最近の流行り?
対応していないブラウザーもあるので、要注意!
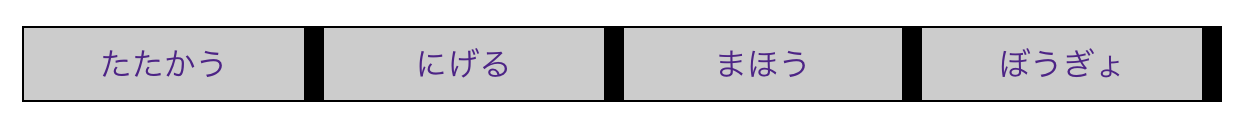
#nav03 {}
#nav03 ul {
display:flex;
background-color:#ccc;
border: 1px solid #000;
border-right: none;
}
#nav03 ul li {
width: 25%;
}
#nav03 ul li a {
display: block;
text-align: center;
padding: 10px;
border-right: 10px solid #000;
}
<nav id="nav03">
<ul>
<li><a href="#">たたかう</a></li>
<li><a href="#">にげる</a></li>
<li><a href="#">まほう</a></li>
<li><a href="#">ぼうぎょ</a></li>
</ul>
</nav>
# 参考
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet