はじめに
ScrapboxのUserScript(JavaScriptをカスタマイズする機能)について、先人のコードからテンプレートを抜き出してまとめてみました。
私みたいにUserScriptを自分で触ってみたい! という人の敷居を低くするため、あまり小難しくならないよう(自分自身理解が追いつかないので)、jQueryによる平易なコードを心掛けています。
編集履歴
2020/3/15 番外テンプレートの変数宣言「var」部分を変更
準備
UserScriptの利用方法については公式でまとめられていますので、そちらを参考にされてください。
UserScript
つまずいたところ
自分のページ
[自分のページ]に
code:script.jsという[コードブロック記法]を書くと
その中身がプロジェクトのロード時に実行されます
と書いてあるのですが、自分のページを作っていなくて、しばらくハマりました。
公式の説明→自分のページ(Scrapboxのリンクをたどれば行きつきますが・・・)
ちなみに複数プロジェクトを作っても、「Username」(自分のページのタイトル)は、同じでなければならないようです。(2019/01/25現在)
プロジェクト単位で自分のページのタイトルを変えようとしたら、他のプロジェクトでUserScriptが効かなくなって焦りました。
フレームワーク
つまずいたところというよりは、勘違いで時間を使ったところです。
フレームワークなしにJavaScript書くのはつらいと思ってUserScriptにフレームワークを適用する方法を探したのですが、Scrapboxは元々jQueryを読み込んでました。(デベロッパーツールでheadの中を見たら確認できます)
なのでjQueryの記法は、初めからUserScript内で利用することができます。
ちゃんと動作確認していませんが、別のフレームワーク(CDNに限りますが・・・)を読み込みたい場合は以下のサイトが参考になると思います。
JavaScriptのファイル内でjQueryのCDNを読み込む
今回は元々読み込まれているjQueryを活用します!!
テンプレート
テンプレート(1) : PopupMenuにbuttonを追加する。
こちらは、Qiitaの記事Scrapboxで遊ぶでも紹介されている内容です。
scrapbox.PopupMenu.addButton({
title: 'タイトル',
onClick: 選択したテキストを引数として変換したテキストを返す関数
})
例
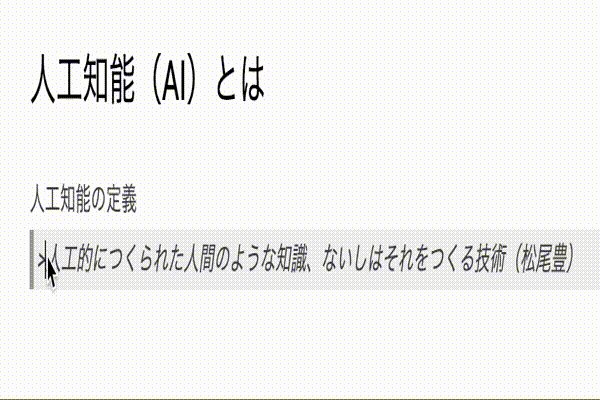
Scrapboxに記入した文字を赤文字にするPopupMenuを作ってみます。
まず文字色を設定するUserCssを用意します。(UserCssについては、今回は題材ではないのでリンクを参照してください)
文字色を変更する設定は以下のリンクのように拡張記法で記述できるように設定します。
文字色
.deco-\!{
color: #f00;
}
上記のコードを自分のページのstyle.cssに書いて再読み込みを行えば,
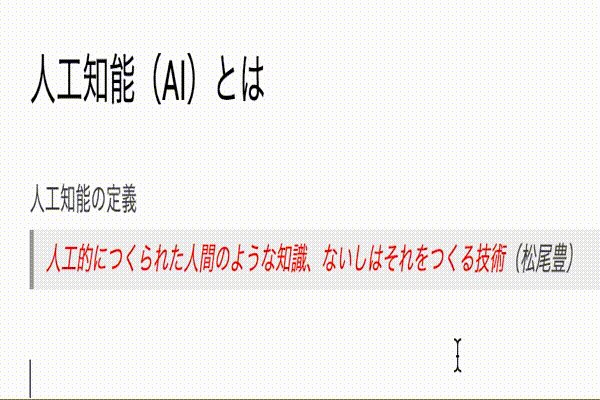
[! テキスト]と書いて「テキスト」を赤文字にできます。
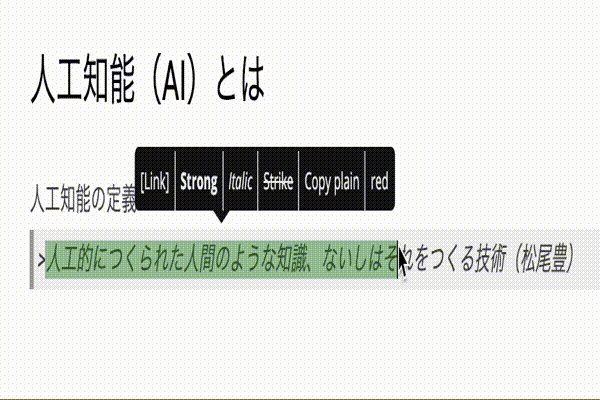
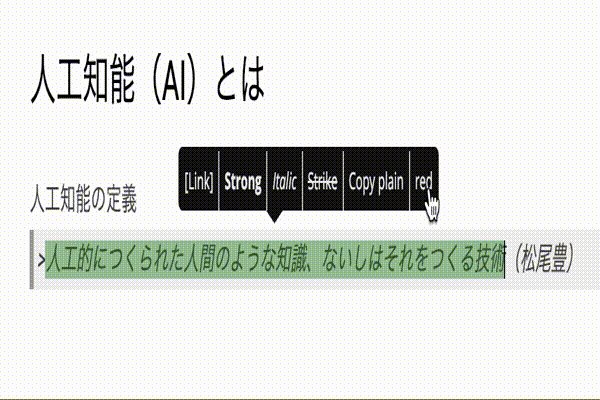
この[! ]の記述の手間を(1)のテンプレートを使って、PopupMenuのボタンにするとこんな感じになります。
scrapbox.PopupMenu.addButton({
title: 'red',
onClick: text => {
return '[! ' + text + ']';
}
})

