プレゼン資料などを作る際に、グラフとテーブルデータを並べて表示したくなるときがあります。
Jupyterではこのパターンが多いのではないでしょうか。
- テーブルデータ -> pandasのDataFrame
- グラフ -> Matplotlib
下記のライブラリを使って実装してみます。
- IPython.display.HTML
HTMLをそのままJupyterに表示 - jinja2
テンプレートエンジン - io.BytesIO, base64
Matplotlibのグラフをバイナリデータに出力
サンプルコードはこんな感じです。
from io import BytesIO
import base64
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
from IPython.display import HTML
from jinja2 import Template
# 表示するテーブルを作成
np.random.seed(1)
df = pd.DataFrame(np.random.rand(4, 4), columns=list("ABCD"))
# 表示するグラフを作成
bytes_data = BytesIO()
plt.ioff() # 対話的操作をオフ
fig = plt.figure()
ax = fig.add_subplot(1, 1, 1)
ax.plot(df)
fig.savefig(bytes_data, format="png")
plt.close(fig)
png_data = base64.b64encode(bytes_data.getvalue()).decode()
# HTML出力
html_tpl = """
<table>
<tr>
<td><img src="data:image/png;base64,{{ png_data }}" /></td>
<td>{{ table }}</td>
</tr>
</table>
"""
tpl = Template(html_tpl)
html_text = tpl.render({"png_data": png_data, "table": df.to_html()})
HTML(html_text)
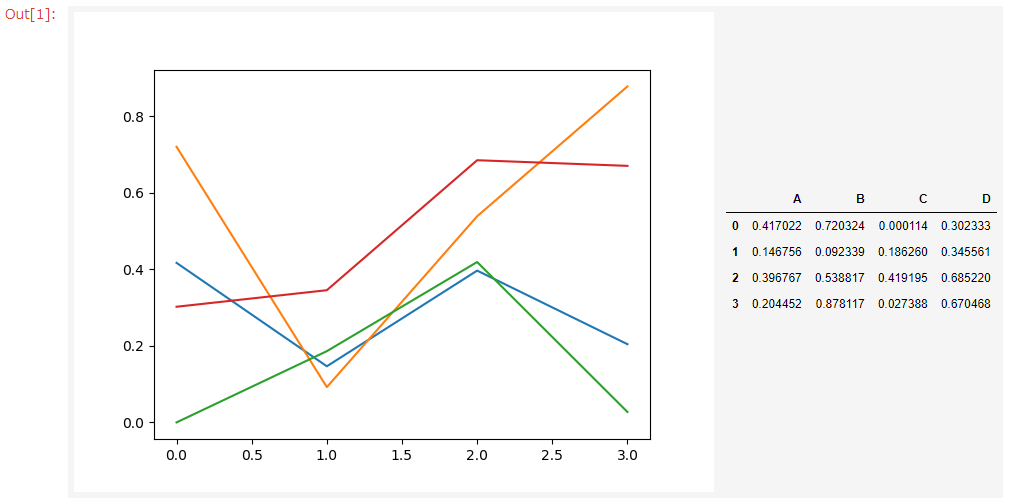
このように表示されます。
いかがでしょうか?HTML形式なので、位置やフォントなど見栄えの調整もし易くなると思います。
RISEと組み合わせることでプレゼンが捗りそうです。
【2018/06/18 21:20追記】 余計なグラフがshowで表示されることを抑制する処理を追加