古き良きbookmarkletについて
bookmarkletとは
JavaScriptで動作するものである。(JavaScriptで書けることはだいたい書ける)
bookmarkletはブラウザのブックマークに保存するものである。
bookmarkletはいつ使うの?
開いているブラウザの画面上のHTMLをJSで操作
-
HTML要素の解析に使える(はず)
-
HTML要素の変更に使える(INPUTタグとかにデータを入れるとか)
重要な使い方として個人情報や入力したいデータを特定のinputに入れたいときとかによく使う。
これをすることにより、
例えば、個人情報入れて申請するサイトがあるとすれば、
申請状況のステータスを確認するページも有り、そこで個人情報を再度いれて申請状況ステータスを確認したいとかある。(何度も入れて確認するのは面倒だから)
(個人情報入れて申請する時も然り)
注意事項
どうもchormeさんは動かない模様、、、、
事前準備
テキトーに作ったブックマーク一個作っておく
bookmarkletを使ってみる
まずは雛形として
javascript:(function(f,s){
s=document.createElement('script');
s.src='//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js';
s.onload=function(){
f(jQuery.noConflict(true))};
document.body.appendChild(s)})(
function($){
//ここからやりたい処理を記述
alert(1223);
});
テキトーに作ったブックマークのアドレスを編集してこれを貼り付ける(インデントは気にしないでください)
ブックマークを押して実行するとjsのアラートが出る
jQueryをロードしておるのでjQueryの書き方も可能です。
bookmarklet応用
jQueryの記述も含めてそれらしいのをつくります
javascript:(function(f,s){
s=document.createElement('script');
s.src='//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js';
s.onload=function(){
f(jQuery.noConflict(true))};
document.body.appendChild(s)})(
function($){
$('body').css('background-color', 'red');
$('.gLFyf').val('test');
});
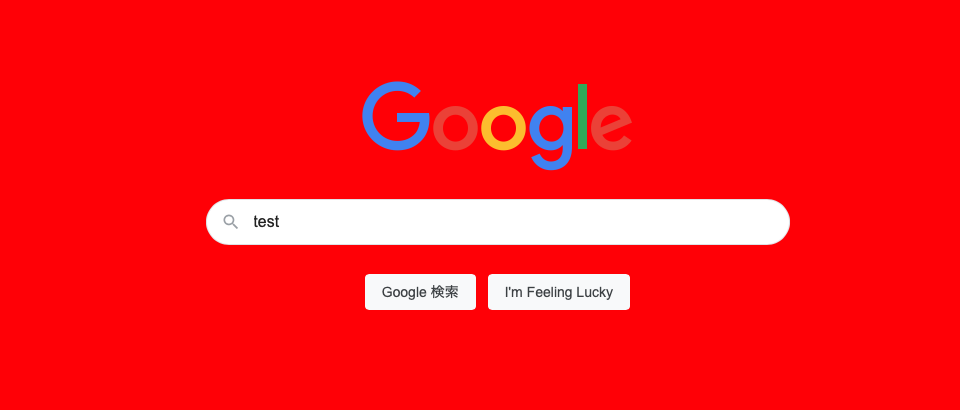
これをGoogle先生の検索で実行すると
bookmarkletで
bodyに対して背景色をRED
検索入力欄にtestを入力(検索入力欄のIDがなくて、クラスがgLFyfだった)
ってな感じになりました。
これであなたもbookmarkletマスター
これを応用して自分のサイトとかで使ってみよう
aタグに仕込むなら
<a href="javascript:(function(f,s){
s=document.createElement('script');
s.src='//ajax.googleapis.com/ajax/libs/jquery/2.0.2/jquery.min.js';
s.onload=function(){
f(jQuery.noConflict(true))};
document.body.appendChild(s)})(
function($){
$('body').css('background-color', 'red');
});"
>
良いお年を