ちょっとだけ補足
そもそもscrapbox.PopupMenu.addButtonってどこから出てきたんだよ!って話ですが、どうやらScrapboxのサイトが読み込んでいるindex.jsに用意されている関数のようです(デベロッパーツールで該当ファイルを探してaddButtonなどで検索すると引っかかります)
index.jsを理解するのはちょっとつらい・・時間がかかるので、Scrapboxさんが用意してくださってるんだってことで、ありがたく使わせてもらいましょう。
ただ、個人的にも根拠がどこにあるか気になったので補足しときます。
テンプレート(2) : PageMenuにItemを追加する。

デフォルトのPageMenuは上記の赤丸で囲ったアイコン、
Itemはそのアイコンを押したときのMenuの要素を意味しています。
テンプレートは次の通りです。
scrapbox.PageMenu.addItem({
title: 'タイトル',
//image: 'GyazoのURL(省略可能)'
onClick: クリック後の動作を記述
})
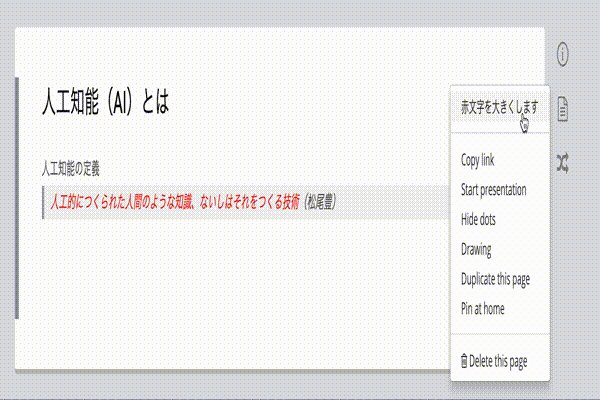
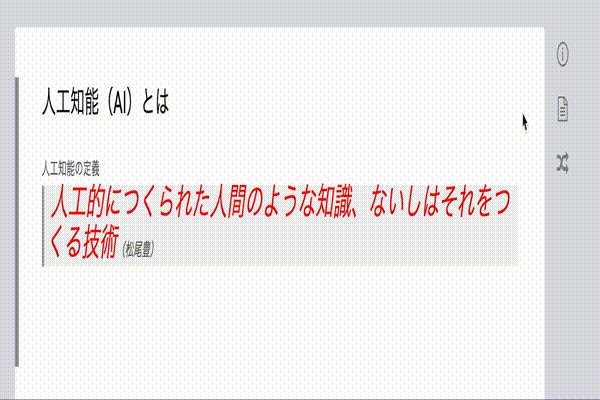
例
赤文字を大きくするメニュー項目を作成します。
style属性をjQueryでどうこう扱うのは煩雑になるので、さっきと同じ要領でstyle.cssで文字を大きくする以下のclassセレクタを用意しておきます。
.large-font {
font-size: xx-large;
}
UserScriptはこんな感じ。
scrapbox.PageMenu.addItem({
title: () => '赤文字を大きくします',
onClick: () =>(function(){
//セレクタで指定した要素の存在チェック
if($('span[class="deco-\!"]')[0]){
$('span[class="deco-\!"]').addClass('large-font');
}else{
alert("カード上に赤文字がないか、もう大きな文字になっています");
}
})()
})

