プログラミング初心者の覚書です。
Unsupported field value: a custom Map object
Firestoreでドキュメントを更新しようとしたときに発生したエラー文です。
FirebaseError: Function setDoc() called with invalid data. Unsupported field value: a custom Map object (found in field tags in document
ではsetDoc()でどんなオブジェクトを更新しようとしていたかというと、
async saveProfile(user){
try {
const obj = {...user}
// --- abbr ---
let tags = new Map();
tags.set(user.basic.gender, true);
tags.set(user.basic.isTeacher, true);
obj.tags = tags;
await setDoc(docRef, obj, { merge: false });
} catch(e) {
console.log(e);
}
}
Firestoreからドキュメントを取得(user)し、フィールドの値をtagsというMapオブジェクトとして保持することで、タグ検索を行うというものでした。
(FirestoreではタグのAND検索クエリを実行できないため、この形を取っています。)
Firestoreのフィールドには既にMapを設定できているのに、なぜこのエラーが発生したのかが分からず困っていました。
というか、そもそもnew Map()で宣言したものが、Map Objectではなく custom Map Object となる理由が分かりませんでした。
JavaScriptのリファレンスを見ても、Mapの宣言に問題があるようには思えませんでした。
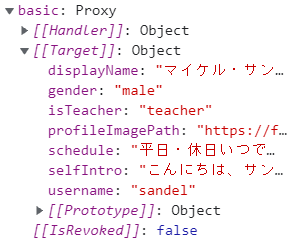
コンソールで既存のMapフィールドと比較すると違いが分かった
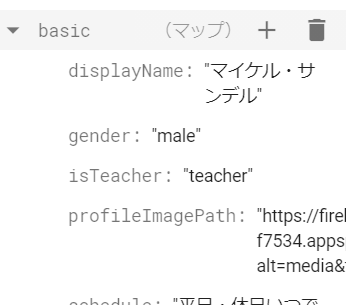
Firestore上でMapフィールドと表示されているものをコンソールで見てみると、理由が分かりました。

これで一発でした。
Cloud Firestoreのダッシュボードから見るとマップと書かれたものが、実際にはオブジェクトなんですね。
いや、よく考えてみたら自分でオブジェクトとして入れてたんですが。
という事で、公式リファレンスを見てみると、
ドキュメント内の複雑なネストされたオブジェクトはマップと呼ばれます。
Firestoreではオブジェクトを「マップ」と呼んでる
僕の理解が及んでいないのか何なのか分かりませんが、とりあえず現状の理解としては
・Firestoreが言う「マップ」はObjectのこと。
・「マップ」はMapオブジェクトの事ではない。
と解釈しました。
自分でコードを書いたりドキュメントを読んでいくうちに、マップなのかオブジェクトなのか分からなくなってしまっていたようです。
マッピングとかそういう意味での「マップ」なんでしょう。
理解が足らなかったようなので、精進したいと思います。