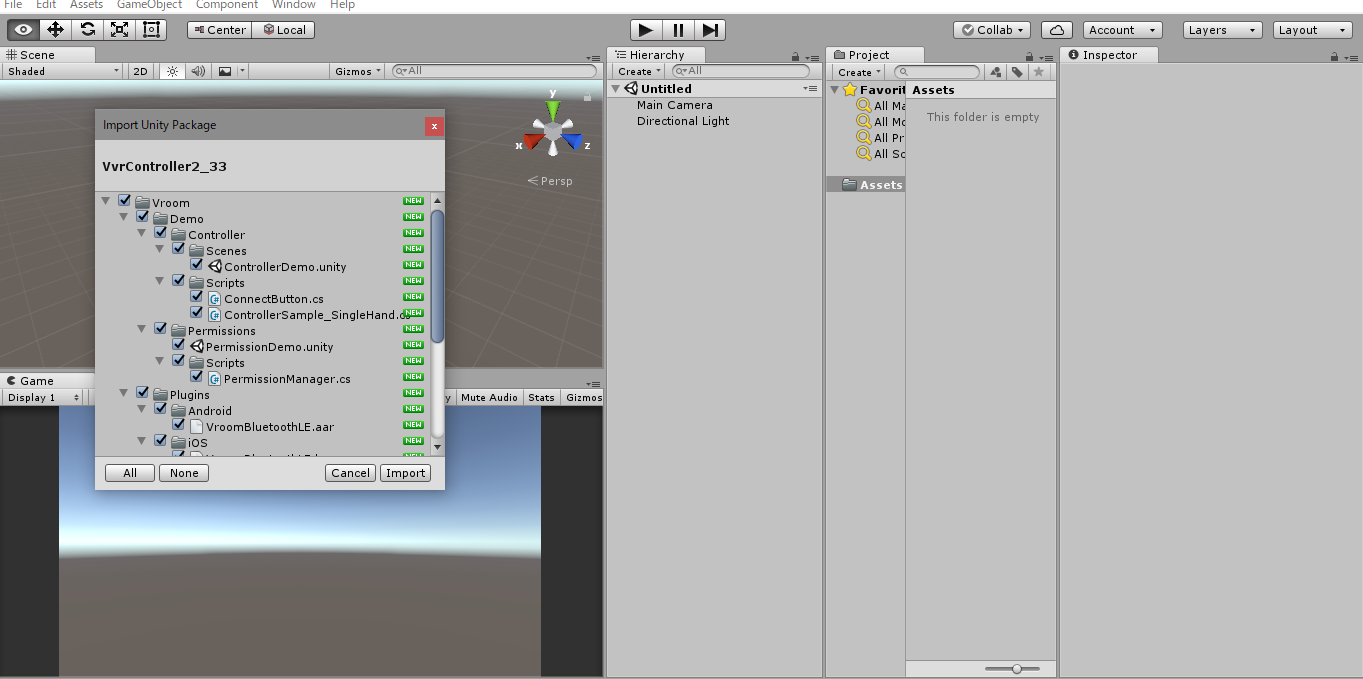
VroomSDK自体が.unitypackageファイルとして提供されているので、プロジェクトを開いた状態でそれをダブルクリックすればインポートされます。

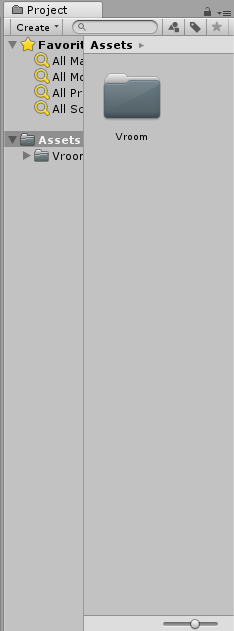
処理が終わると、Assets配下に「Vroom」というディレクトリが作られているのが確認できるかと思いますので、その中身を見てみましょう。

雑ですが紹介すると、
- Assets/Vroom/Demo/Controller/Scenes の中のControllerDemoというSceneでDemoのプロジェクトが実行できる
- Assets/Vroom/Prefab の中にVvrControllerというプレハブがある
って感じですね~
VroomSDKは基本的にVvrControllerというクラスを使ってAPIを呼び出します。
VvrControllerを使ってみる
実際リファレンスやDemoのコードを見れば一目瞭然なのですが、VroomSDKの機能を利用するためにはVvrControllerプレハブをSceneに読み込むだけですぐ使えるようになります。
VvrControllerプレハブにアタッチされているスクリプト内のVvrcontrollerというシングルトンがDontDestroyOnLoadでインスタンス化されるというUnityのSDKではよく見る形ですね。
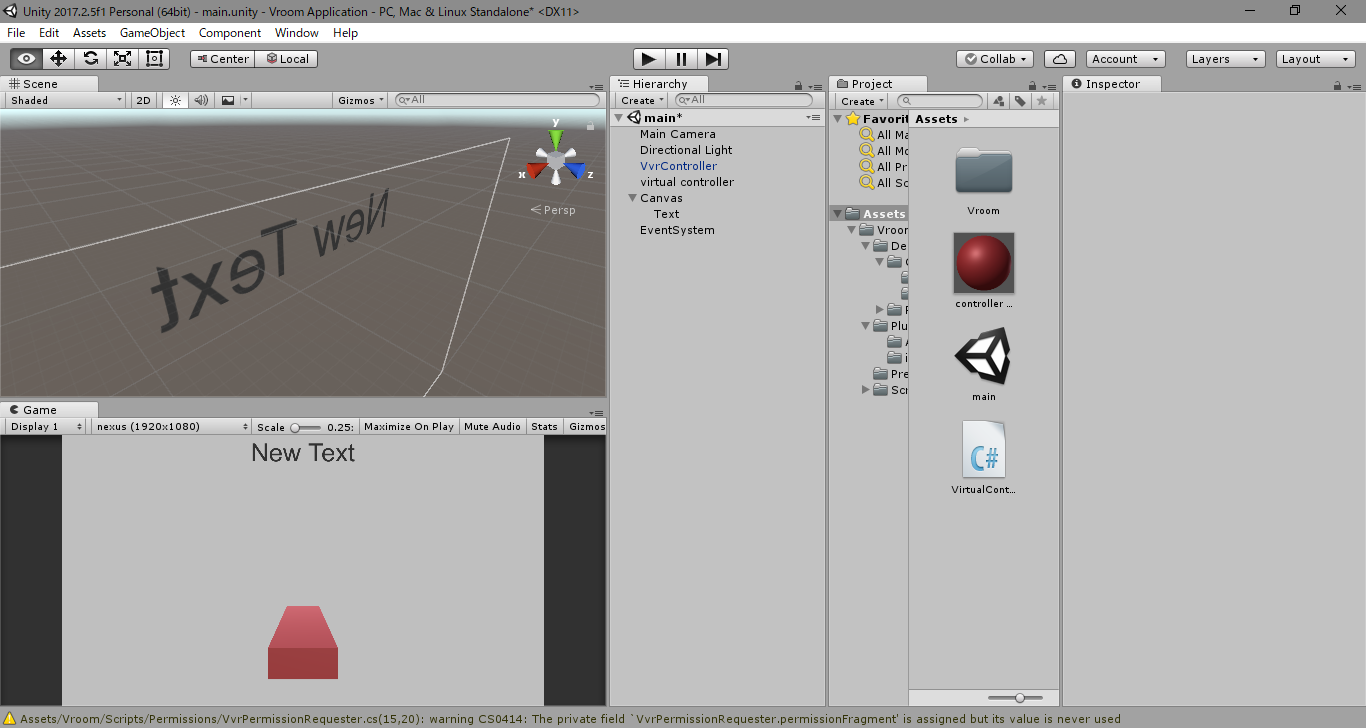
ではプロジェクトを作りこんでいきます。コントローラの回転をCubeに反映するアプリを作りましょう。
sceneをテキトーな名前で作成し、VvrControllerプレハブと平べったいCubeオブジェクト、テキストオブジェクトをscene中に作成します。

Cubeの名前は「virtual controller」としました。
次にvirtual controllerにスクリプトをアタッチしましょう。
スクリプトの中身はこんな感じ
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; // 追加
public class VirtualController : MonoBehaviour {
[SerializeField] Text TriggerText; // 追加
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
// ここから2行追加
transform.rotation = VvrController.Orientation();
TriggerText.text = VvrController.Trigger().ToString();
}
}
プロジェクトをAndroidにビルドする
それでは実機にビルドします。
まずctrl+shift+Bでビルドセッティングを開き、AndroidにSwitch Platformします。
VroomSDKはAndroid5.0以上に対応しているので、PlayerSetting→OtherSettingのMinimamAPILevelをAndroid 5.0 'Lollipop'にします。ここまで出来たらビルドしてみましょう!
Android でヴルームSDK対応コントローラを使う
スマホでコントローラを使うためにはBluetoothをオンに、コントローラの電源をオンにする必要があります。それで対応するアプリを開けば自動でアプリがコントローラに接続してくれるみたいです。
これは設定からManualモードにしてスクリプト上でConnectionRequestを送ることもできますが、デフォルトでは何もしなくても大丈夫です。もし、コントローラの電源を入れ忘れていると、20秒後に接続がタイムアウトしてしまうので気を付けましょう。

GoogleVRの導入
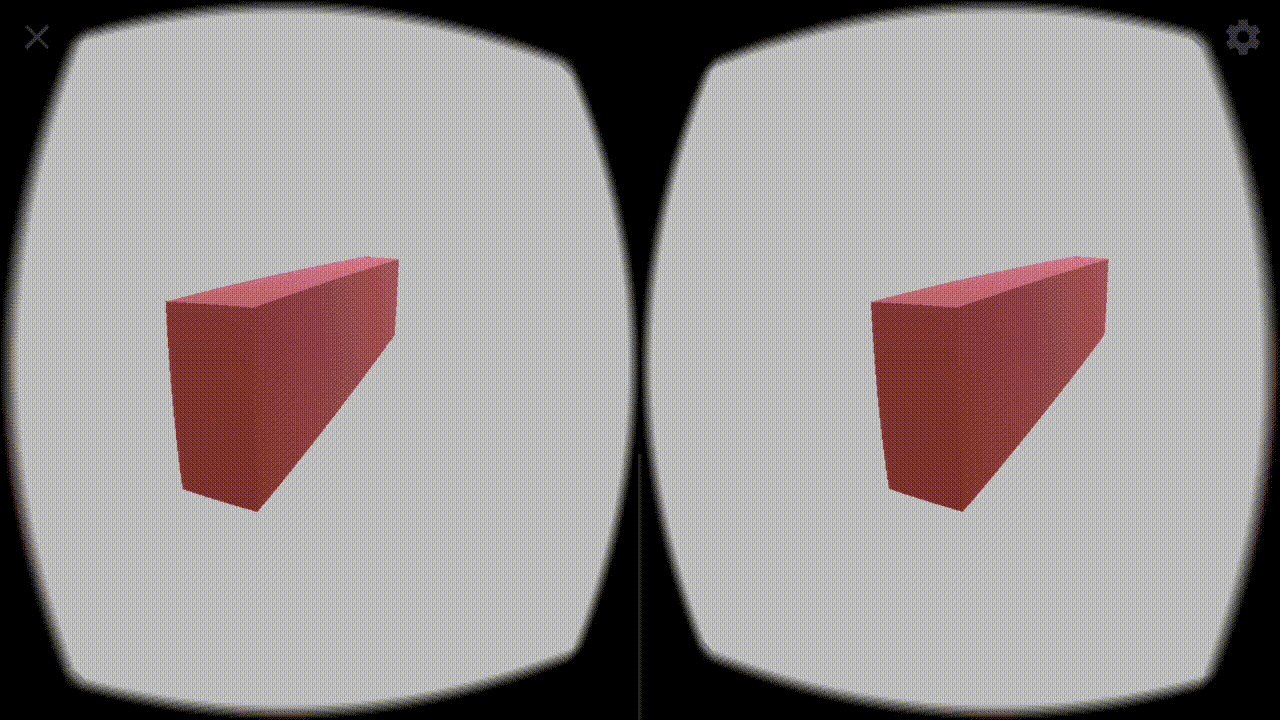
次にGoogleVRをプロジェクトに導入していきます。これによってVRゴーグルで見るような2眼VRアプリが作成可能になります。
GoogleVRはこちらからダウンロードしてください。これもプロジェクトを開いた状態でダブルクリックしてインポートします。
GoogleVRの使い方自体は結構更新が早いので、この記事だけを参考にするのではなく、公式ドキュメントなどを参照されるのがいいと思います。現状だと、以下のようにSceneにプレハブをインスタンス化してあげます。プレハブはAssets/GoogleVR/Prefab 配下にいろいろあります。ポイントはEmptyObject(今回はPlayerという名前にしてある)にMainCameraとGvrControllerMainを子オブジェクトとして設置することです。
Android用にビルドするためにはPlayerSetting→XR SettingsからVirtual Reality Supportedにチェックを入れ、Cardboardを選択します。
最後に
今回は衝動買いした結果いい勉強になりました。VroomSDKについての文献は実際調べてみると全然少ないので、ほぼリファレンスのみを参照しての開発でしたが、結構楽しかったです。
結局OculusGoに勝てたかはビミョーなとこですが、簡単なスマホVRを作りたいと思ったときに使って行こうと思います。
そして願わくば、皆さんに少しでも参考になれば嬉しいです。
最後まで読んでいただきありがとうございました。
そういえばこのコントローラ6DoFらしいけど、加速度積分して移動を求めるってことなのかな