要約
「D3.js + Backbone.js + Require.js」で再利用可能なグラフを作成するための準備をした
内容
かなり試行錯誤中ですが、
「D3.jsとBackbone.jsを組み合わせて、Webブラウザ上でよりストレスなくグラフを操作できるようになりたいなあ」
と思っていますので作成したデモを投稿してみます。
デモ(かなり糞なコードです。あとで整理します、あとで。。)
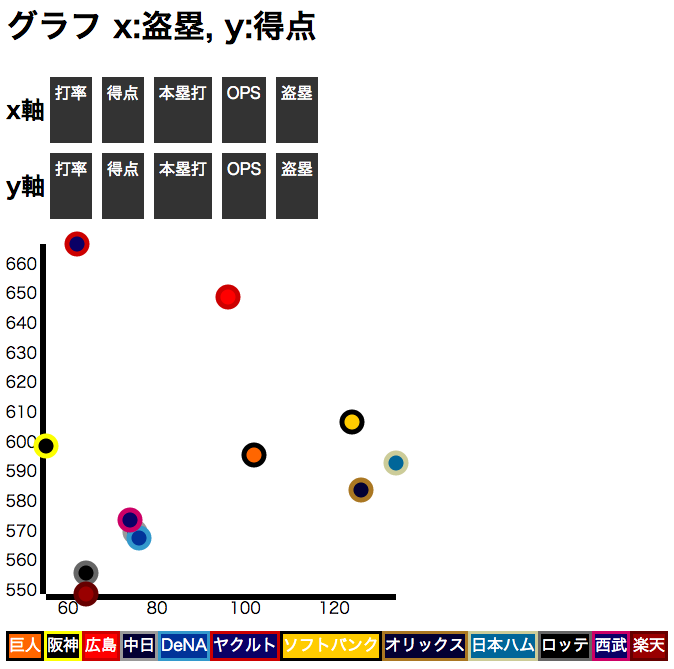
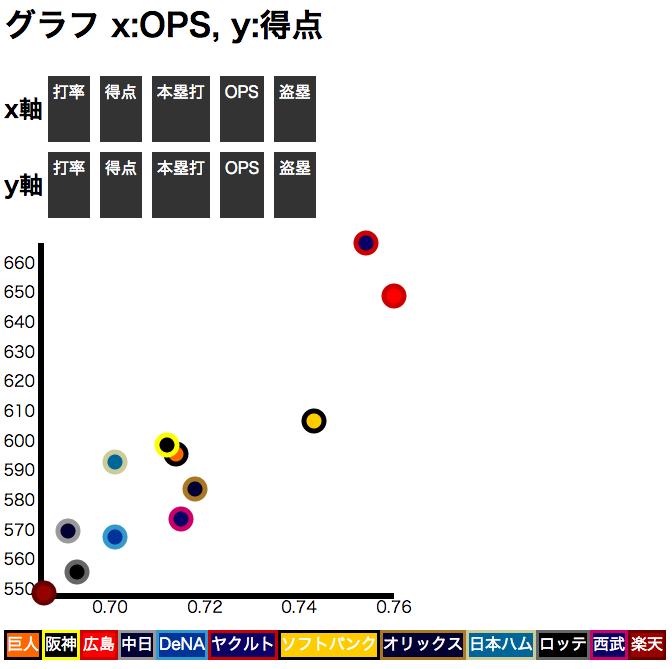
D3.js + backbone.js + require.js
githubはこちら
「打率」、「本塁打」、「OPS」、「盗塁」をクリックするとそれぞれに対応してx軸、y軸を再描画します(本当はもっとおしゃれなアニメーションをさせたかった)。
※データはプロ野球Freakさんのデータを使わせていただいております。
D3.js + backbone.jsはここらへんを参考にしました。
よくあるデータとして、一つのレコードに複数のメトリクスがあり、
相関をみたり、特殊なデータを探したりすることがあるかと思います。
「Excel」を用いるといちいちグラフの指定範囲を変更する必要があり、
なかなか大変です。
そこで、入力データにある項目をすぐに入れ替えて変更できるようにしてみました。

野球の話
今回はいわゆるセイバーメトリクスの話で
「OPSって得点相関高いよね!」
みたいなのがうまく可視化できるといいなと思ったのですが、昨季だとイマイチですね。
得点と盗塁との相関はイマイチだけどOPSのがまだ相関ありそう、みたいな事がわかるかもしれません。
※ OPS = 出塁率 + 長打率 (On-base plus slugging)
今後
現在はx軸、y軸しか動かせませんがもっとスムーズにアニメーションなどで変化させるようにしたいと思います。
また、機械学習の過程をD3.jsで可視化する
で書いたようなクラスタリングと合わせても面白そうな気がします。
今後は、非同期通信などと併せて再利用可能かつ、インタラクティブなグラフ(かつメンテナブルだとなおよい)を作成して行こうかと思います。