$('span[class="deco-\!"]')でテンプレート(1)のstyle.cssで設定した拡張記法を指定しています。
ちなみにテンプレート(1)はテキストを返すとその変更が保存されるように作られているようですが、このPageMenuの場合は特別なことをしない限り再読み込みを行うと、効果は消えます。(普通のjsの挙動と一緒です)
テンプレート(3) : PageMenuにMenuを追加する。
デフォルトのPageMenuではなく、別のMenuを作りたい(別のアイコンをつけたい)場合。
scrapbox.PageMenu.addMenu({
title: 'タイトル',
// rawを付与して画像にリダイレクトする。
image: 'GyazoのURL/raw'
})
//テンプレート②の記法と組み合わせる
scrapbox.PageMenu('addMenuでtitleに記載した文字列').addItem({
title: 'タイトル',
//image: 'GyazoのURL(省略可能)'
onClick: クリック後の動作を記述
})
例
テンプレート(2)の例で紹介した、赤文字を大きくするUserScriptを上記のテンプレートで、新たなMenuアイコンで表示させてみます。
scrapbox.PageMenu.addMenu({
title: 'large',
// 好きな画像
image: 'https://gyazo.com/4cほにゃらら・・・/raw'
})
scrapbox.PageMenu(`large`).addItem({
title: () => '赤文字を大きくします',
onClick: () =>(function(){
//セレクタで指定した要素の存在チェック
if($('span[class="deco-\!"]')[0]){
$('span[class="deco-\!"]').addClass('large-font');
}else{
alert("カード上に赤文字がないか、もう大きな文字になっています");
}
})()
})

画像
テンプレートにチラっと書いていますが、Scrapboxで画像を共有する場合は、GyazoのURLを貼ることを前提としています。(URLを貼るだけで反映される)
公式の画像に関する説明→画像をアップロードする
テンプレート(3)では/rawをURLにくっつけて、画像にリダイレクトさせます。/raw付けてないと、私の確認した限りではうまく表示されませんでした。
活用方法
今回の例は、実用的ではないと思うので、テンプレート②③の活用方法のリンクをいくつか貼っておきます。
テンプレートを使ってページを作成(UserScript版)
Tweet_Menu
ページの見出しを作るUserScript
テンプレート番外編
ここからはscrapboxで始まる備え付けのものではありません。
PopupMenuやPageMenu以外にもただのボタン、、、というものが欲しくて調べた結果になります。
番外テンプレート(1) : アイコンをボタンにする
アイコン記法→[カードのタイトル.icon]というものがScrapboxにあるのですが、そのアイコンをボタンにします。
実は、「Scrapbox ボタン」で検索するとテンプレートにしなくても素晴らしすぎるChrome拡張機能(非公式)が出てきます。
素晴らしすぎるプラグイン「ScrapScripts」の説明
daiiz製のChrome拡張機能
プラグインを利用したアイコンボタンの使い方の説明
Scrapboxのアイコンをボタンとして使う
ただ、今回は「UserScriptを自分で触る」ことを目的としているので、
公開されているソース→https://github.com/daiz713/ScrapScripts
を、使い勝手の良さを全てないがしろにして、簡単なテンプレートとして考えてみます。
アイコンをボタンにするテンプレート
const $appRoot = $('#app-container')
$appRoot.on('click','img[class="icon"]',e =>{
const $icon = $(e.target).closest('img[class="icon"]');
const iconName = $icon.attr('title');
if(iconName === 'アイコンの画像が貼り付けられたページの名前'){
〜〜処理の内容〜〜
// 親要素のaタグを無効化
return false;
};
})
説明(というより長い考察なので読み飛ばしてもらっても大丈夫です)
まず$('#app-container')ですが、このセレクタが指定している要素は、body要素に次いで一番外側にあるdiv要素になります。つまり、Scrapboxの中でも一番rootの位置を指します。
セレクタでいうとimg[class="icon"]という指定もありますが、これはアイコン記法で書いて表示された画像を指しています。(逆にいうと、アイコン記法で書いて表示された画像には、class属性に必ずiconという値が付与されるということになります)
ここで、なぜ
$('img[class="icon"]').on('click', e => ~~)
と書かないのか?(そう書かないとうまくいかないのか?)という疑問が出てきます。
デベロッパーツール等で色々見た結果。
**Scrapboxはカードをクリックする度に要素を書き換える**という特徴があるから、みたいです。
つまり、どの画面にも存在している$('#app-container')を指定して、アイコン記法が存在するカードをクリックしたとき追加されたimg[class="icon"]にクリックイベントを適用する書き方が、上記のテンプレートになるのです。
jQuery 便利なonを使おう(on click)
のonの有用性で述べられている追加要素へのイベントを利用した訳ですね。
(この理屈で試してみると、$('#app-container')でなく$('body')でも動作しましたが$('#app-container')の方がセレクタの優先度が高く特別に用意されているので、そっちでテンプレートは書きます)
あとの、$(e.target).closest('img[class="icon"]')は、同じカード内の別のアイコンを動作させないために必要です。
$icon.attr('title')で取得できるのはiconの画像をセットしているカードタイトルになります。
例
「Hello World!」のアラートを出すアイコンを作ってみます。
アイコン記法のための画像を用意。(カードのタイトルはhello-world)

