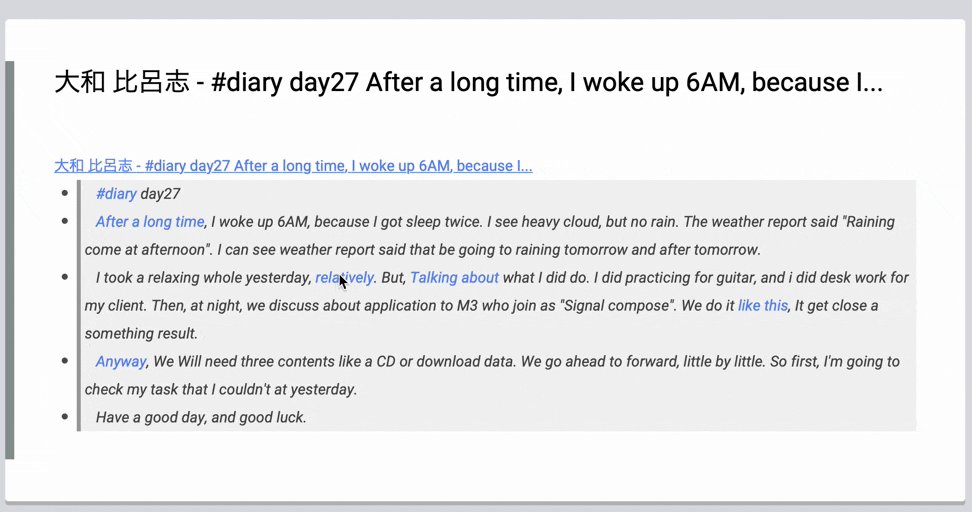
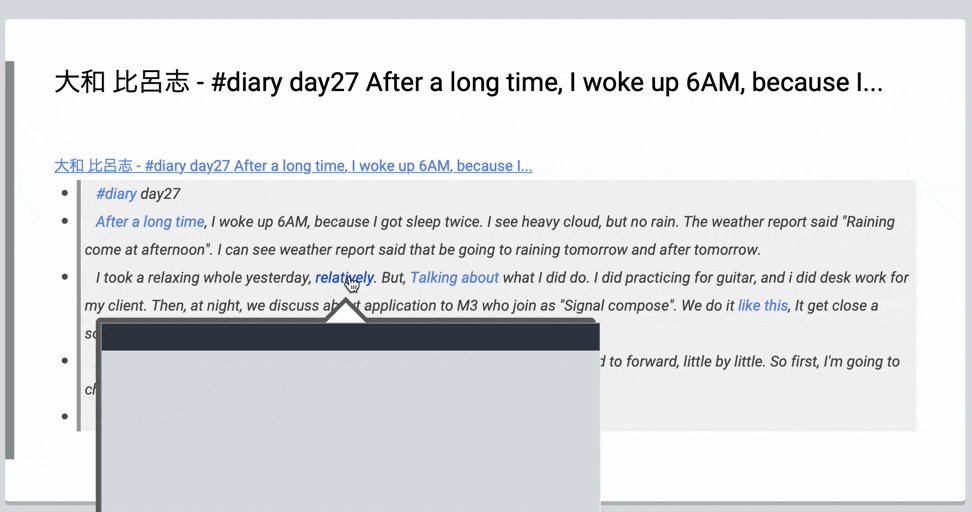
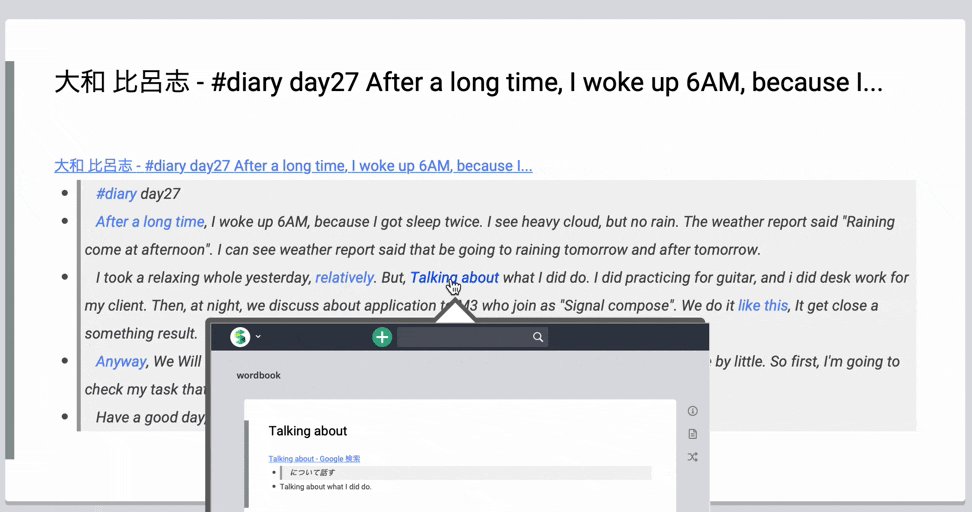
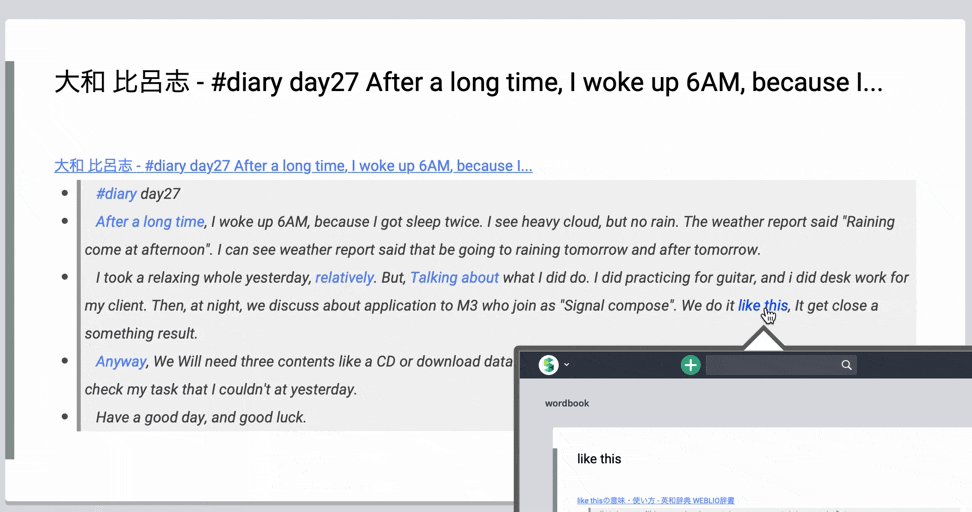
Demo
Userscriptの使いかた
については下記のサイトなどを参照してほしい。
https://qiita.com/beeeyan/items/0d04b1859943a9a1e92c
ライブプレビューのjQueryプラグイン
[http://www.ampedupdesigns.com/blog/show?bid=49](A LIVE link preview window for links on hover over using Jquery and CSS3)を採用。コードをここからダウンロード > https://github.com/alanphoon/jquery-live-preview
userscriptは以下を参照
https://scrapbox.io/wordbook/yamato
ポイント:jquery-live-preview.js をそのままコピペしても動かないです。
//(function($) {
(省略)
//})(jQuery);
という感じでコメントアウトしてください。
CSS
livepreview-demo.css を usercss として settings にコピペ。
例:https://scrapbox.io/wordbook/settings
ローディングアイコン
上記のSettingsの中でどこか参照できるところにこれを置く。
というかこれで置かれているので、settingsの中のlivepreview-demo.cssをコピペした内容の下記のところを書きかえる。
//background-image:url('/images/icon_loading.gif');
background-image:url('https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/18839/5d8154ec-88d8-5ce6-24a2-57f44c20a0ce.gif');
課題
現状はリロードしないとaタグのclassが書き変わらないときがある。どうしたものだろう。
以上です。これで英語の勉強が益々捗る。