登録した情報はクッキー?、セッション?で保持しか知らなかった
登録した情報をサイト内で使いたい、phpを触っていたら、クッキーやセッションが思い浮かぶかもしれませんが、Local Storageが大変便利でした。
Local Storage
別名で「Web Storage」とも呼ばれるみたいです。特徴を以下に上げてみたいと思います。
- クッキーに比べて保存できる容量が大きい(ブラウザにもよるが5MB)
- データをユーザーのローカル環境に保存する
- 永続的に有効
- ドメイン&ブラウザごとに格納
- モバイルでも使える
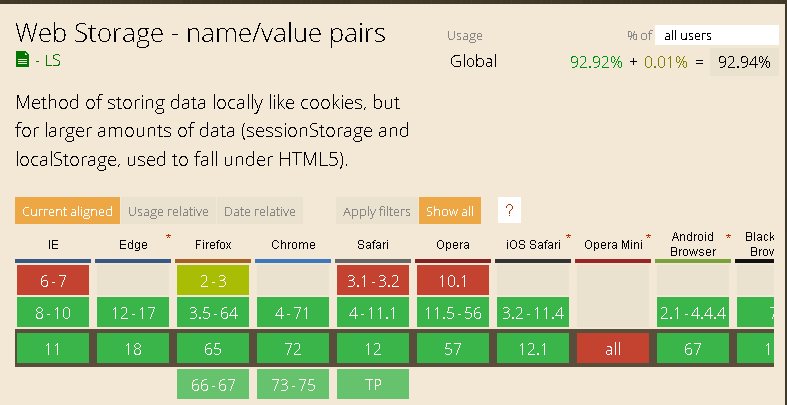
Can I Use
この記事では3つのタグだけ覚えよう
使い方はとってもシンプルです。
以下の3つだけわかればOK。
★保存方法★
access_yn(任意のキー名)に値をセットします。
let yourname = "木下"
localStorage.setItem('access_yn', yourname)
★取り出し方法★
let hoge = localStorage.getItem('access_yn')
console.log(hoge) //木下
★削除方法★
localStorage.removeItem('access_yn');
console.log(hoge) //無し
簡単な実装
vue.jsと組み合わせて簡単な実装をしてみました。
- 名前を入力します、入力を終えたら勝手にLocal Strageに保存する。
- 他のページにいっても先に保存した名前が取り出せるのか確認
- 削除ボタンで名前情報の削除
入力ページ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id="your_name">
<input v-model="your_name" placeholder="名前を入力して下さい">
<h2>入力した名前:<span v-text="your_name"></span></h2>
<div v-if="your_name"><a href="quiz.html">名前入力が完了したらここを押してください</a></div>
</div>
<script>
let vm = new Vue({
el: '#your_name',
data: function() {
return {
your_name: "",
}
},
watch: {
your_name: function () {
// データの保存
localStorage.setItem('access_yn', this.your_name);
},
},
})
</script>
</body>
</html>
取り出し・削除ページ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
</head>
<body>
<p>あなたの入力した名前は<strong id="yn"></strong></p>
<a href="javascript:void(0)" onClick="mukou();" id="mukou">localstrageを削除する</a>
<script>
num = localStorage.getItem('access_yn');
if(num){
document.getElementById('yn').innerText = num;
}
function mukou() {
localStorage.removeItem('access_yn');
}
</script>
</body>
</html>
確認方法 firefox
「要素を調査」→「ストレージ」→「ローカルストレージ」
ドメインを選択して、目的の『key』を確認
【各ブラウザでWebStorage(LocalStorage)を確認する方法 】
感想
こんな簡単に情報を保存、他ページで取得ができるなんて便利です。
活用していきたいと思います。
ちなみにSessionStorageというものあるみたいです、ずっと情報が保持されたくないときはこちらが良いのかもしれません→javascriptでセッション?HTML5 SessionStorageの使い方
参考サイト
クッキーはもう古い!?HTML5 LocalStorageの使い方
WebStorage API(LocalStorage)を使ってみた