UserScriptはこんな感じ。
const $appRoot = $('#app-container')
$appRoot.on('click','img[class="icon"]',e =>{
const $icon = $(e.target).closest('img[class="icon"]');
const iconName = $icon.attr('title');
if(iconName === 'hello-world'){
alert('Hello World!');
// 親要素のaタグを無効化
return false;
};
})

参考にしたプラグインの使い方でも同じ処理が説明されています。
Scrapboxのアイコンをボタンとして使う
比べて分かると思いますが、プラグインの方がソース管理できて使い勝手もいいです。
よっぽど自分で書くことにこだわらない限りはこちらを使った方がいいと思います。
番外テンプレート(2) : Gyazoの画像をボタンにする
番外テンプレート(1)は、アイコンを作成するために画像専用のページを作る必要がありました。画像だけのページが増えるのがちょっと嫌だなっと思いまして、番外テンプレート(1)を改変してGyazoの画像をボタンにするテンプレートを考えてみました。
Gyazoの画像をボタンにするテンプレート
const $appRoot = $('#app-container');
// Gyazoのurl : https://gyazo.com/[この部分を記載]
const GYAZOID = '5fcほにゃらら・・・';
$appRoot.on('click','img[class="image"]',e =>{
const $gyimage = $(e.target).closest('img[class="image"]');
const gyazoID = $gyimage.attr('src').split('/')[3];
if(gyazoID === GYAZOID){
〜〜処理の内容〜〜
// 親要素のaタグ(Gyazoへの遷移)を無効
return false;
};
})
勝手にGYAZOIDと名付けているのは、https://gyazo.com/に続く部分です。
デベロッパーツールでGyazo周辺を眺めて、番外テンプレート(1)との違いを反映させた形になります。
例
赤文字を空欄にして、暗記問題を出題するUserScriptを作ってみます。
const $appRoot = $('#app-container');
//好きなGyazoの画像
const GYAZOID_QUESTION = 'b79ほにゃらら・・・';
const GYAZOID_ANSWER = '1faほにゃらら・・・';
$appRoot.on('click','img[class="image"]',e =>{
const $gyimage = $(e.target).closest('img[class="image"]');
const gyazoID = $gyimage.attr('src').split('/')[3];
if(gyazoID === GYAZOID_QUESTION){
// セレクタで指定した要素の存在チェック
if($('span[class="deco-\!"]')[0]){
$('span[class="deco-\!"]').css('visibility','hidden')
}else{
alert('赤文字がないので、問題を作れませんでした。')
}
// 親要素のaタグ(Gyazoへの遷移)を無効
return false;
};
if(gyazoID === GYAZOID_ANSWER){
// セレクタで指定した要素の存在チェック
if($('span[class="deco-\!"]')[0]){
$('span[class="deco-\!"]').css('visibility','visible')
}else{
alert('答え合わせを行う要素はありませんでした。')
}
// 親要素のaタグ(Gyazoへの遷移)を無効
return false;
};
})
(いきなり上記の例を試したい場合は、テンプレート(1)で載せたstyle.cssも記述してください)
結果はこんな感じ。

Gyazoの画像サイズは、以下リンクのstyle.cssで変更可能です。
画像の表示サイズを[** ]で設定できるようにする
番外テンプレート(2)の欠点

番外テンプレート(2)では、カードに最初に貼ったGyazoの画像が、あたかもそのカードの主題であるかのように表示されてしまいます。何度も使いたい処理の場合は同じ画像が羅列されてしまうので避けた方がいいでしょう。
限られた処理なら番外テンプレート(2)もありかな? とは個人的に思っています。(公式としては、画像は画像でカードを作る。という思想がありそうです)
まとめ
UserScriptを触ってみて、Scrapboxに特化した関数やらセレクタがあって、まあまあクセがあるな・・・というのが正直な感想です。
まとめにしては、先人のコードやデベロッパーツールを使った考察が多くなってしまいましたが、使い方は説明してもコードの中身を説明している情報は少なかったので、こういう記事もあっていいかと開き直っています。
Scrapbox毎日のように使って、めちゃくちゃ好きなので、このまとめが新たなカスタマイズ作成の出発点にでもなってもらえたら嬉しいです!